Angular 控制器中的 $scope 在各作用域之间遵循 JS 的对象原型继承方式
当子作用域中没有该对象时,默认向上(父作用域)寻找;子作用域有该对象时,使用子作用域对象。
注:这里的父作用域包含直接父级和祖先,子作用域包含直接子级和更下层级
例如,HTML如下:
<body ng-app="myApp">
<div ng-controller="fatherCtrl">
<input type="text" ng-model="name" ng-change="nameOnChange()">
<h1>Father: {{name}}!</h1>
<div ng-controller="sonCtrl">
<input type="text" ng-model="name" ng-change="nameOnChange()">
<h1>Son: {{name}}</h1>
</div>
</div>
</body>fatherCtrl 和 sonCtrl 里都使用了 name
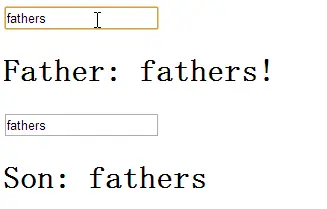
sonCtrl 里没有定义 name
var app = angular.module ('myApp', []);
app.controller('fatherCtrl', function ($scope) {
$scope.name = "father";
});
app.controller('sonCtrl', function ($scope) {
});这时改变 sonCtrl 直接读取 fatherCtrl 中的 name

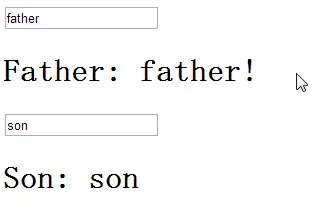
sonCtrl 里定义了 name
var app = angular.module ('myApp', []);
app.controller('fatherCtrl', function ($scope) {
$scope.name = "father";
});
app.controller('sonCtrl', function ($scope) {
$scope.name = "son";
});这时 sonCtrl 和 fatherCtrl 中的 name 互相不影响

如果想让不同作用域之间的数据互相传递,就需要用到事件系统里的 $on、$emit和$broadcast。
简单来说 :
- $on
用于监听事件 - $emit
用于向上分发(子作用域向父作用域) - $broadcast
用于向下广播(父作用域向子作用域)
向上分发
var app = angular.module ('myApp', []);
app.controller('fatherCtrl', function ($scope) {
$scope.name = "father";
$scope.$on ('test', function(e, newName) {
$scope.name = newName;
});
});
app.controller('sonCtrl', function ($scope) {
$scope.name = "son";
$scope.nameOnChange = function () {
$scope.$emit ('test', $scope.name);
}
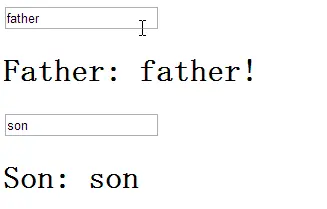
});sonCtrl 中 nameOnChange 函数调用 $emit 事件,向上分发 $scope.name
fatherCtrl 中 $on 事件监听到结果,修改$scope.name 的值
在修改 sonCtrl 的 name 时,fatherCtrl 的 name 随之改变,但修改 fatherCtrl 的 name 时 sonCtrl 的 name 不变化

向下广播
var app = angular.module ('myApp', []);
app.controller('fatherCtrl', function ($scope) {
$scope.name = "father";
$scope.nameOnChange = function () {
$scope.$broadcast ('test', $scope.name);
}
});
app.controller('sonCtrl', function ($scope) {
$scope.name = "son";
$scope.$on ('test', function(e, newName) {
$scope.name = newName;
});
$scope.nameOnChange = function () {
// $scope.$emit ('test', $scope.name);
}
});与向上分发效果相反
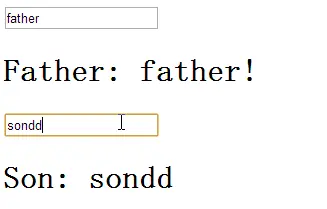
fatherCtrl 中 nameOnChange 函数调用 $broadcast 事件,向下广播 $scope.name
sonCtrl 中 $on 事件监听到结果,修改$scope.name 的值
在修改 fatherCtrl 的 name 时,sonCtrl 的 name 随之改变,但修改 sonCtrl 的 name 时 fatherCtrl 的 name 不变化
注:这里在 sonCtrl 里也需要定义 nameOnChange ,否则会默认调用父级的






















 8498
8498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








