导语:希望在html界面获取ajax获取的数据 以便后面实时更新发布界面的信息。
部分路由如下
// test
beego.NSRouter("/test", &api.TestController{}),
beego.NSRouter("/job/test/jobDone", &api.TestController{}, "get:JobDone"),
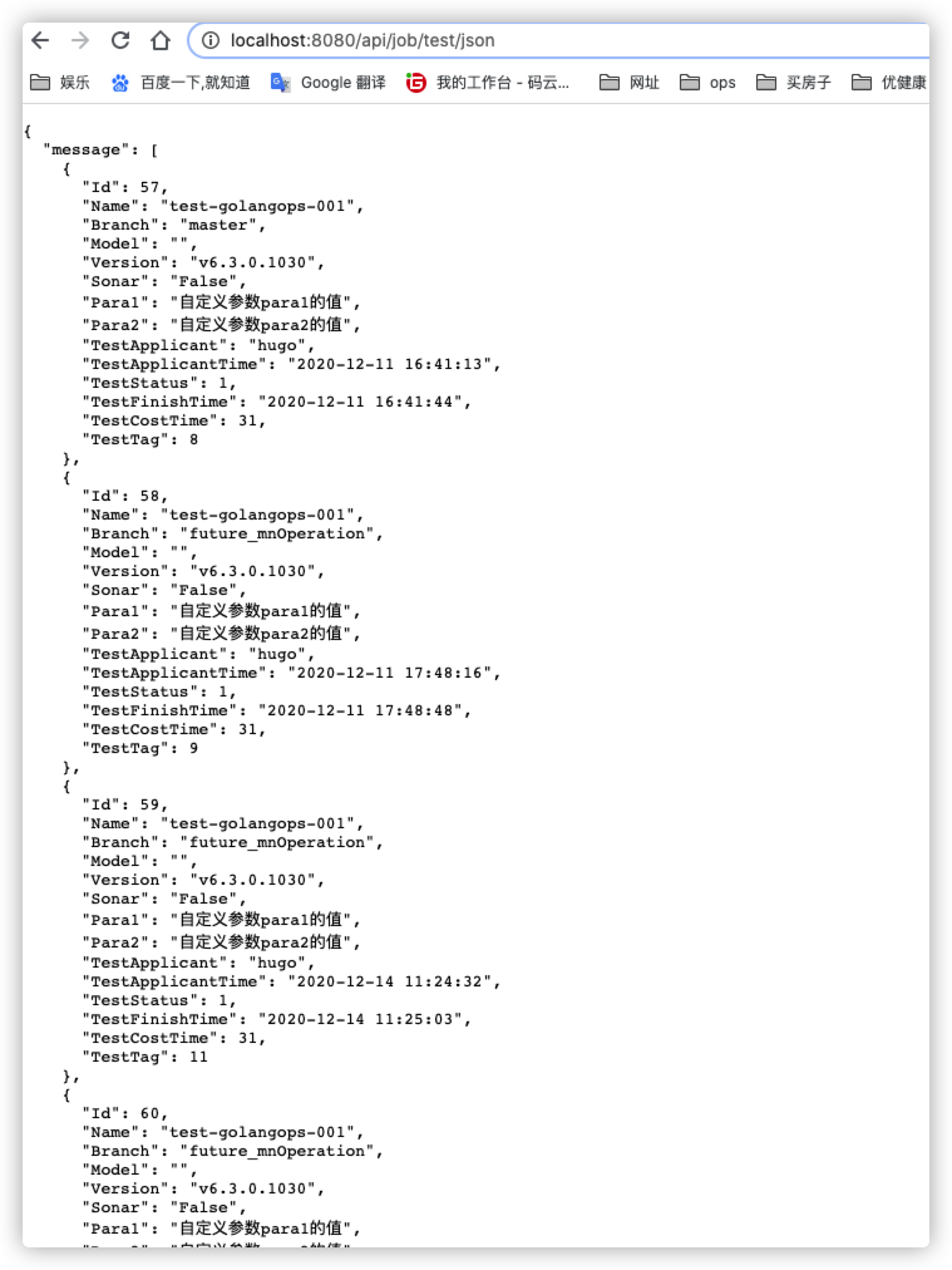
beego.NSRouter("/job/test/json", &api.TestController{}, "get:Json"),
beego.NSRouter("/job/test/ajax", &api.TestController{}, "get:Ajax"),
api的controler 主要代码如下
func (c *TestController) Json() {
// 获取状态不为0 即已经发布完成的job
// beego.Info("Finish1")
fmt.Println(" api Finish1")
jobinfo := []models.TestBuild{}
models.DB.Where("test_status!=?", 0).Find(&jobinfo)
// c.Data["jobinfo"] = jobinfo
c.Data["json"] = map[string]interface{}{
"result": "success",
"message": jobinfo,
}
c.ServeJSON()
