导语:学习ajax时 发现vscode没有open in default browser这个功能 不是很方便
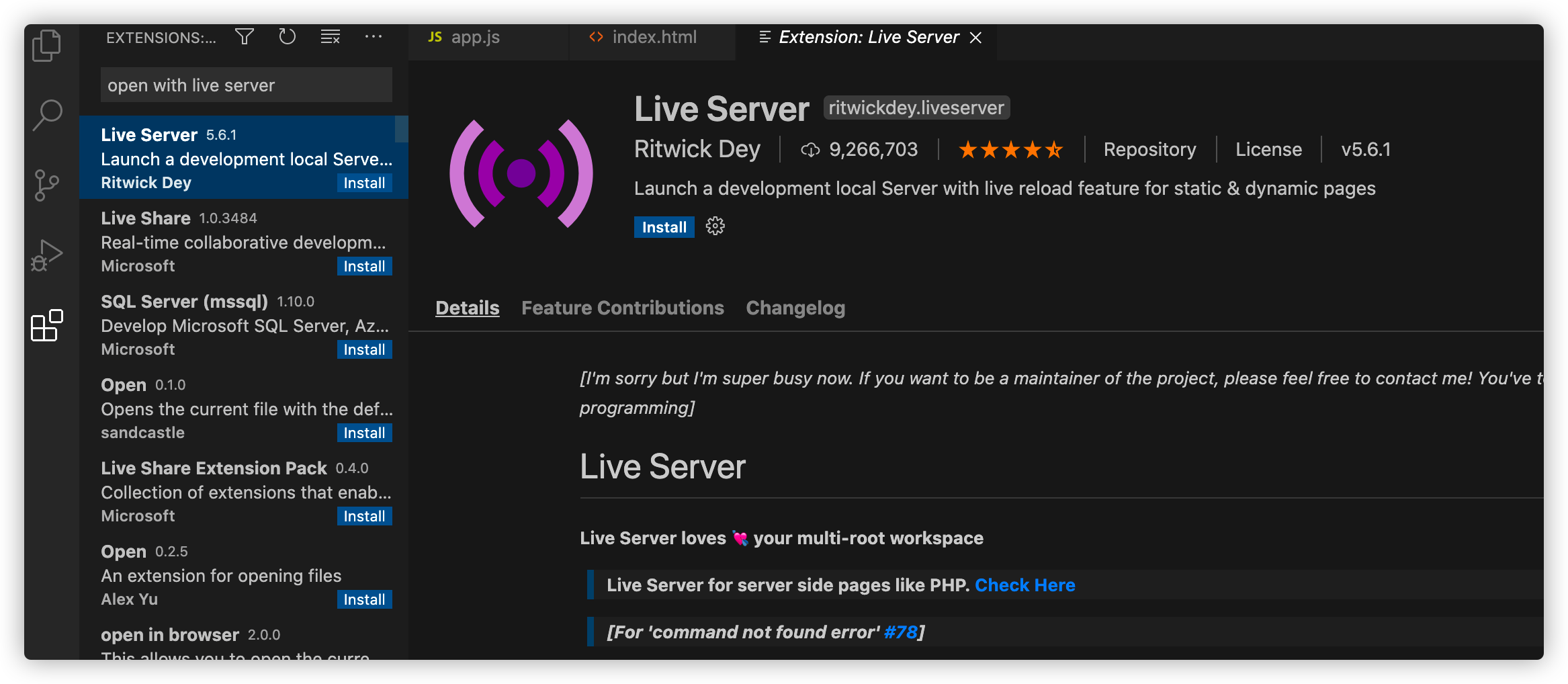
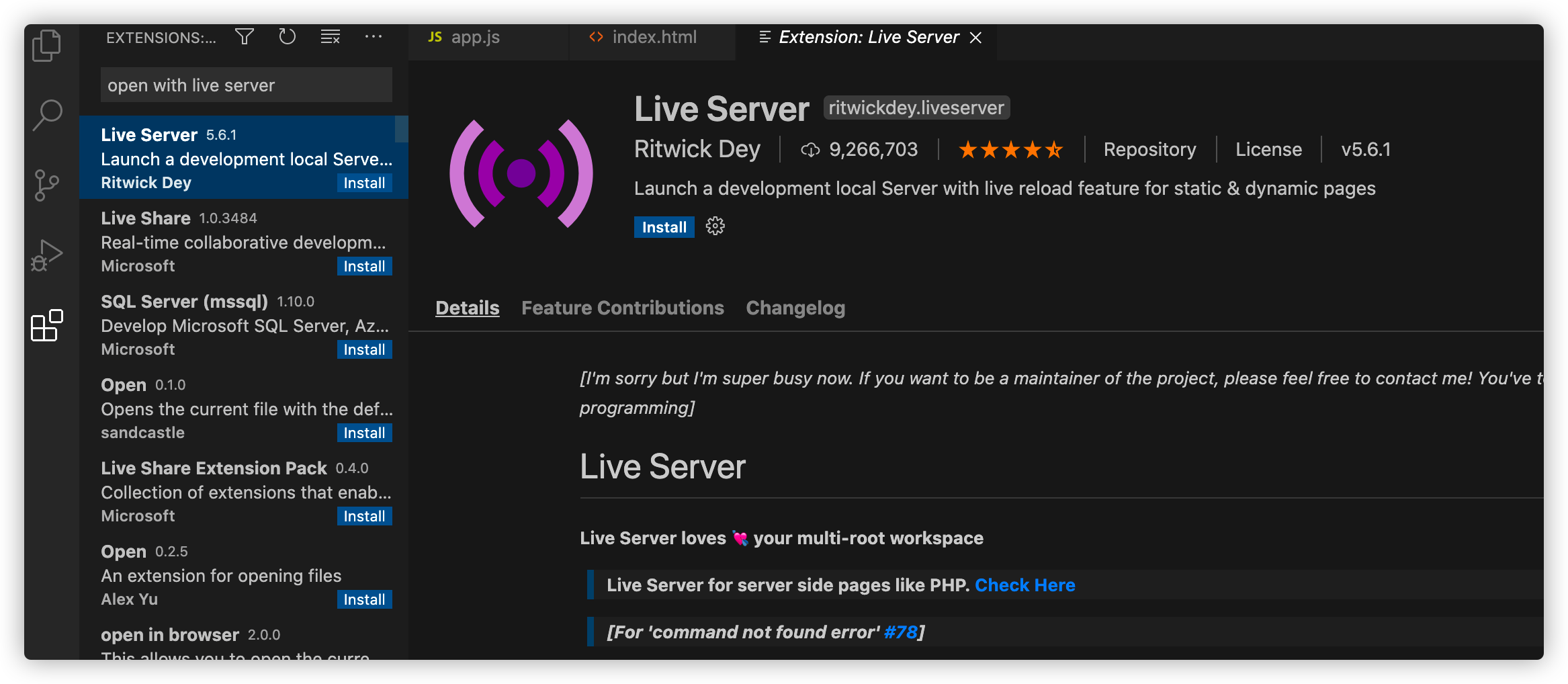
