现在微信越来越火了,公众平台也越来越火,作为一个公司或者网站,没有一个公众号,你都不好意思跟人打招呼,更别提递名片了。
但是,开通了公众平台,靠人工去响应用户消息,不但技术含量不够,而且,人少也忙不过来啊。
幸好微信公众平台有开发模式,只要接入了微信后台,用户消息会被发送到我们指定的服务器上,然后,由服务器向用户回复消息。这种方式,比提示用户“回复1看xxx,回复2看xxx”显得高端大气上档次。
开发模式需要准备网站并且接入微信后台,在微信目前文档不完善,接口不友好的情况下,本文将详细讲解如何快速接入微信公众平台。
准备工作
首先,你需要有一个微信公众号,比如“中华诗词”。在往下继续阅读前,请自觉掏出手机,打开微信扫一扫:
其次,你需要有一个独立域名的网站,用来和微信服务器交互。
接入公众平台
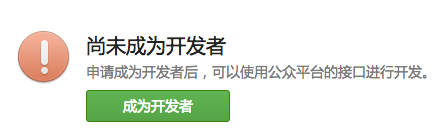
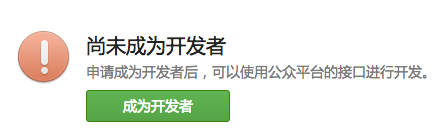
登录微信公众平台后台后,点“功能”-“高级功能”-“开发模式”,进入开发模式,如果公众平台显示“尚未成为开发者”,就点击“成为开发者”:

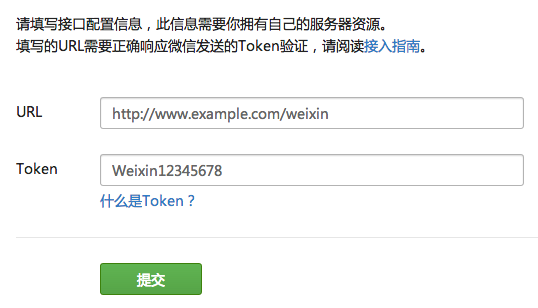
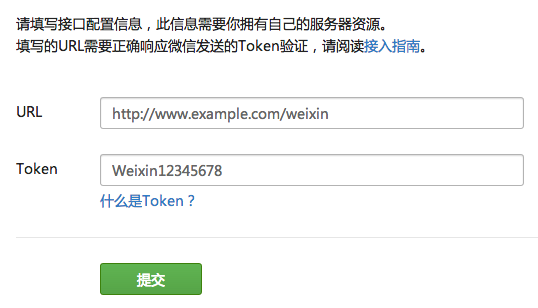
同意协议后,填写URL和Token:

