1.克隆我的gitee项目地址
https://gitee.com/xuge520/ruo-yi-vue-master.git
2.前期工作(注意:我的Mysql使用的是3308端口,数据库名是ry-vue)
使用若依框架RuoYi前后端分离版(超详细步骤)-CSDN博客
3.使用若依代码生成
4.21
4.24
若依框架快速开发功能的使用_怎么用ruoyi快速开发-CSDN博客
若依(ruoyi)开源系统保姆级实践-完成第一个页面_若依 页面 开发-CSDN博客
4.分析项目
分析项目层次:使用若依(前后端分离版)进行二次开发_若依前后端分离二次开发-CSDN博客
5.debug
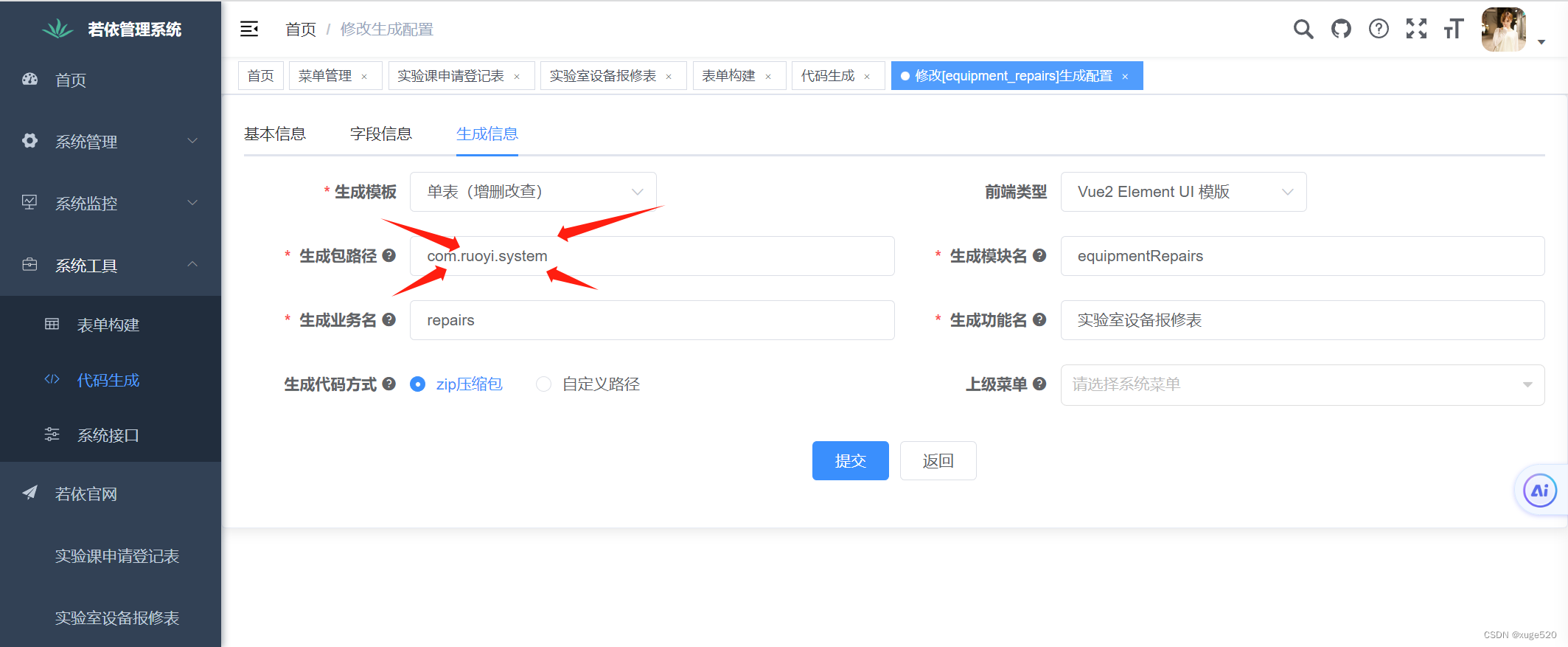
(1)强烈建议更改此路径,否则system里面的文件会比较乱

