前言
最近,报了开课吧的web全栈课程,课程讲的干货挺多的,现将课上的例子的实现步骤写下来,当做一个课后总结,同时方便以后自己查阅,也给大家一个参考。
本案例主要是完成一个简单的购物车功能(添加商品,显示商品列表,加入购物车);先是将所有功能在一个组件中完成;然后再进行组件化,再将购物车的功能摘出来,放置另一个组件中。
以下是最终完成的效果图:

环境准备
浏览器(推荐:chrome)
编辑器(推荐:vscode、webstorm)
Node.js(推荐安装8.0以上版本)
Vue.js(推荐安装2.5版本)
注:装好node后 npm install -g @vue/cli
安装vue cli全局脚手架
注:我这里就不介绍怎么安装环境了,大家自己查找相关资料吧。。。
实现步骤
创建项目
创建命令:vue create 项目名。如我的项目:vue create vue-demo2。
注意:
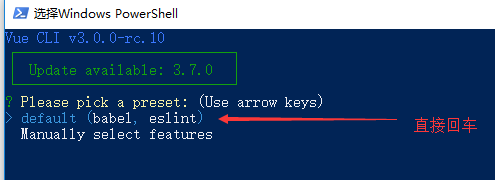
- 创建过程中,问你选择哪个preset时,直接回车选择默认即可。如下图:

- 大家如果觉得,它下载包太慢的话,可以 Ctrl + C 停止掉,使用 淘宝镜像下载(命令:cnpm install)。
项目创建完成,如下图:

项目启动:
在上图中可以看到启动命令:
1. 跳转到 项目目录下:cd vue-demo2
2. 执行启动命令:npm run serve。出现下图,表示启动成功。

3. 在浏览器中输入http://localhost:8081,如下图。:

项目结构,如下图。:

注意:我的vue-cli,是3.0的版本,与旧版有些不同。所以创建的项目有些不同,不过没有关系的。
购物车的编码
我就不另写组件了,直接在HelloWorld.vue组件中编写,同时也将组件中不需要的内容的删除了。此时 HelloWrold.vue的代码如下:
<template>
<div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
}
</script>
<style scoped>
</style>
app.vue 如下(这里为了好看成点,写了些样式):
<template>
<div id="app">
<HelloWorld />
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
/*text-align: center;*/
color: #2c3e50;
width: 60%;
border: 1px solid peachpuff;
margin: 50px auto;
background: papayawhip;
padding:0 10px;
}
h2{
text-align: center;}
input{
margin-right: 20px;}
ul{
padding: 0px;margin: 0;}
ul li{
line-height: 30px; list-style: none; }
ul li button{
margin-left: 10px;}
ul li span{
margin-right: 20px;}
ul li span:nth-child(2){
display: inline-block; min-width: 100px;}
ul li span:nth-child(3){
display: inline-block; min-width: 60px;}
table{
width: 100%;line-height: 30px; text-align: center;}
table tr td,table tr th{
border-left: 1px solid #a2a2a2; border-top: 1px solid #a2a2a2;}
table tr td:last-child,table tr th:last-child{
border-right: 1px solid #a2a2a2;}
table tr:last-child td{
border-bottom: 1px solid #a2a2a2;}
.box{
border: 1px solid peru; border-radius: 5px;margin-bottom: 10px;line-height: 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