URL是指微信服务器向哪个URL发送消息,假设我们自己的服务器域名是www.example.com,准备用/weixin来接收消息,就填写:
http://www.example.com/weixin
而Token是微信服务器和我们自己的服务器通信时验证身份用的,可以随便填写,但要注意保密。
然后点“提交”,一般来说会报错“URL超时”或者“没有正确返回echostr”,因为我们的后台还没有准备好,所以,第一步是接收微信后台发送的验证消息,微信后台会发送一个GET请求到上面的URL,并附带以下参数:
signature,timestamp,nonce,echostr
我们的服务器在接收到上述参数后,需要验证signature是否正确,验证方法是先对timestamp、nonce和token先排序,再拼接成一个字符串,计算出sha1,并和signature对比:
public static boolean check_signature(signature, timestamp, nonce) {
String[] arr = new String[] { timestamp, nonce, token };
Arrays.sort(arr);
String s = arr[0] + arr[1] + arr[2];
md = MessageDigest.getInstance("SHA-1");
byte[] digest = md.digest(s.getBytes("utf-8"));
return signature == bytes2HexString(digest);
注意token不是微信服务器发过来的,而是我们自己写死的一个常量,就是在微信后台填写的Token。
如果计算的sha1和微信传过来的signature相等,说明这个请求确实是微信后台发过来的,如果是别人伪造的请求,由于他不知道token,所以,无法计算出正确的signature。
要防止第三方通过监听发动replay攻击,还需要验证timestamp和nonce,这个以后再讨论。
如果signature计算无误,就把微信后台传过来的echostr原封不动地传回去,这样,就可以通过验证,成为开发者。
在确保开发模式打开的情况下,微信后台会把用户消息发到我们的服务器上,也就是URL:http://www.example.com/weixin:
微信后台发送消息是一个POST请求,但和普通的POST请求不同的是,首先,URL会带上signature、timestamp、nonce这3个参数:
POST http://www.example.com/weixin?signature=xxx×tamp=123456&nonce=123
然后,HTTP请求的BODY是一个不规范的XML:
<xml>
<ToUserName><![CDATA[toUser]]></ToUserName>
<FromUserName><![CDATA[fromUser]]></FromUserName>
<CreateTime>1348831860</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[this is a test]]></Content>
<MsgId>1234567890123456</MsgId>
</xml>
我们自己的服务器只需要处理该XML,然后,向微信返回一个类似如下的XML:
<xml>
<ToUserName><![CDATA[toUser]]></ToUserName>
<FromUserName><![CDATA[fromUser]]></FromUserName>
<CreateTime>12345678</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[你好]]></Content>
</xml>
就可以完成消息的回复。微信后台要求必须在5秒内回复,最多重试3次,否则我们自己的回复消息就到达不了用户的手机了。如果我们自己的服务器无法在5秒内回复,就回复一个空字符串,告诉微信服务器,不用重试了,这个消息处理不了,不给用户回复了。
上面的交互逻辑看起来很简单,但实际上坑有很多。
首先,微信服务器发送的POST请求根本就不符合HTTP规范。原则上POST请求不应该在URL上附带参数,但微信后台偏偏要这么干,这就让很多编程语言的标准框架无法获取到POST参数,因为标准的POST参数是从HTTP BODY中解析的。
所以,从POST获取URL参数就需要用到更底层的代码。在Java中,用HttpServletRequest在POST模式下别想用getParameter()拿到URL参数,必须用getQueryString()然后自己想办法解析字符串:
// java:
String qs = request.getQueryString();
Map<String, String> map = parse(qs);
// TODO: check signature...
然后,我们再讨论如何读取微信后台发过来的XML,在Java中,需要从HttpServletRequest中获取Reader流:
Reader reader = request.getReader();
如果有乱码,写一个EncodingFilter把Request强制设置为UTF-8编码:
public class EncodingFilter implements Filter {
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws IOException, ServletException {
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
chain.doFilter(req, resp);
}
public void init(FilterConfig config) throws ServletException {}
public void destroy() {}
}
不需要读取为字符串,只要有了流就可以解析XML了,建议用SAX解析,最终我们应该得到微信的XML中传过来的几个值:
ToUserName: 'abc'
FromUserName: 'xyz'
CreateTime: '12345678'
MsgType: 'text'
Content: '用户发的消息'
根据MsgType我们可以判断消息是文本、语音、图片、位置还是视频,然后,构造一个XML回复给微信后台,如果一切顺利,微信后台就把我们的消息发给用户。
目前我们只讨论如何回复文本消息,只需构造如下的XML:
<xml>
<ToUserName><![CDATA[xyz]]></ToUserName>
<FromUserName><![CDATA[abc]]></FromUserName>
<CreateTime>12345678</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[你好]]></Content>
</xml>
在回复的XML中,把接收的ToUserName和FromUserName交换,这两个字符串都是用户ID(公众号本身也是一个用户ID),CreateTime是以秒为单位的UNIX时间戳,计算如下:
long CreateTime = System.currentTimeMillis() / 1000;
MsgType仍是text,Content就是我们自动回复的消息,注意不要超过600个字符。
回复的时候,需要注意,一是最好明确地设置Content-Type: text/xml,二是XML的编码必须是UTF-8,否则,回复的消息就会出现乱码。
如何创建回复XML?由于该XML结构相当简单,所以无需动用任何XML接口,直接拼接字符串最简单快速。
最后,把代码部署到服务器,记住把接收的参数和XML,以及自己生成的XML在log中打印出来,一边看log,一边用手机端的微信来调试。只要调通了一种接口,其他接口参考微信文档就很容易开发了:
http://mp.weixin.qq.com/wiki/
限制
目前,微信公众平台的API还有很多限制,比如没有每天自动群发消息的API,要回复图文等多媒体消息需要V认证等等。
思考
微信和微信公众平台虽然产品很先进,但后台API设计得确实不咋地。由于API是给开发人员使用的,所以,设计一个好的API要从开发人员的角度出发。与其使用笨重的XML,不如使用更符合Web潮流的JSON。而且,没有必要把验证单独用GET区分,完全可以全部使用POST方式,在JSON中把所有信息全部包括,以action和data来区分消息类型和数据,例如,验证服务器:
{
"signature": "xxx",
"timestamp": 123456,
"nonce": "xxx",
"action": "verify",
"data": {
"echostr": "echo"
}
}
发送消息:
{
"signature": "xxx",
"timestamp": 123456,
"nonce": "xxx",
"action": "msg",
"data": {
"id": "123456",
"type": "text",
"from": "user-abc",
"to": "user-xyz",
"create_time": 1234567,
"content": "blablabla..."
}
}
回复消息:
{
"action": "msg",
"data": {
"type": "text",
"from": "user-xyz",
"to": "user-abc",
"create_time": 1234567,
"content": "reply to..."
}
}
这样设计的API,各种编程语言都能处理,而且处理逻辑更简单,速度更快。

























 1808
1808

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