安装插件 open in browser

live server 插件


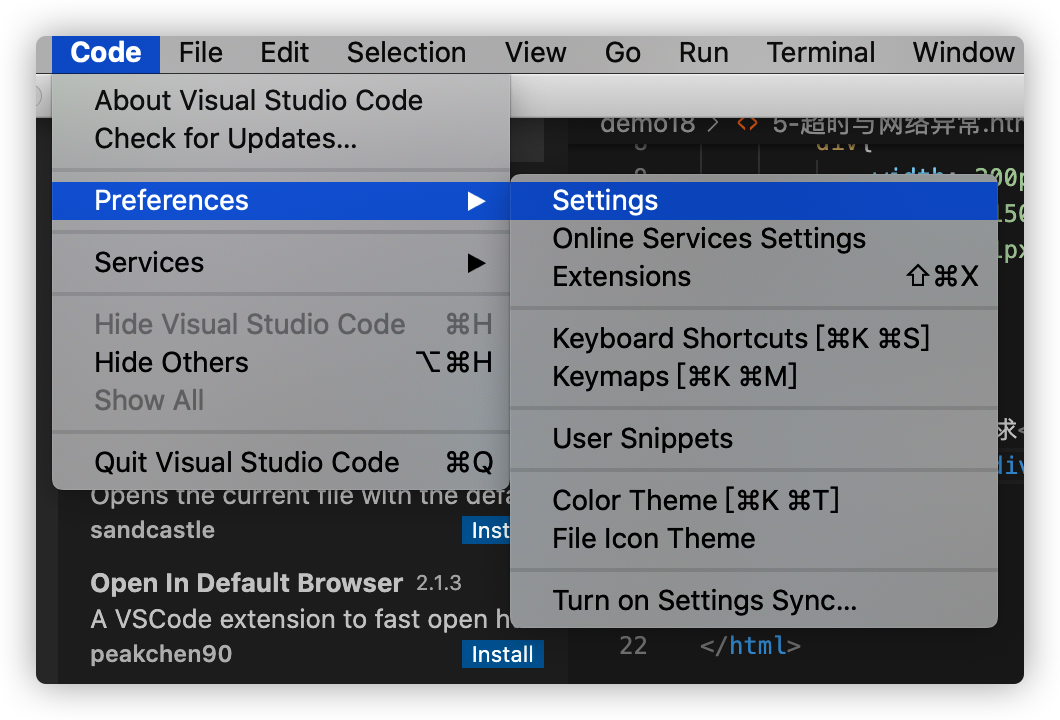
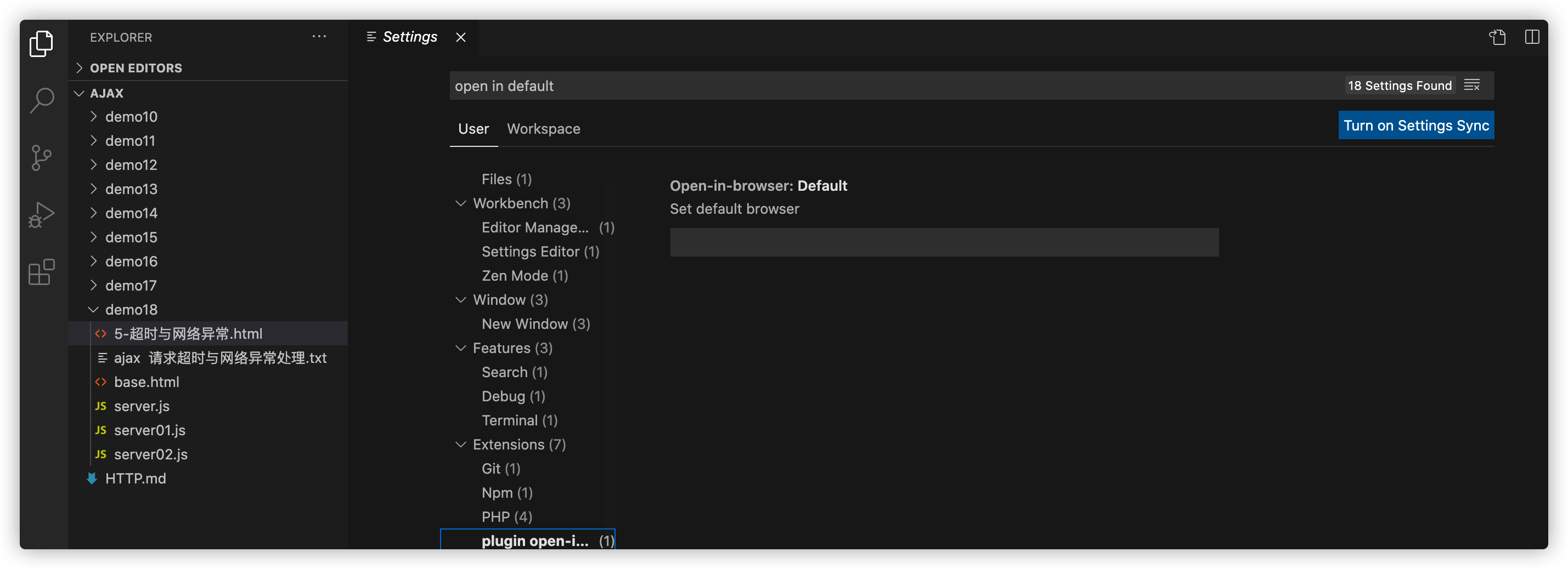
