一、Qt 简介以及安装
简单介绍Qt 以及响应的环境安装
Qt 简介
Qt是一个跨平台的 C++ 开发库,主要用来开发图形用户界面(Graphical User Interface,GUI)程序,当然也可以开发不带界面的命令行(Command User Interface,CUI)程序。支持通用操作系统 Windows、Linux、Unix,智能手机系统 Android、iOS、WinPhone, 嵌入式系统 QNX、VxWorks 等等。
Qt下载与安装
在Python中使用PyQt5编写程序可以直接安装PyQt5,不需要安装Qt的开发环境,但是这样就只能使用纯代码写程序。一直以这种方式写MATLAB的GUI程序的我深感界面调整的繁琐,所以还是选择安装Qt的IDE,即Qt Creator采用可视化设计。
二、PyQt5 安装
在命令行下输入pip3 install PyQt5 安装Python依赖库。
也可以使用清华镜像网站,指令是:
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple PyQt5三、在PyCharm中直接编写代码创建GUI
代码如下:
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
app = QtWidgets.QApplication(sys.argv) # 创建app
widgetHello = QtWidgets.QWidget() # 创建窗体,选择QtWidget类
widgetHello.resize(280, 150) #设置窗体大小
widgetHello.setWindowTitle("Demo") # 设置窗体名称
LabHello = QtWidgets.QLabel(widgetHello) # 创建标签,指定父容器
LabHello.setText('Hello,World') # 设置标签内容
font = QtGui.QFont() # 创建字体font对象
font.setBold(True) # 加粗
font.setPointSize(12) # 字号
LabHello.setFont(font) # 设置标签字体
size = LabHello.sizeHint() # 获取最佳位置
LabHello.setGeometry(70,60,size.width(),size.height()) # 设置标签位置
widgetHello.show() # 显示窗体
sys.exit(app.exec_()) # 点菜单关闭才关闭窗口,否则运行完上述代码直接关闭窗口运行效果:

四、在Qt中创建py文件
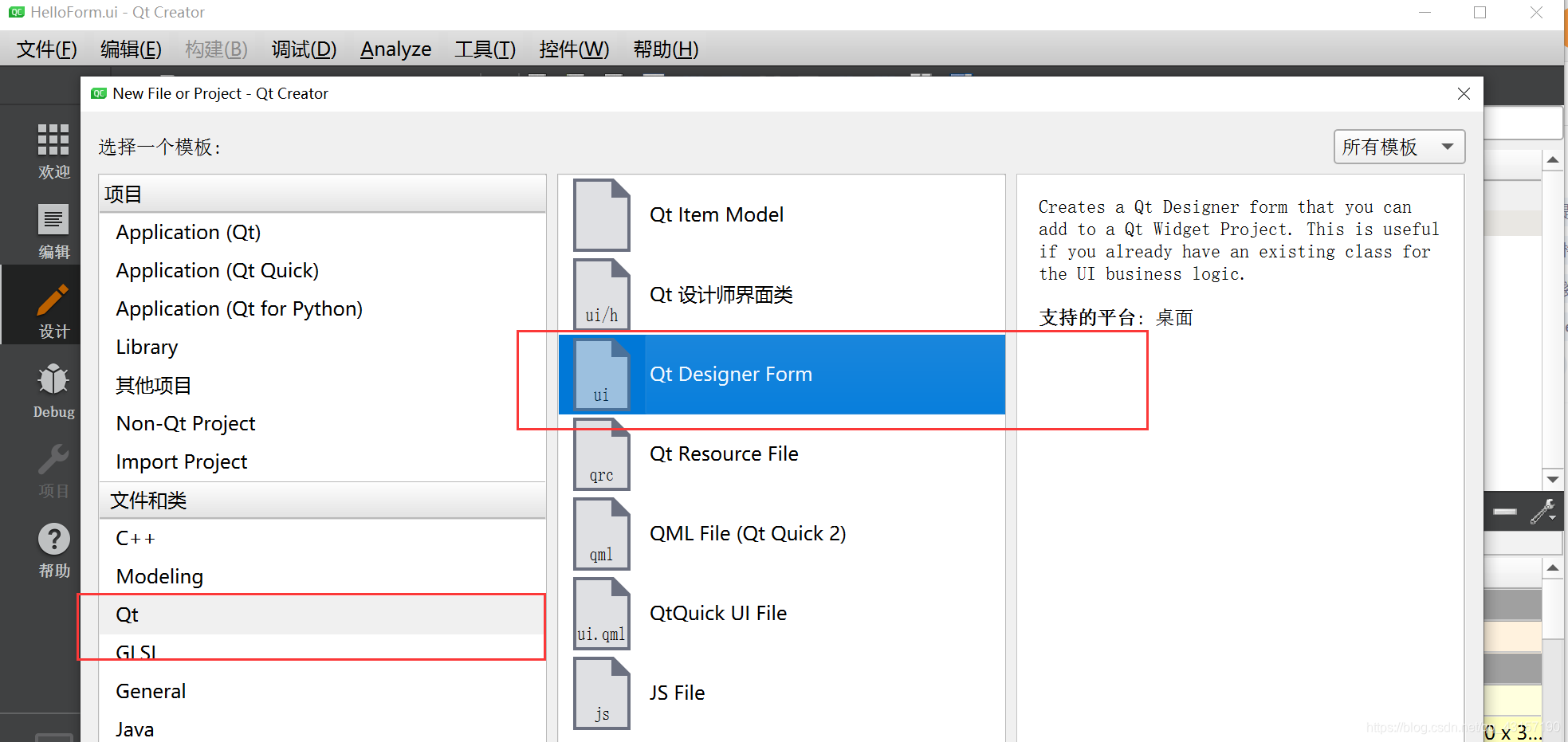
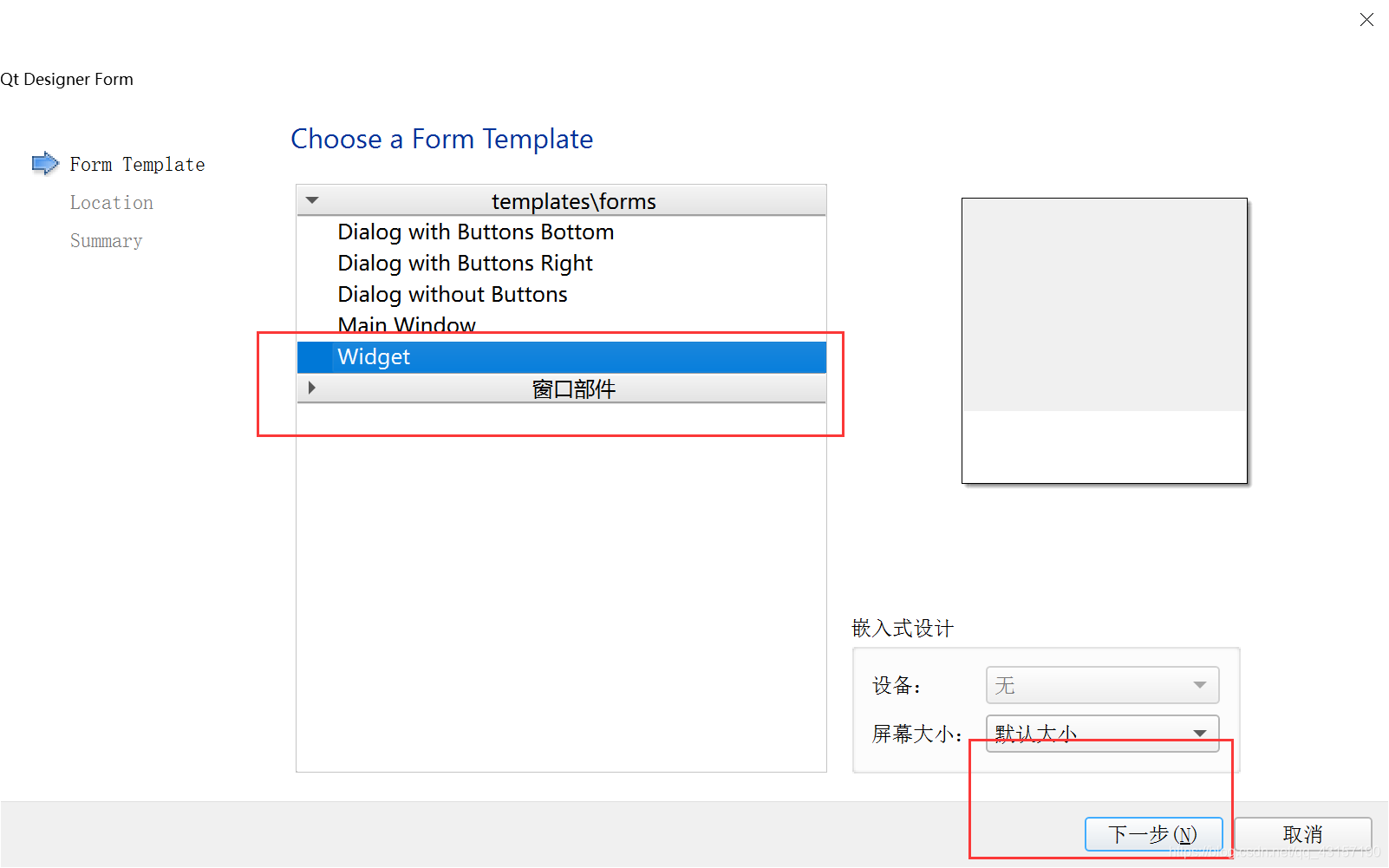
打开安装好的Qt Creator,新建项目会得到一个后缀名为.ui的文件。


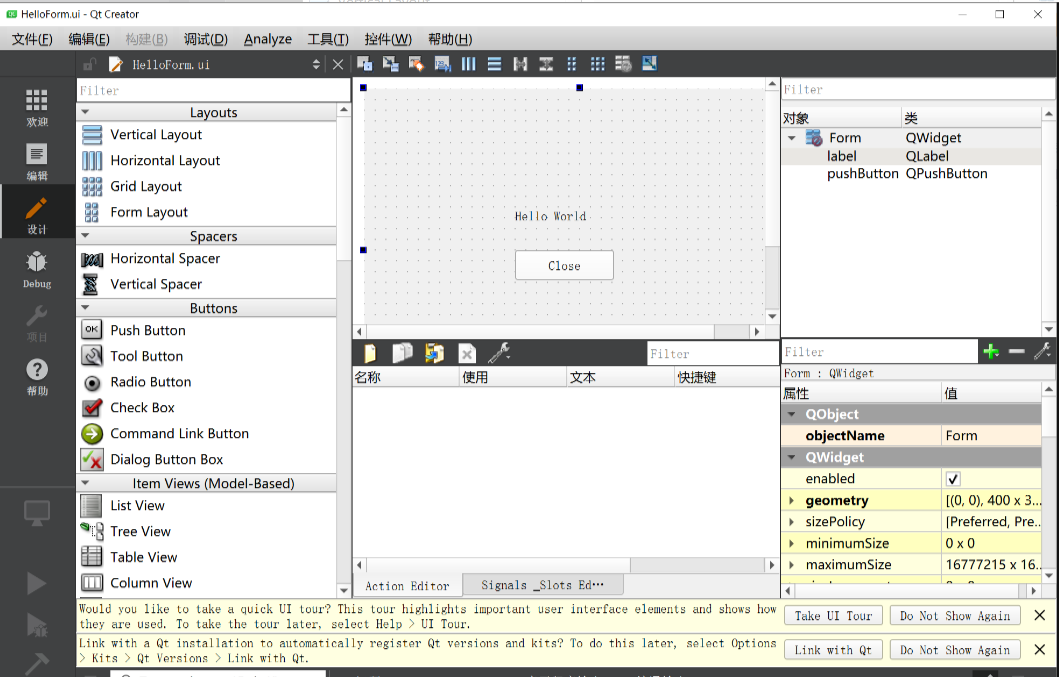