(2)出现Error creating bean with name ‘captchaController‘: Unsatisfied dependency expressed through field报错:
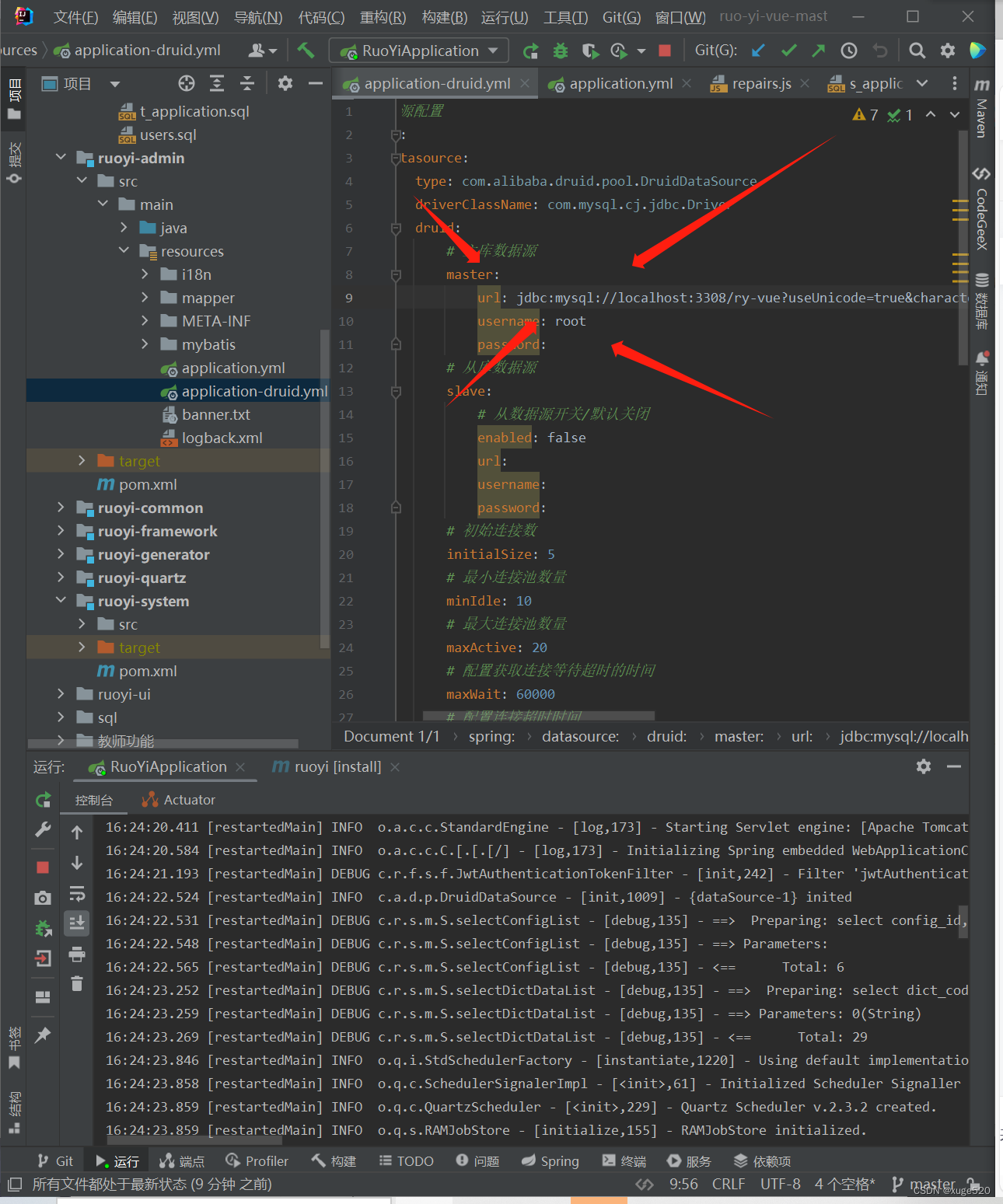
重启redis,并检查application-druid.yml中端口和数据库名字

