canvas? 英文翻译为帆布,作为android的开发人员一般解释为画布,我个人更愿意理解为画板
一个android树共用一个canvas 由最上层往下传
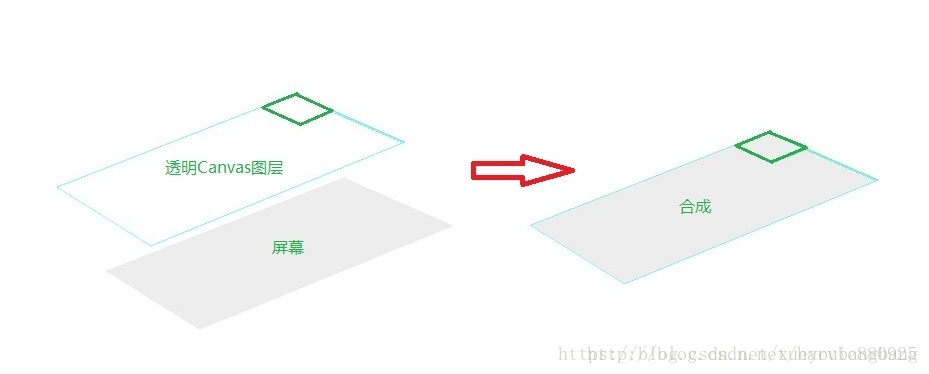
canvas是一个比较奇怪的概念,android 的视图其实是相当于一层一层的叠加的产生的效果,和PS,前端显示的是一样的,通过不断的层叠产生效果
每次调用Draw函数的时候都会产生一个视图层,这是重点
如下图所示

2.画布有一个平移和旋转的方法,画布进行旋转后,启用的图层也是旋转后的图层
3.canvas
int save () --------将当前的画布状态保存到栈中
void restore() ----------取出栈顶的画布状态并且恢复初始状态注意是画布层不是画板 ,只有invalidate()要求rootView重新遍历绘制的时候canvas对象才会变
在写这个时候发现两个个问题
Q. TextView 的背景是怎么实现的,我开始以为是通过canvas.drawcolor()来绘制的,但是到源码里查看发现没有得到这个解释
在View的onDraw方法中根本没有找到,如果有人知道希望可以回答下
Q2.我在将画布的大小修改后TextView 的背景色大小居然没变,这怎么解释?
 这是View的大小
这是View的大小
 这里是view中的方法
这里是view中的方法
 内容部是看不到了,但是背景居然还能显示
内容部是看不到了,但是背景居然还能显示
相关博客:
https://blog.csdn.net/harvic880925/article/details/39080931
























 7290
7290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








