一、什么是跨域问题:
跨域问题是由浏览器的自我保护机制产生。首先了解下什么是浏览器的同源策略,浏览器在访问目标地址时,当协议,IP,端口都一致的情况下才会是同源。当三者中有任意一方不一致就会产生跨域问题。注意这里协议,IP,端口在比较时,是浏览器在访问前端(比如VUE)静态资源的地址(协议,IP,端口)和界面访问后端服务器地址的协议IP端口作比较。因为浏览器最终会先去访问VUE静态资源,经渲染后在浏览器界面进行展示,然后再在界面中对后端接口进行调用。
二、如何解决跨域问题:
1.JsonP(不推荐,存在缺陷:只能解决get请求,不能解决post请求)。
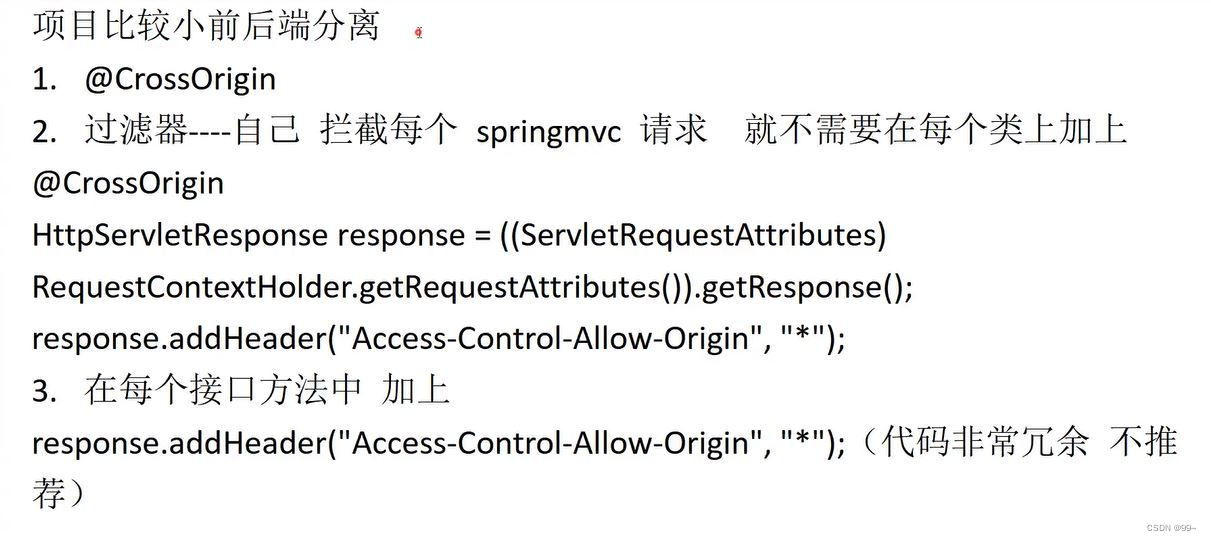
2.使用@CrossOrigin注解。
其原理就是在返回的响应头上设置了允许跨域访问该接口。但是问题是采用注解的方式是不是每个类(或方法)上都需要加该注解,导致代码冗余性比较高?那可以自定义一个过滤器,过滤器中设置响应头允许前端跨域请求。

3.Controller层定义过滤器或者NGINX配置中配置响应头中允许前端跨域访问

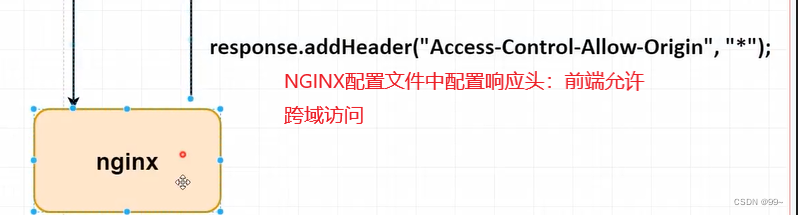
4.推荐:使用NGINX解决跨域问题
将前端静态资源部署在Nginx上,调用后端服务api接口时也通过访问Nginx,利用Nginx帮你进行服务的转发,如此一来,访问前端资源和后端api接口都是指向的Nginx服务器这同一个入口,从此来保证同源策略,避免库跨域问题。






















 2644
2644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