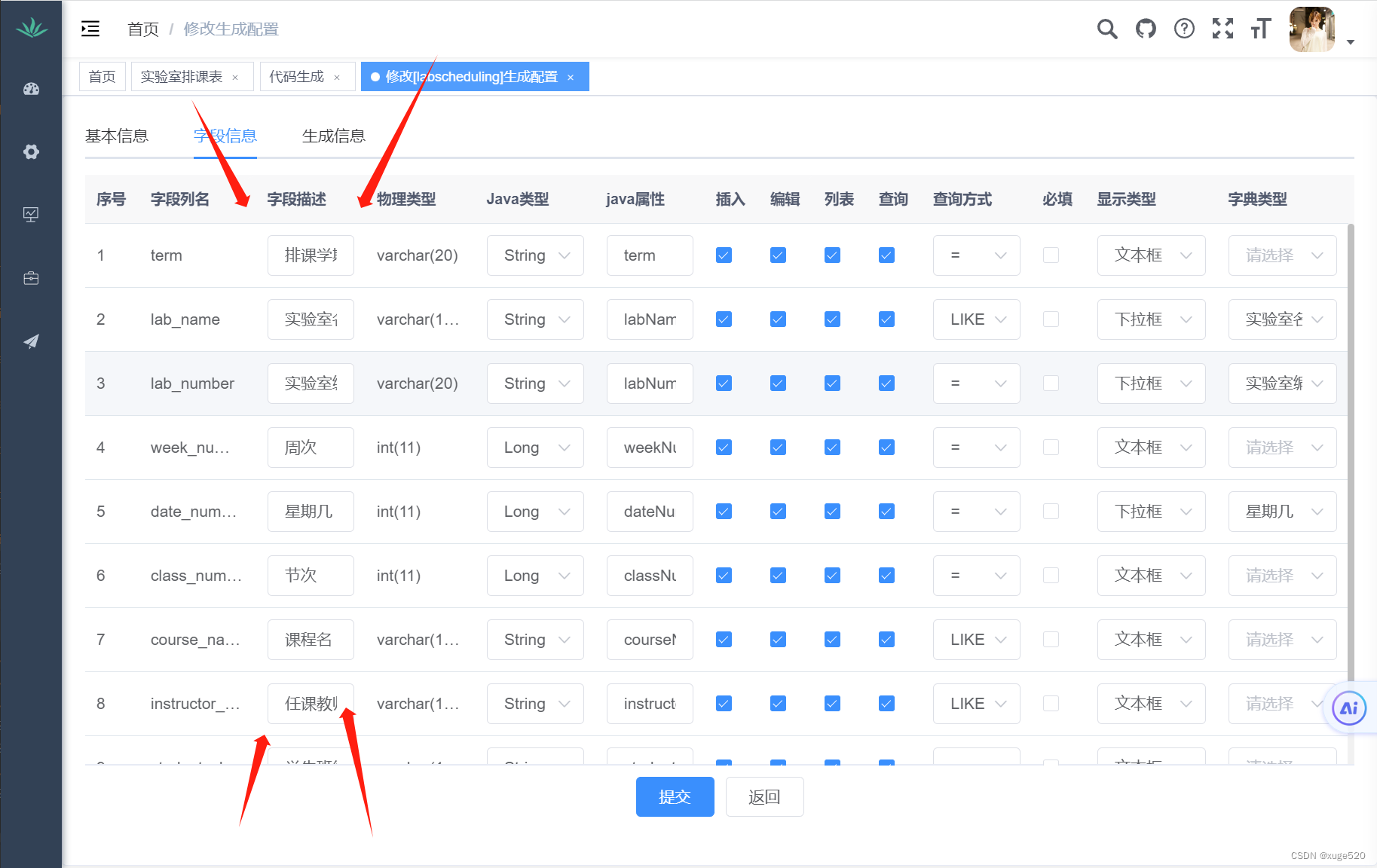
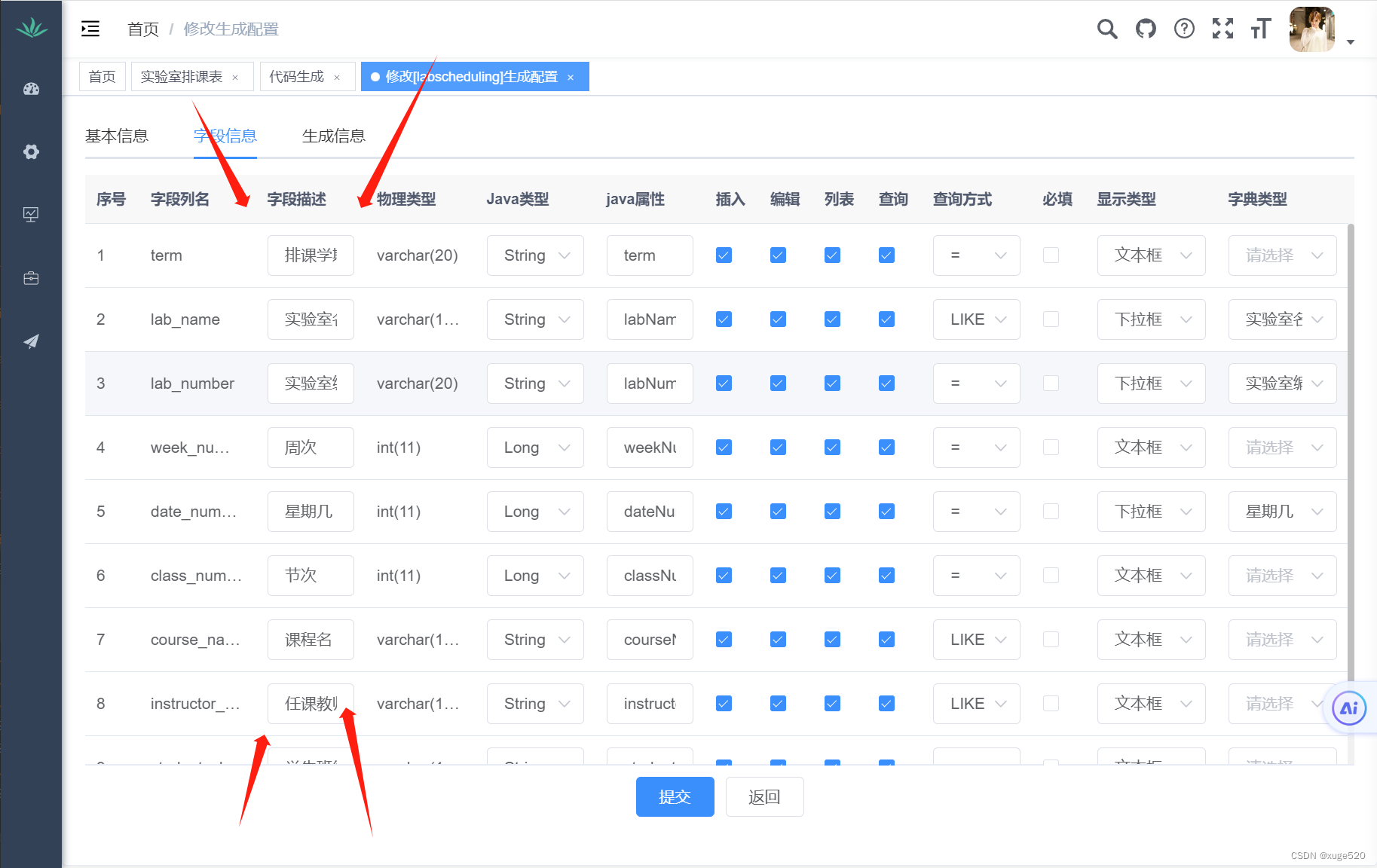
(3)出现${comment},记得填字段描述

(4)更改表的结构,需要重新导出前端代码,并复制粘贴到项目中,否则查询时显示数据字段会出现空白
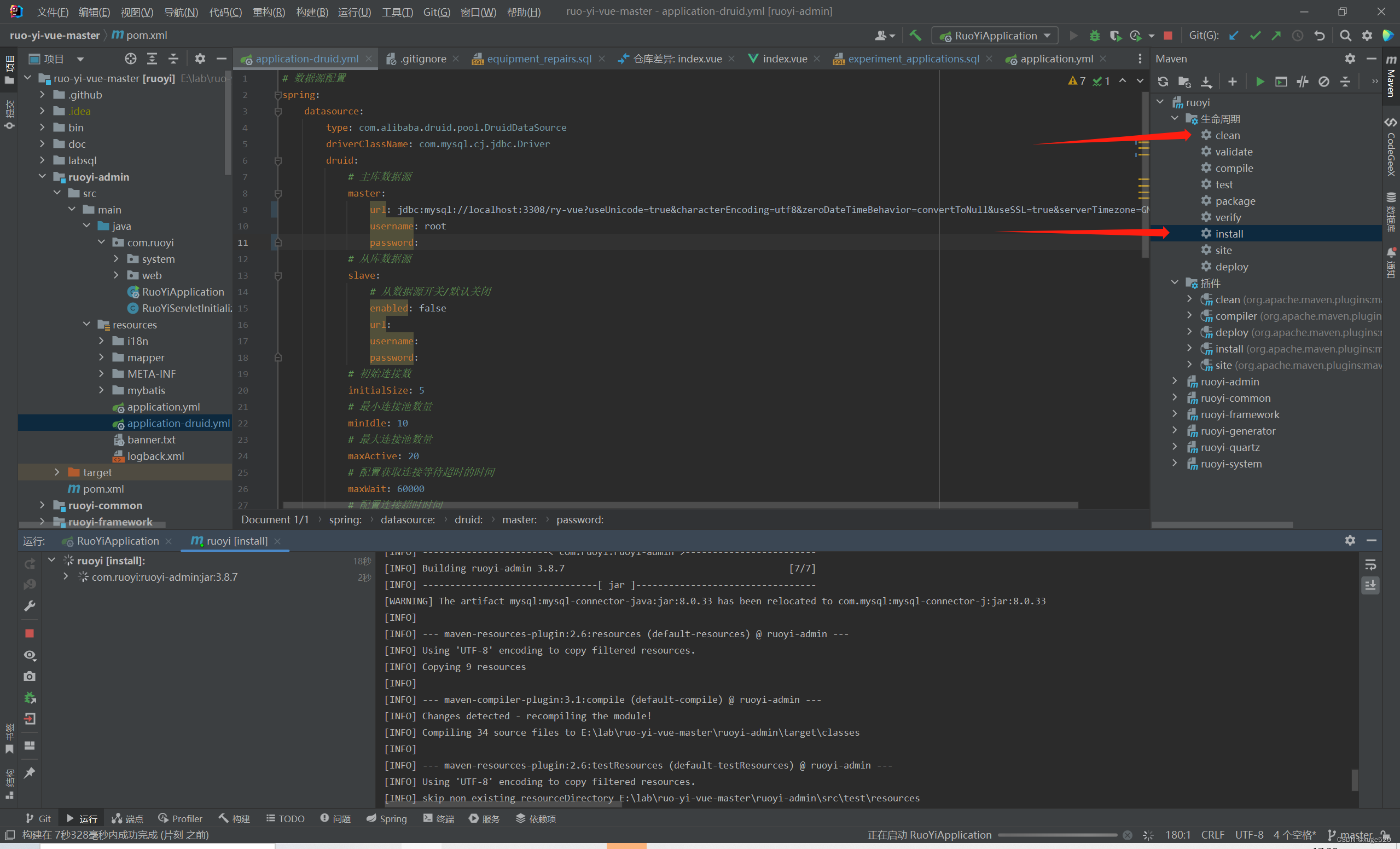
