HTML 提交表单,JQuery接收内容,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form name="a" id="a" action="#" method="post">
<input type="text" id="name" />
<input type="text" id="number" />
<input type="button" value="提交" onclick="click1()" />
</form>
</body>
<script>
function click1(){
var name = document.getElementById("name").value;
var number = document.getElementById("number").value;
// alert("b.html?name="+name+"&number="+number);
// document.getElementById("a").action="b.html?name="+name+"&number="+number;
// document.getElementById("a").submit();
console.log('name = ', name)
console.log('number = ', number)
}
</script>
</html>
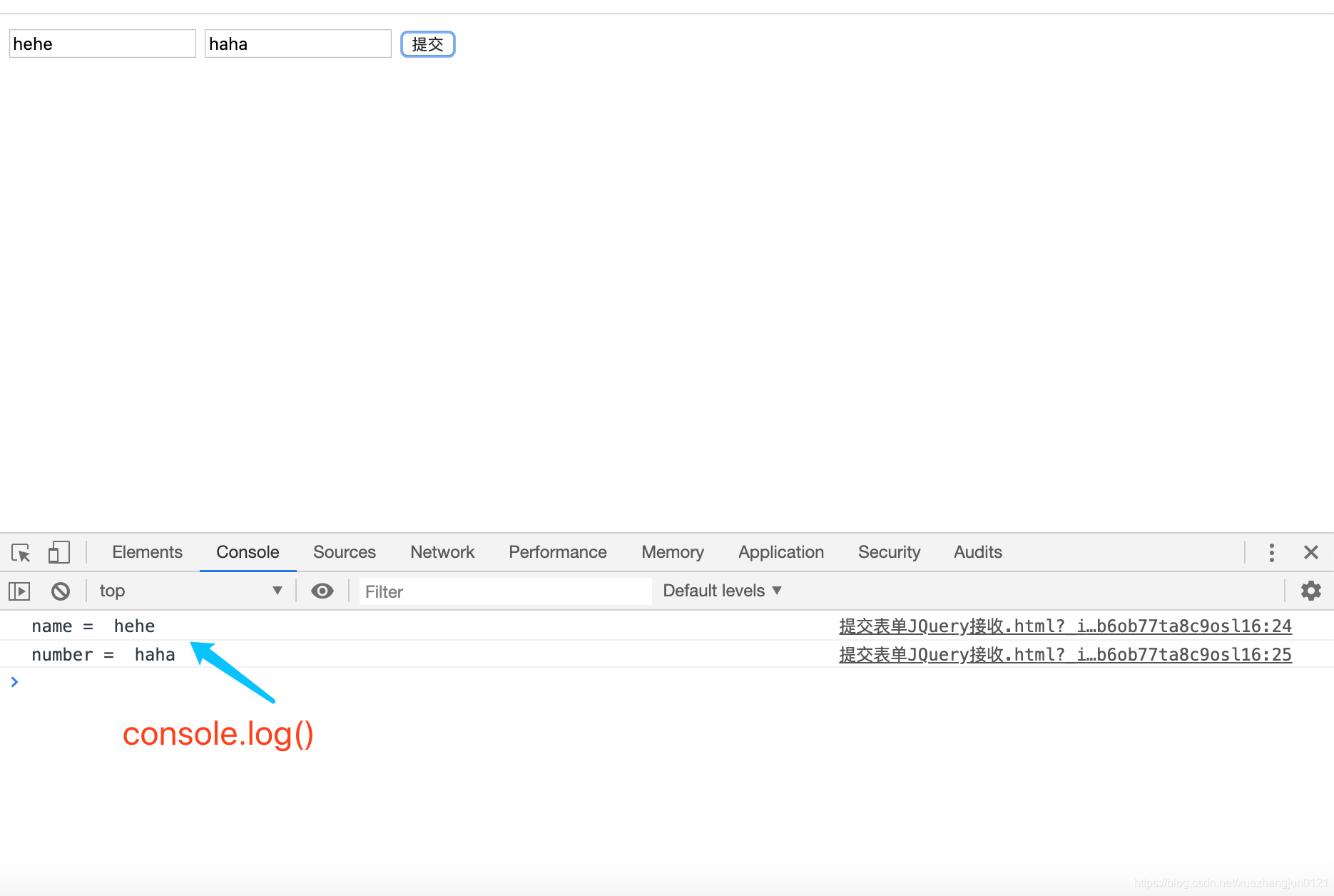
页面显示日志如下:






















 5349
5349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