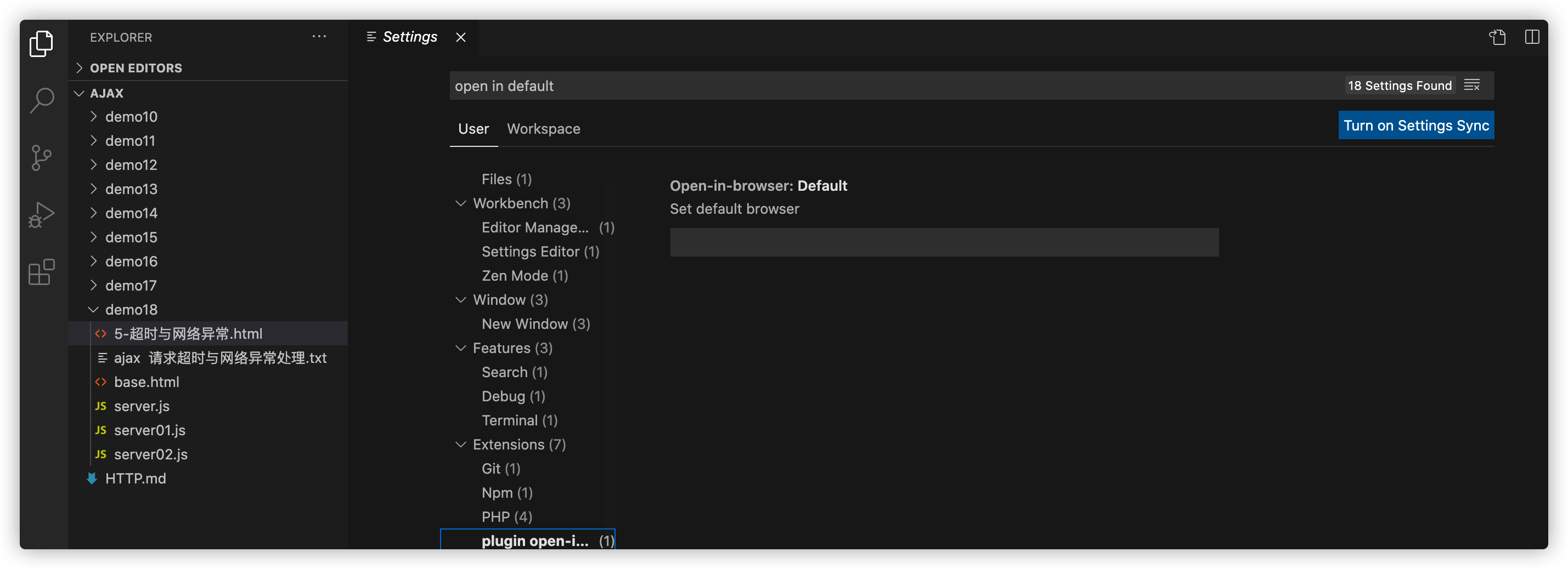
设置默认浏览器
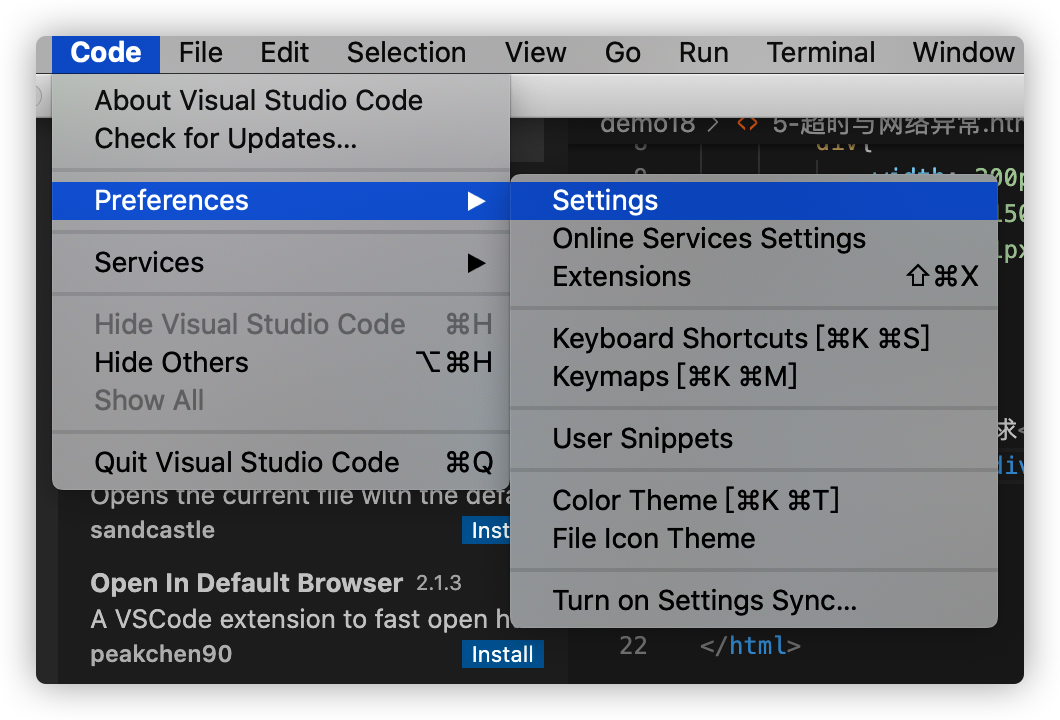
重启一下vscode

搜索open in default