(5)Maven install时编译器警告“过时api”
在“生命周期”先clean,再构建,再在“生命周期”install。
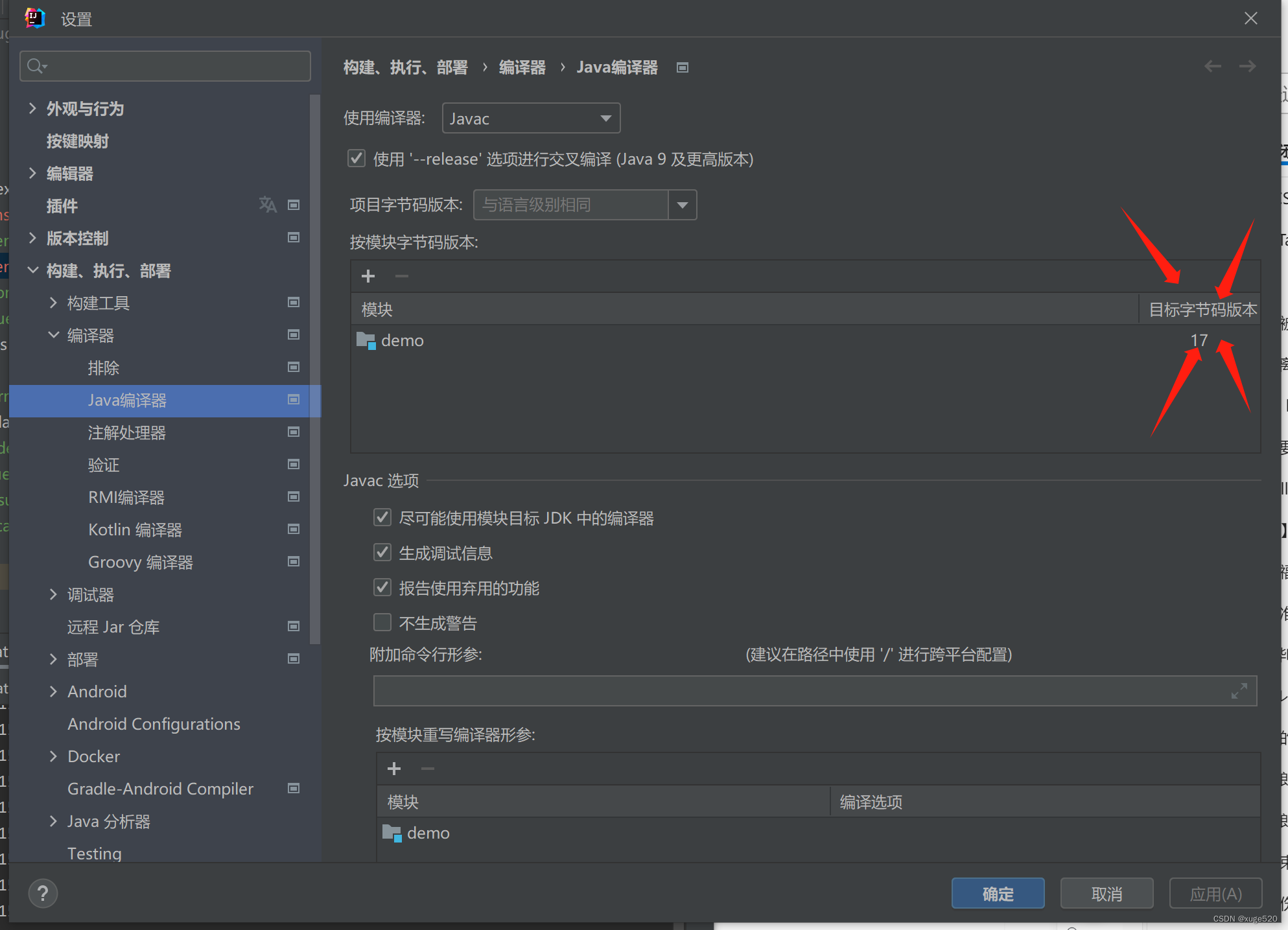
(6)不支持发行的版本X

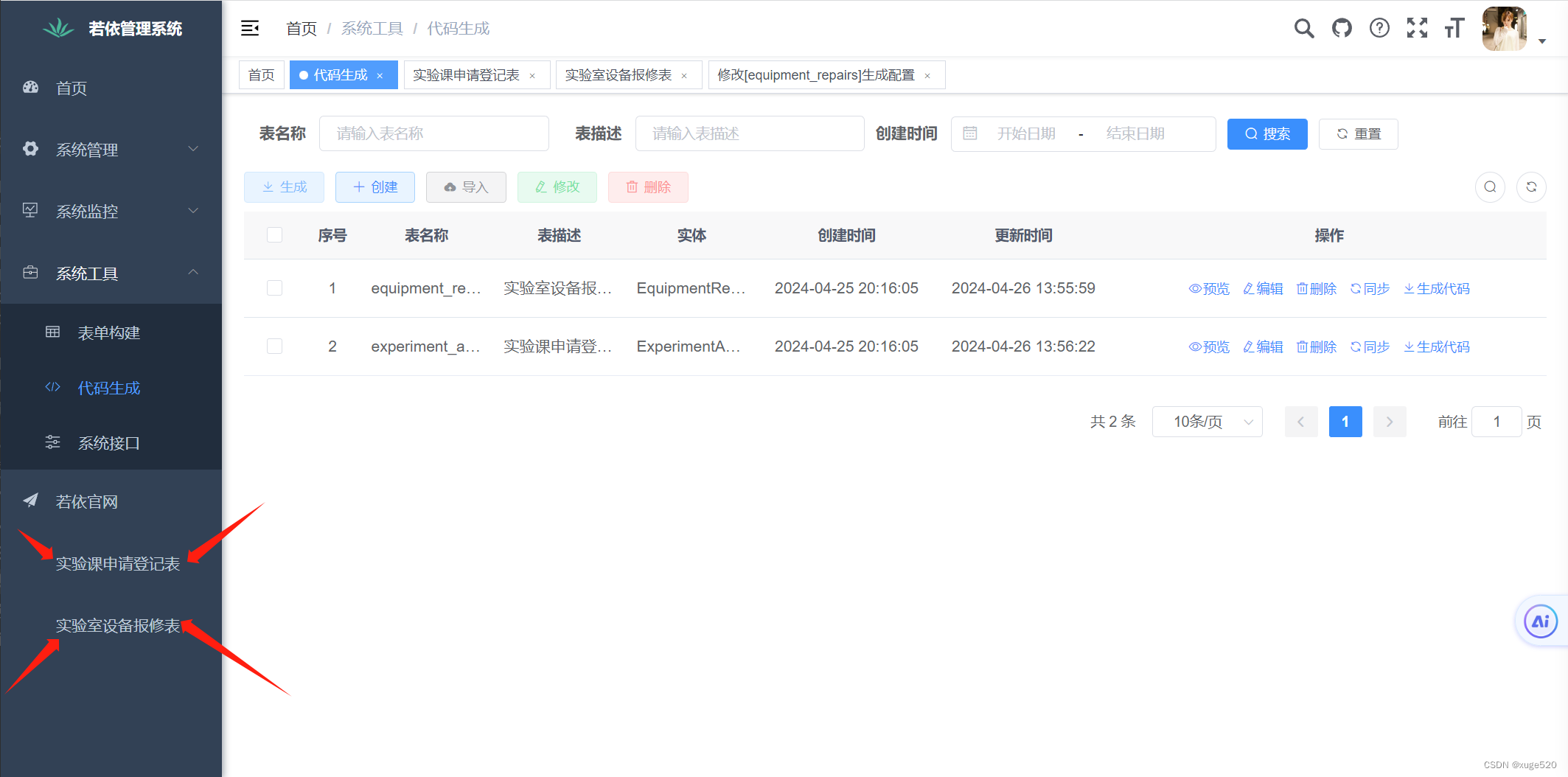
6.使用代码生成功能教程演示
(1)自己建表并导入到navicat中,注意id设置为自增