拖动模板,移动到创建好的面板中,效果图如下:


保存后,可以得到ui文件,可以用记事本打开,其实就是一个XML文件。

为了得到生成的py文件,新建文本,输入pyuic5 -o HelloForm.py HelloForm.ui,这里.ui文件是源文件,py文件是生成的python文件,保存为.bat批处理文件,双击运行,就会发现生成了python代码:
代码如下(示例):
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'HelloForm.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
self.label = QtWidgets.QLabel(Form)
self.label.setGeometry(QtCore.QRect(140, 110, 111, 16))
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(140, 150, 92, 28))
self.pushButton.setObjectName("pushButton")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.label.setText(_translate("Form", "Hello World"))
self.pushButton.setText(_translate("Form", "Close"))
#########################调用方法###################################
app = QtWidgets.QApplication(sys.argv)
baseW = QtWidgets.QWidget()
ui = Ui_Form()
ui.setupUi(baseW)
baseW.show()
sys.exit(app.exec_())
# 定义了一个类,用于实现创建的GUI 不需要传入任何参数
# setupUi 方法用于GUI的初始化 需要传入QtWight对象,该对象需要
# retranslateUi 方法用于设置GUI所有文字部分,便于多语言的设置
# 使用方法: 创建QApplication对象->创建QWidget对象->创建Ui_Form对象
# ->Ui_Form对象初始化
这里其实是将我们刚刚画好的GUI封装成了一个类,当我们实现这个类的对象时,会生成相应的GUI。
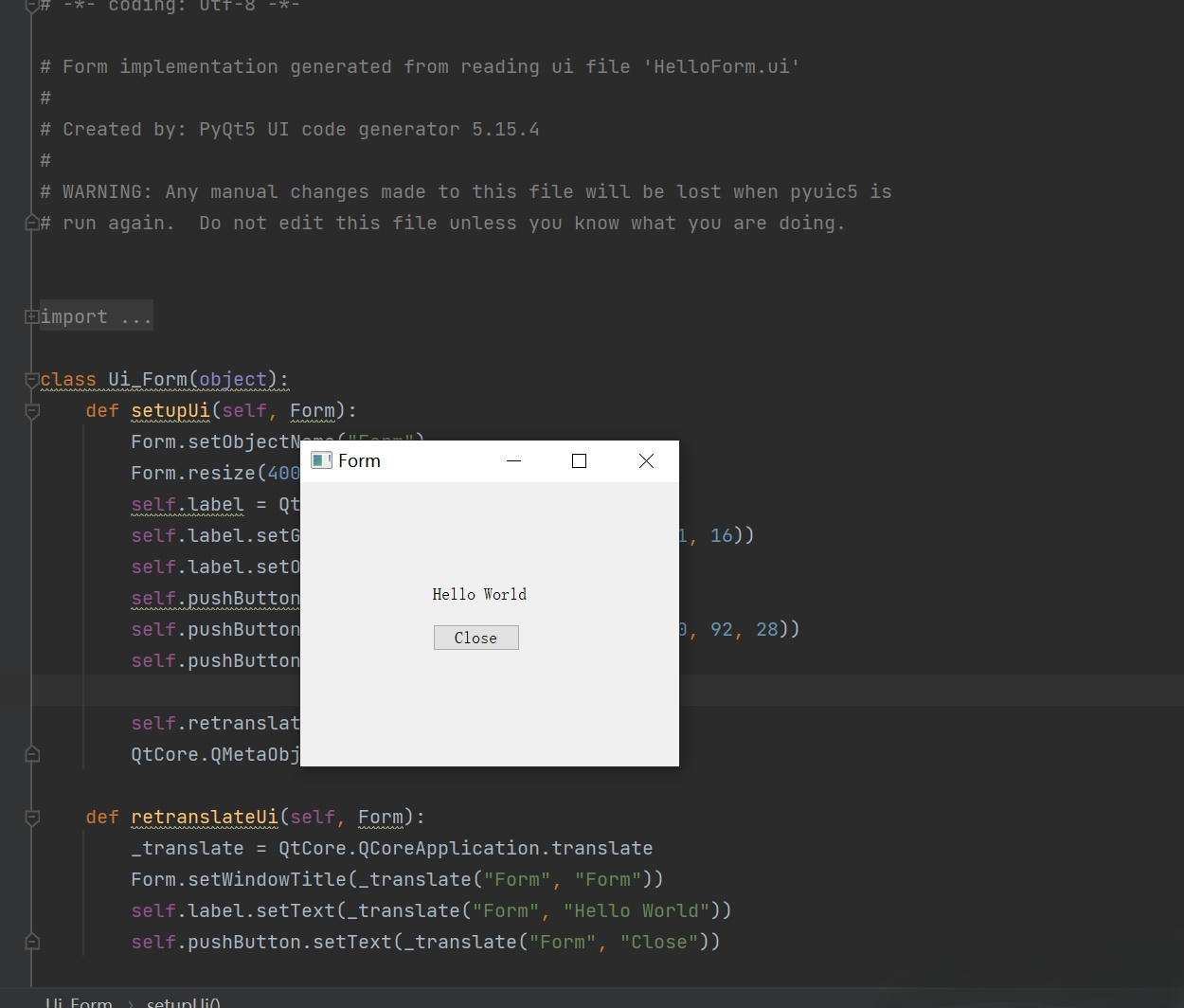
添加上面最后一部分的代码,运行得到:

本次分享到此结束,感谢大家的阅读,觉得有所帮助的朋友点点关注点点赞!






















 1455
1455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