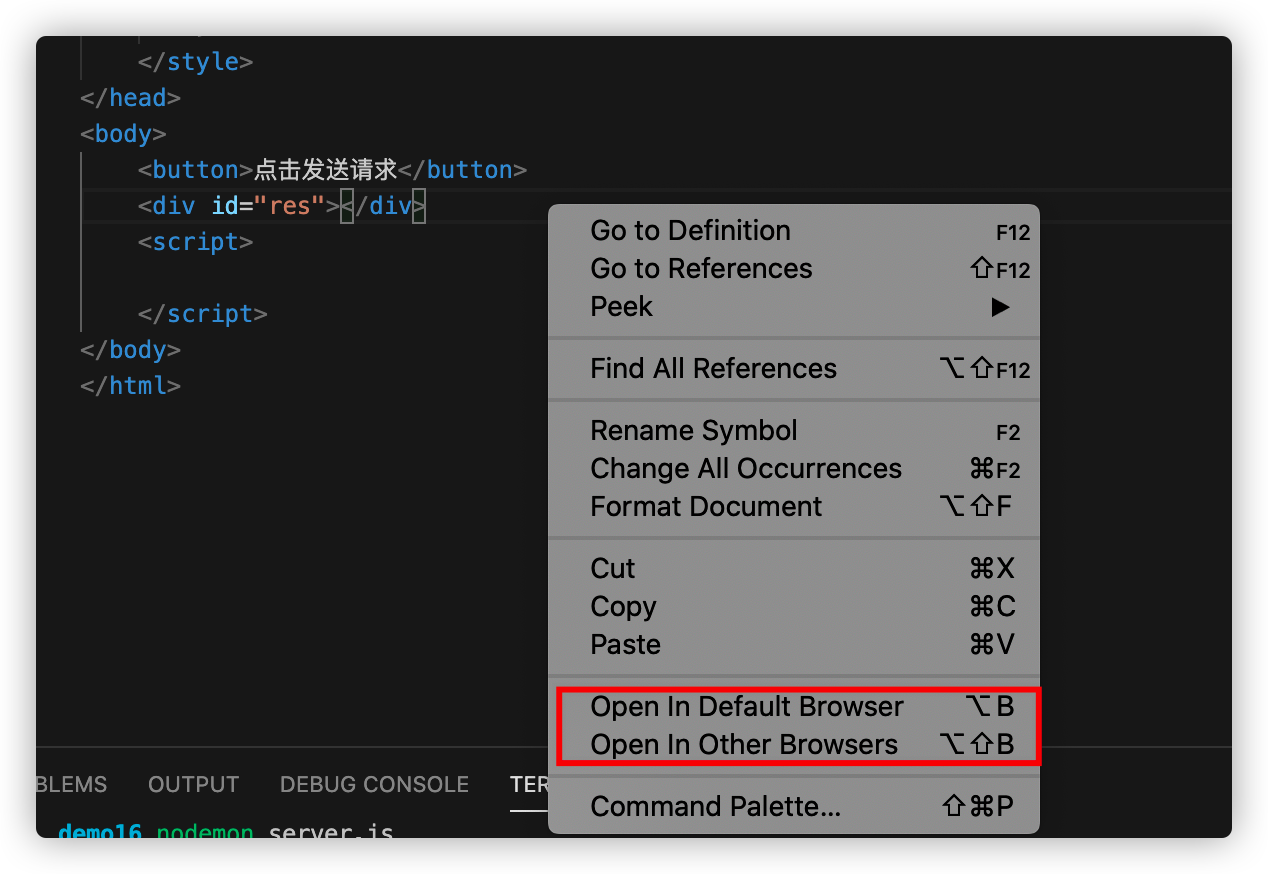
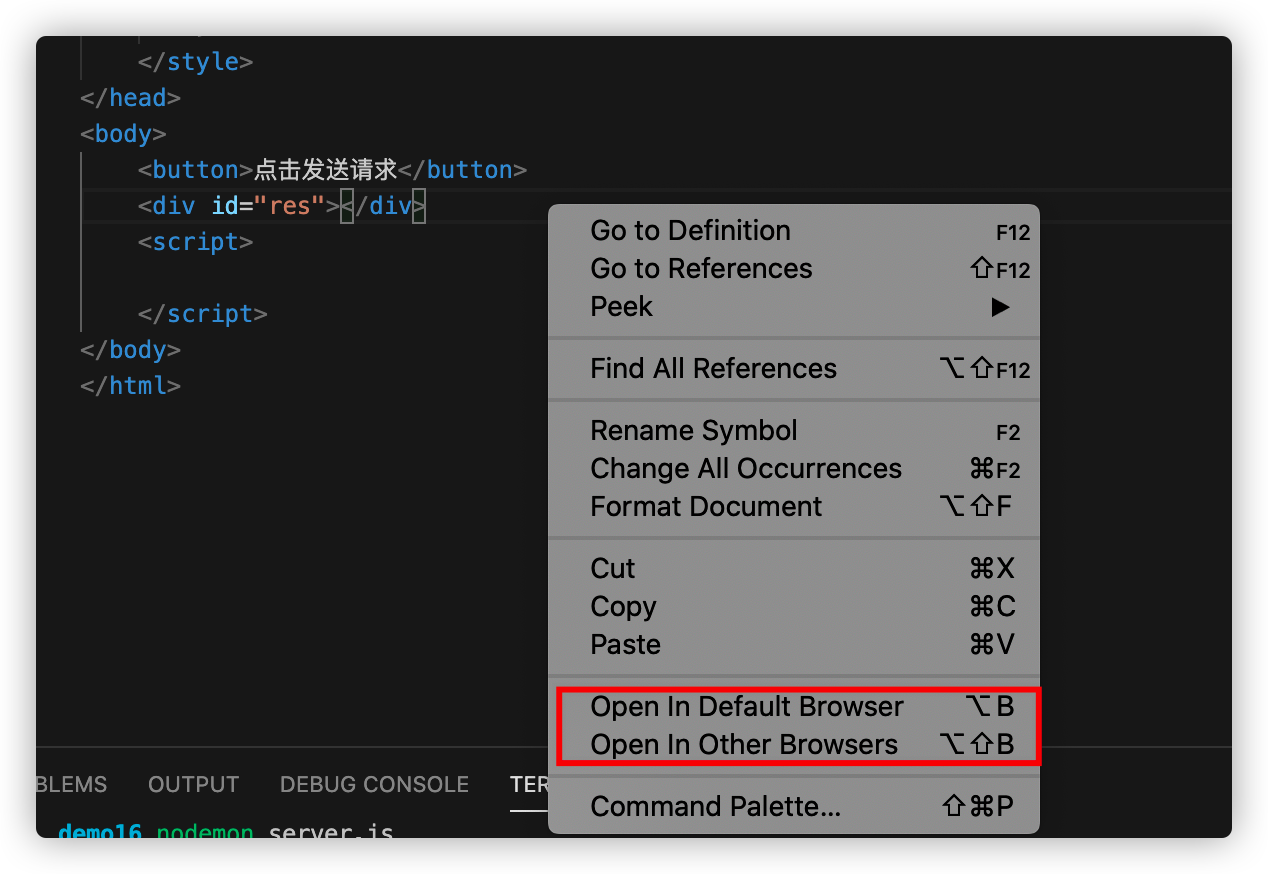
在空白处输入Chrome 然后右键open in default browser 测试
导语:学习ajax时 发现vscode没有open in default browser这个功能 不是很方便
安装插件 open in browser

live server 插件


设置默认浏览器
重启一下vscode

搜索open in default

在空白处输入Chrome 然后右键open in default browser 测试
 1152
1152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