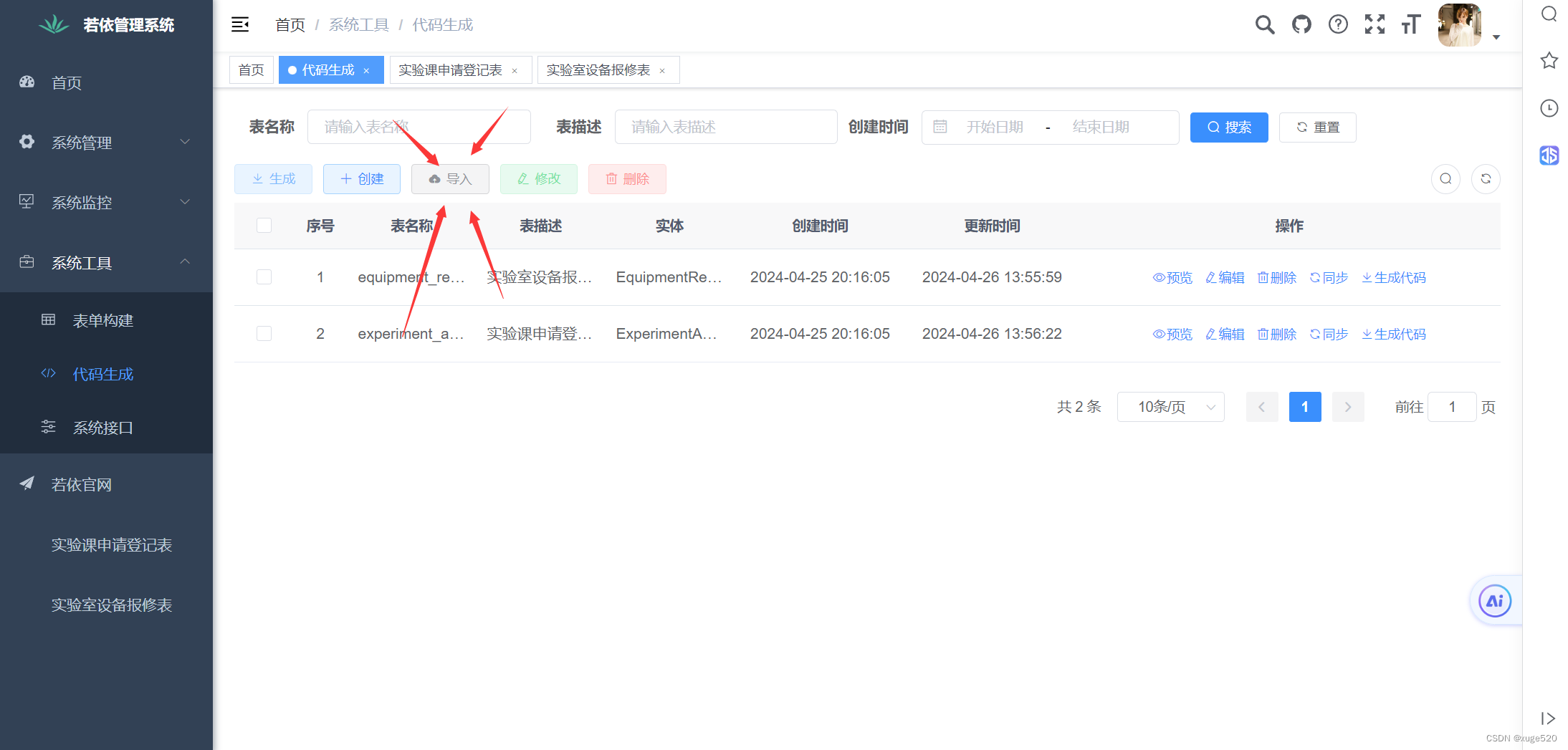
(2)在若依中导入自己建的表

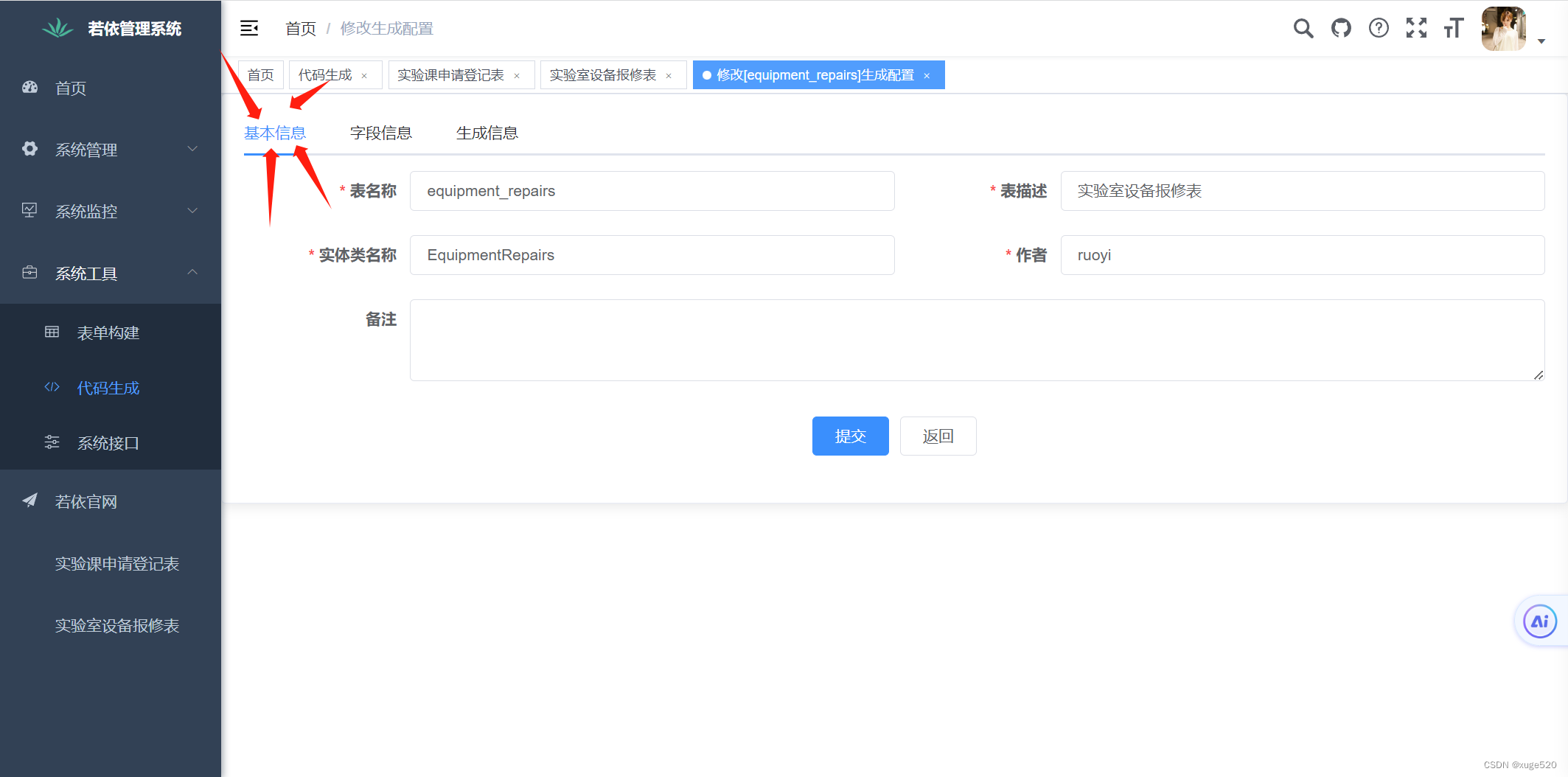
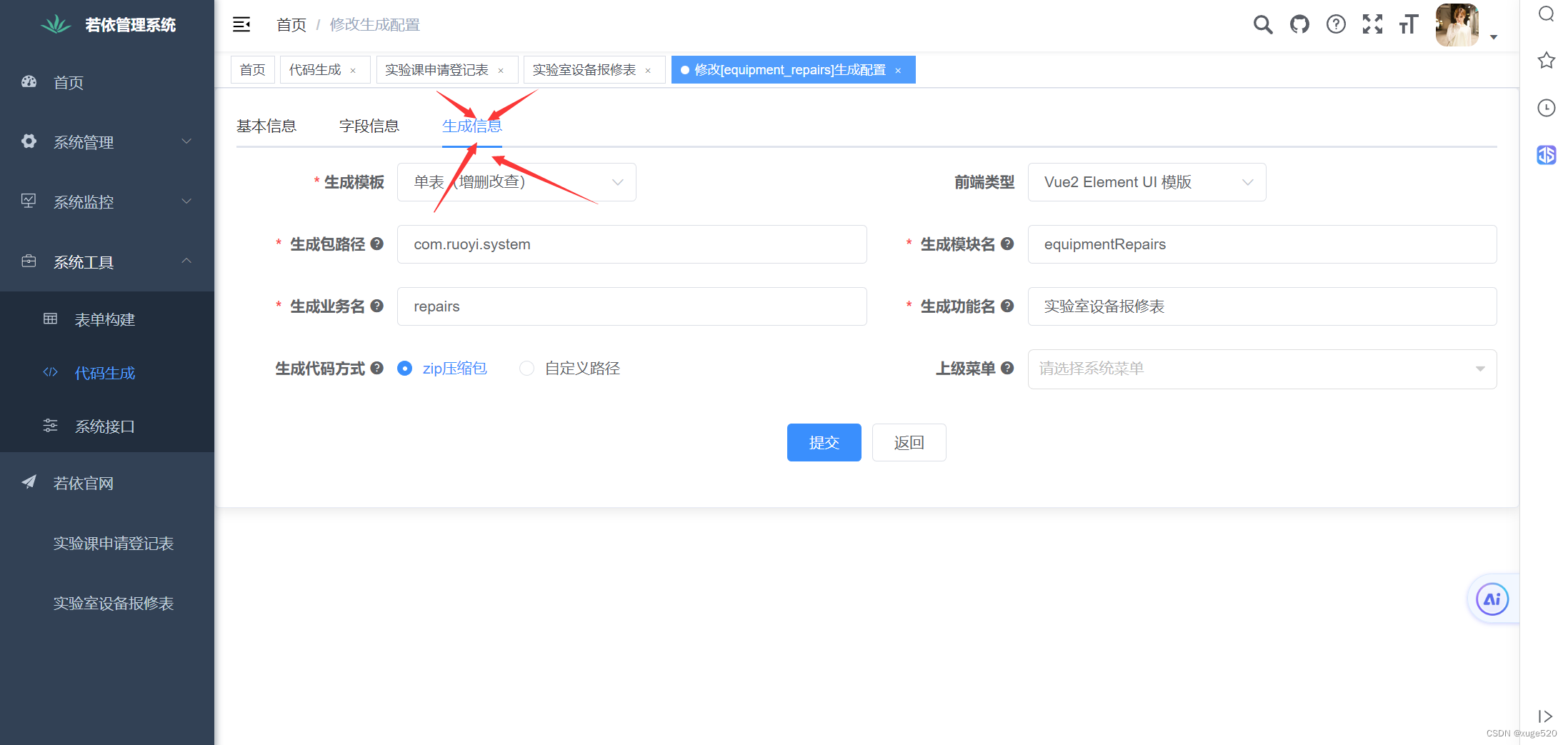
(3)编辑表 注意每个必填项都要填



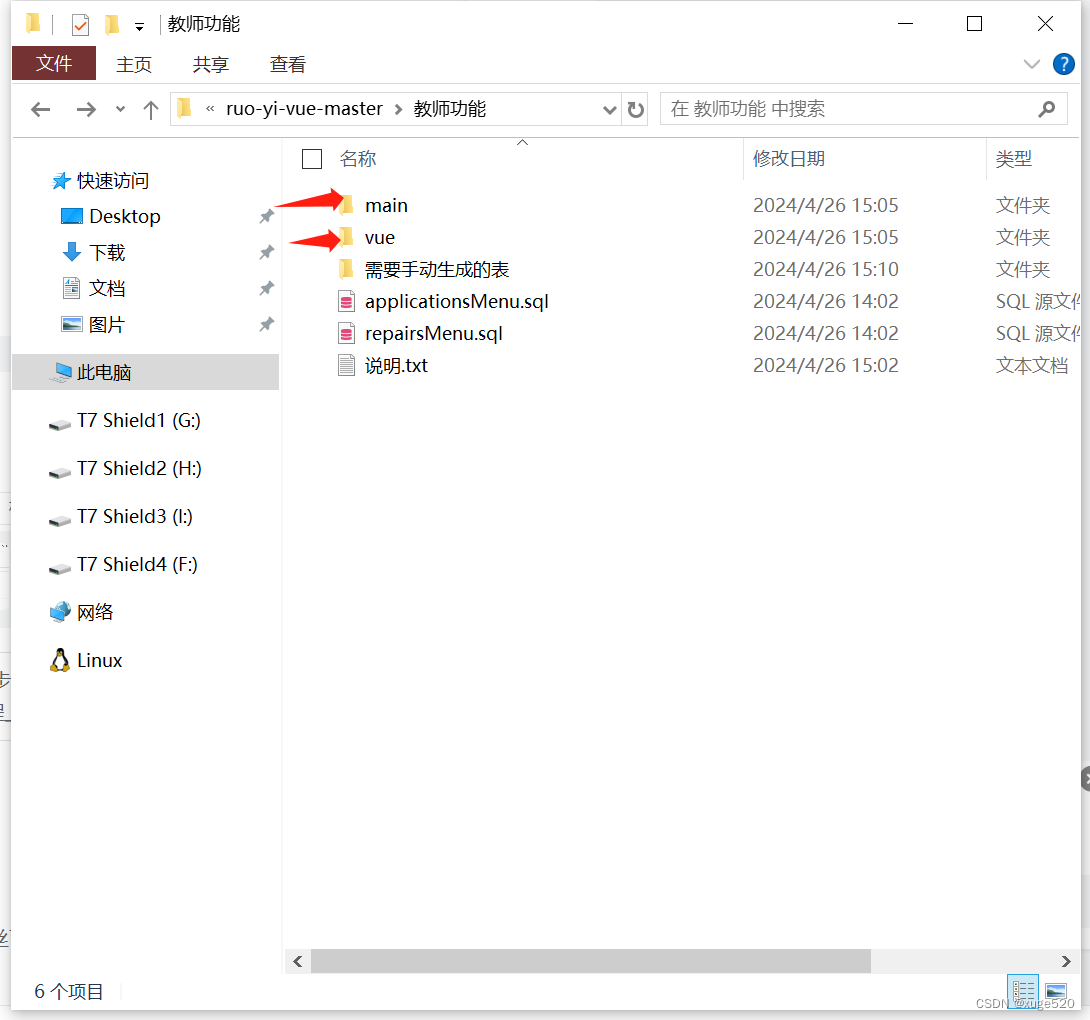