}
func (c *TestController) Ajax() {
fmt.Println(" ajax")
c.TplName = "api/job/test/ajax.html"
}
ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax请求json数据</title>
</head>
<body>
<div id="test"></div>
<!-- <script src="https://code.jquery.com/jquery-3.0.0.min.js"></script> -->
<link rel="stylesheet" href="/static/api/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="/static/api/css/basic.css">
<script type="text/javascript" src="/static/api/bootstrap/js/jquery-1.10.1.js"></script>
<script type="text/javascript" src="/static/api/js/base.js"></script>
<script>
$(function(){
$.ajax({
//请求方式
type:"GET",
//文件位置
url:"/api/job/test/json",
// url:"/static/upload/data2.json",
//返回数据格式为json,也可以是其他格式如
dataType: "json",
//请求成功后要执行的函数,拼接html
success: function(data){
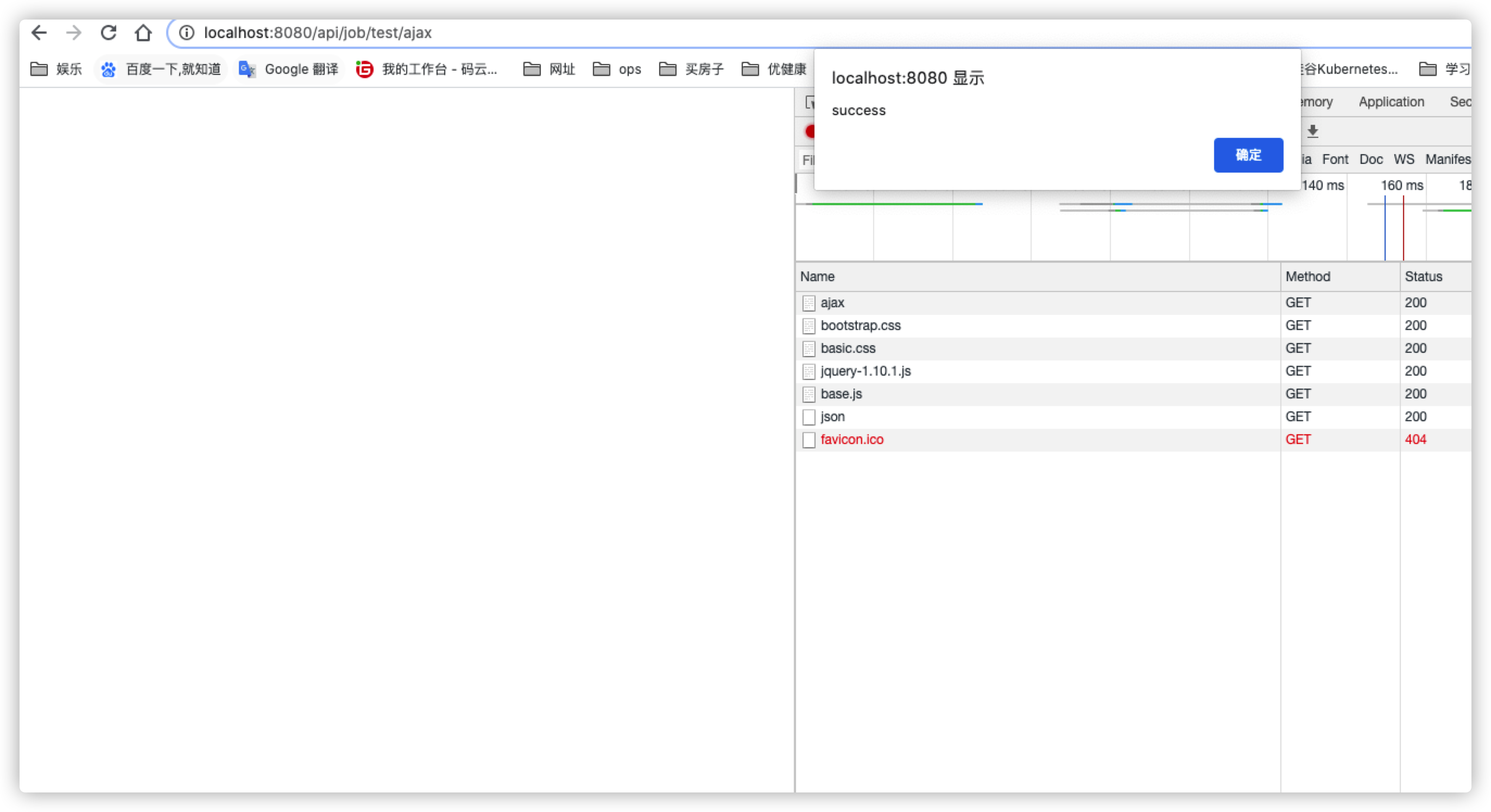
alert(data.result);
var str="<ul>";
$.each(data.message,function(i,n){
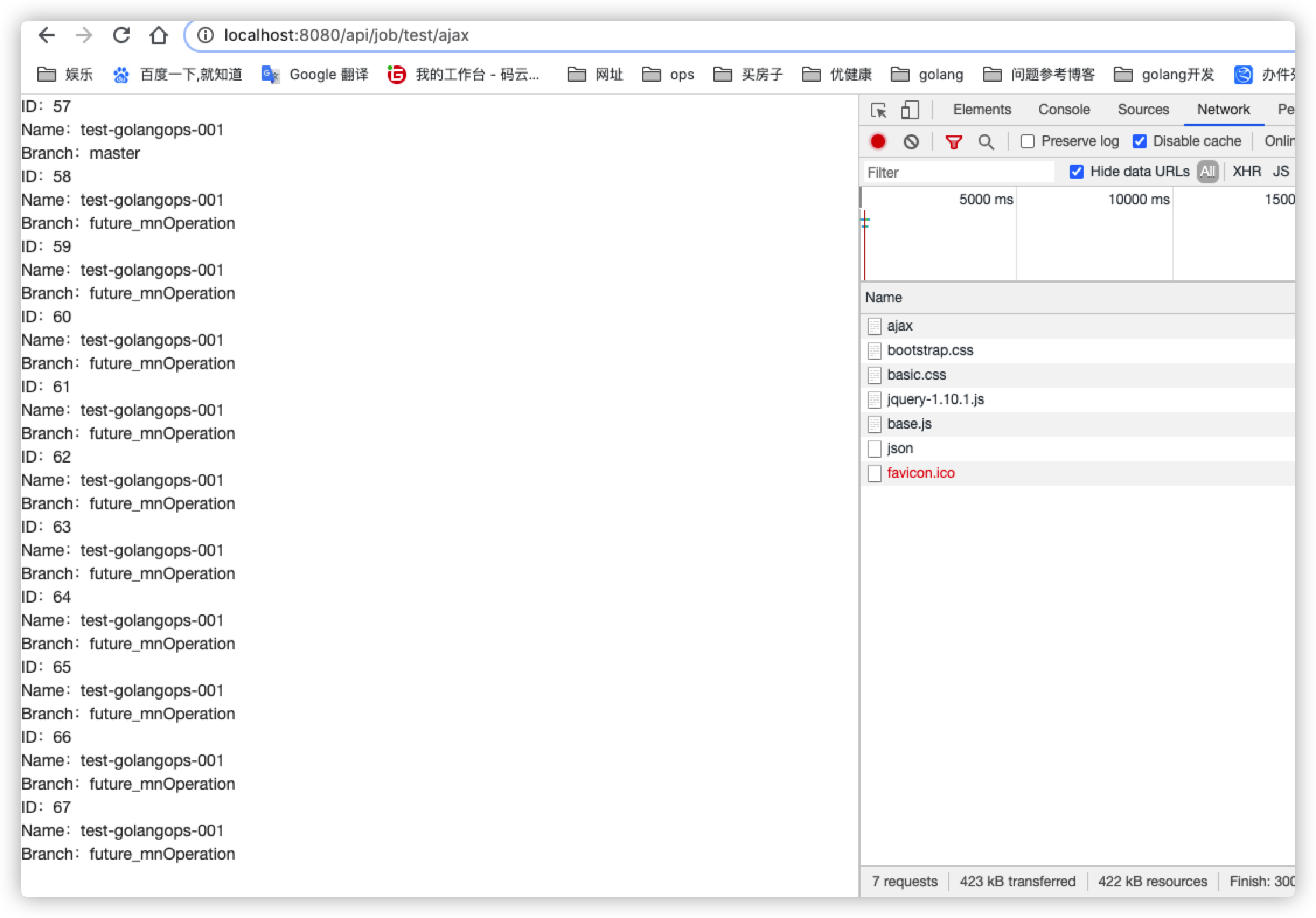
str+="<li>"+"ID:"+n.Id+"</li>";
str+="<li>"+"Name:"+n.Name+"</li>";
str+="<li>"+"Branch:"+n.Branch+"</li>";
});
str+="</ul>";
$("div").append(str);
}
});
});
</script>
</body>
</html>
效果截图



参考
https://bbs.csdn.net/topics/392291944
https://blog.csdn.net/weixin_33675507/article/details/88910734
https://www.imooc.com/wenda/detail/381570
https://www.jb51.net/article/187856.htm























 1073
1073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










