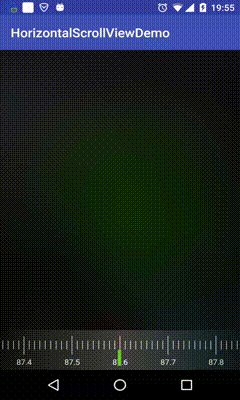
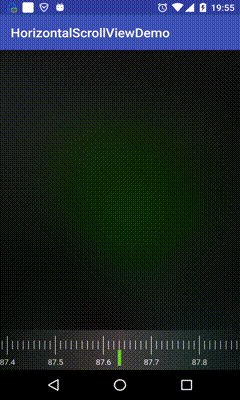
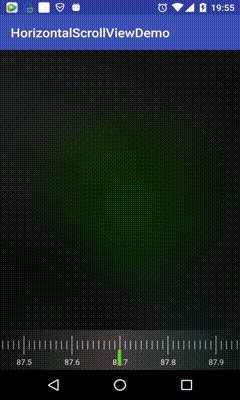
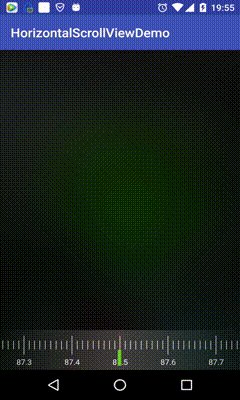
搞这个Demo进了好多坑,不想扔掉,你懂?^_^^,最后发现这个滑动的可以,但左右两边的阴影不是它实现的,蒙了张图片了事
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:centerColor="#33FFFFFF"
android:endColor="#330f1511"
android:startColor="#330f1511" />
</shape>实现大概步骤:
- 写一个子ItemLayout,有ImageView和TextView,略
主界面XML布局
<com.xuie.horizontalscrollviewdemo.ChannelView android:id="@+id/scrollView" android:layout_width="match_parent" android:layout_height="64dp" android:layout_alignParentBottom="true" android:scrollbars="none"> <LinearLayout android:id="@+id/ll" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:orientation="horizontal" /> </com.xuie.horizontalscrollviewdemo.ChannelView>添加View
LayoutInflater inflater = LayoutInflater.from(this); for (float n : nums) { LinearLayout item = (LinearLayout) inflater.inflate(R.layout.context_item, ll, false); item.getChildAt(0).setBackgroundResource(R.mipmap.bg); ((TextView) item.getChildAt(1)).setText(n + ""); ll.addView(item); }滑动选择,是通过mHandler延时发送实现的
这里有几个矛盾,TOUCH_UP的后还会滑动一段时间,是不是指OverScroller里面的缺省Duration呢 -DEFAULT_DURATION = 250ms我自己试了有时滑完后都快1秒钟了,mHandler.removeMessages(0); mHandler.sendEmptyMessageDelayed(0, 1000);这样就有了动画中最后,会定位到数字中间的动作,目前看起来没有太大的维和感。
参考这里及若干























 561
561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