(4)代码生成后,将main放入项目的ruoyi-system对应的文件夹中(其中mapper文件夹只需要在ruoyi-system放置,如果同时也在ruoyi-admin中放置的话,将会报错重复映射),
将vue里面的文件放入项目中ruoyi-ui对应的文件夹中,
注意记得重新加载一下maven


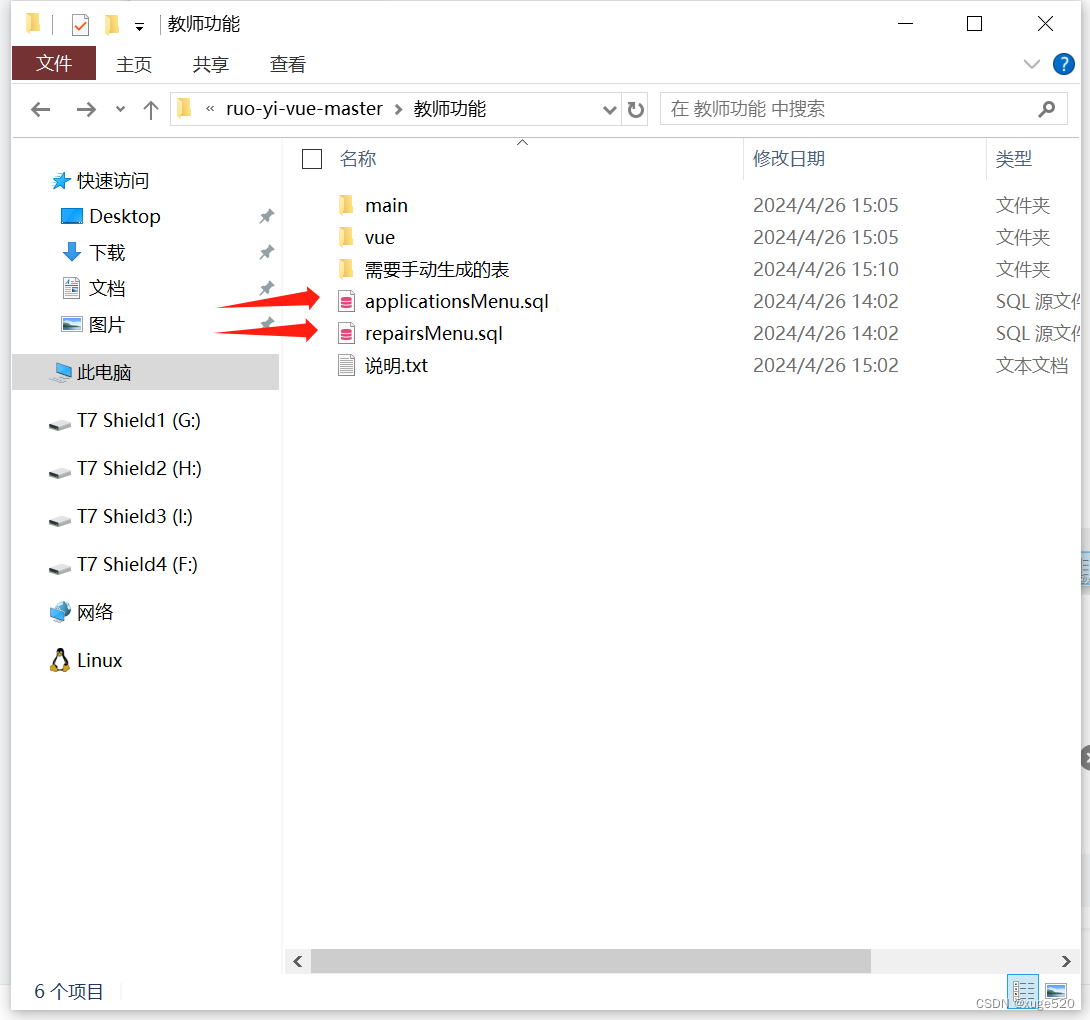
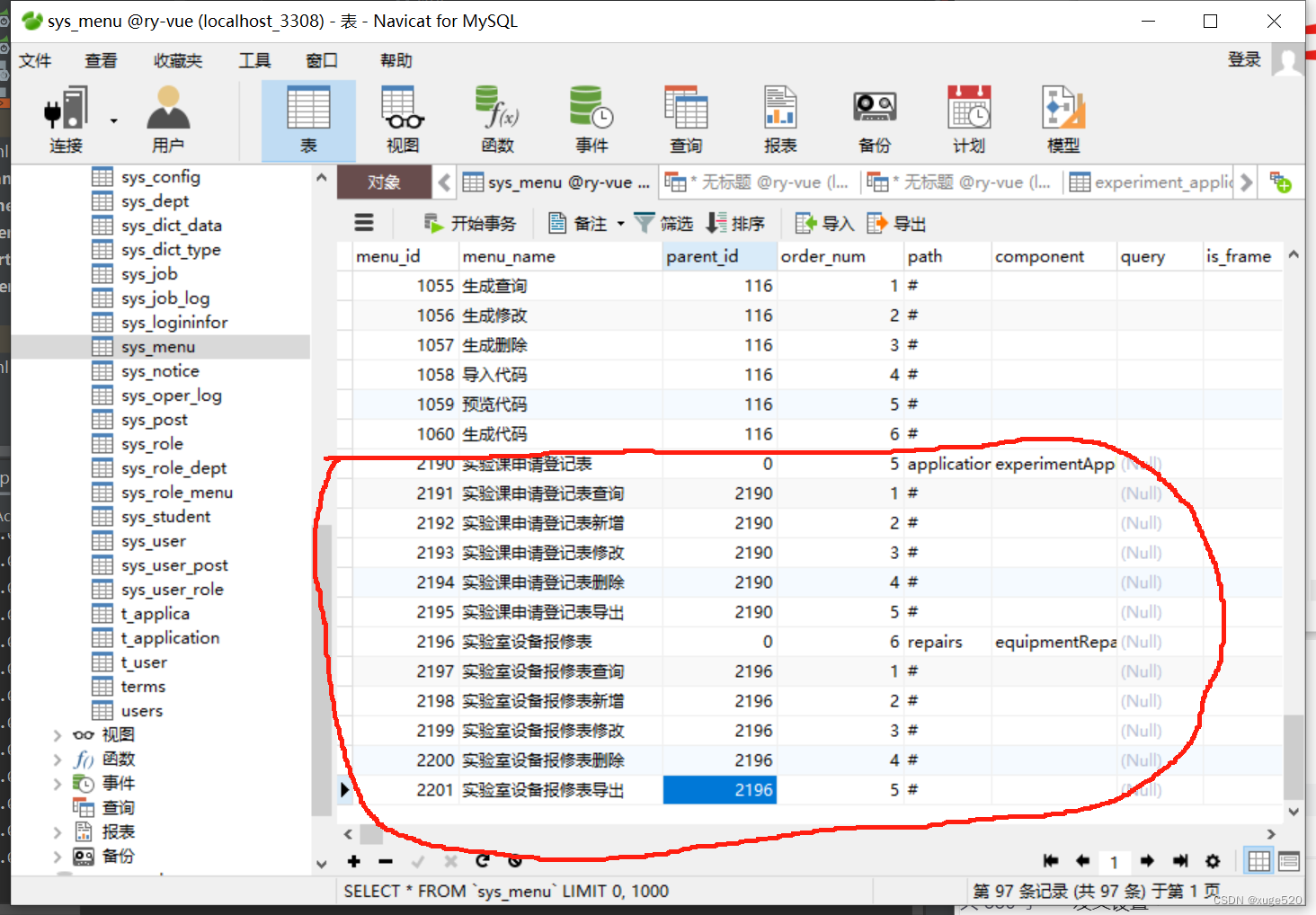
(5)运行生成菜单的sql文件,刷新数据库,可以看到sys_menu中插入了数据
























 2116
2116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








