导语:给自己做个笔记。想懒加载 用户看的时候加载 不看的时候不加载。先把前面ajax获取数据 展示到表单写好。
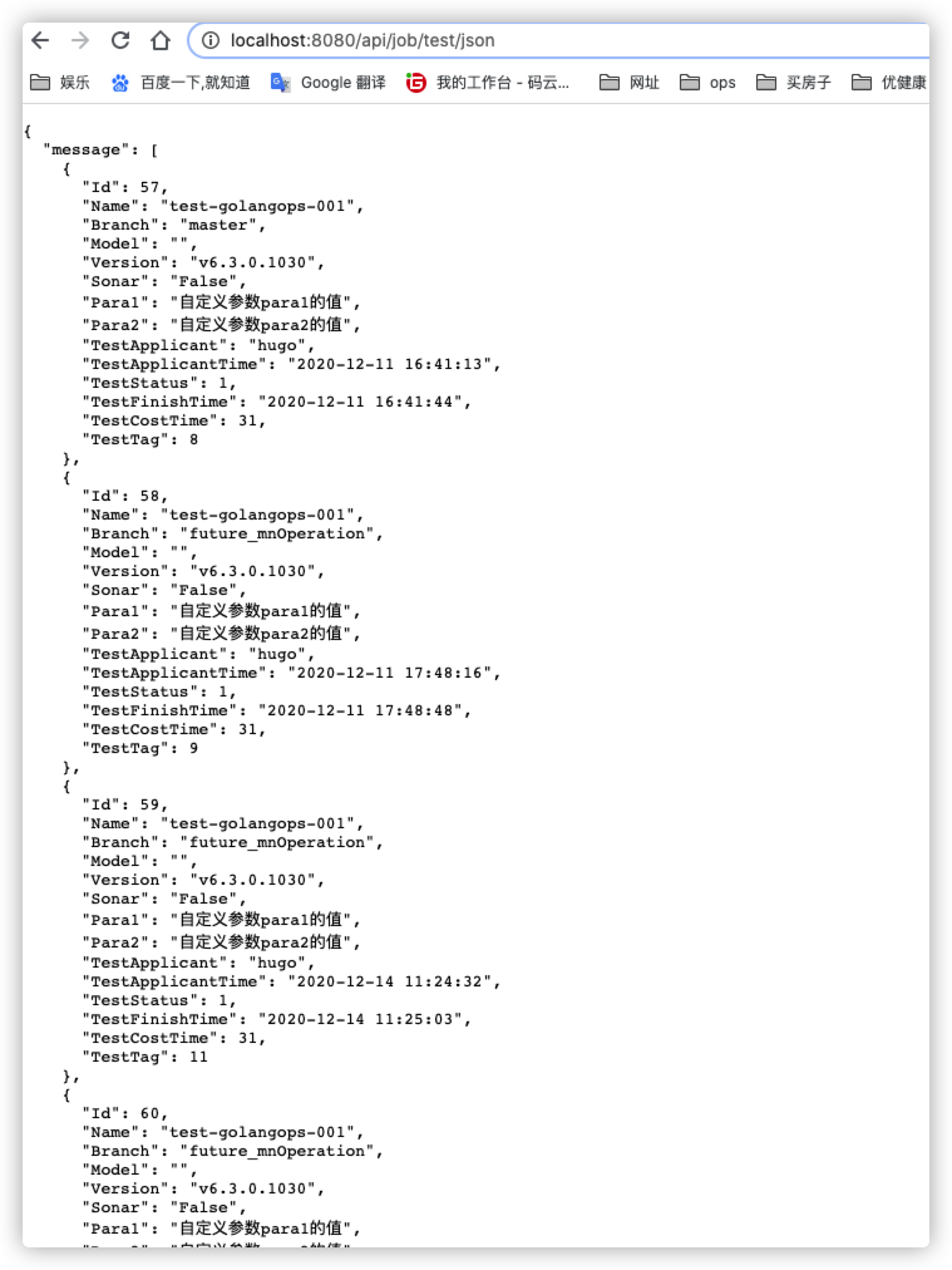
返回的json数据如图所示

html如下 需要返回表单
{{template "../../public/page_header.html" .}}
<div class="container-fluid">
<div class="row">
<!-- 列表展示 -->
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr class="th">
<th>job名称</th>
<th>job发布人员</th>
<th>此次发布分支</th>
<th>发布模块</th>
<th>发布version</th>
<th>部署发起时间</th>
<th>部署结束时间</th>
<th>部署消耗时间</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
<script>
$(function () {
$.ajax({
//请求方式
type: "GET",
//文件位置
url: "/api/job/test/json",
// url:"/static/upload/data2.json",
//返回数据格式为json,也可以是其他格式如
dataType: "json",
//请求成功后要执行的函数,拼接html
success: function (data) {
// alert(data.result);
// var str="<ul>";
var str = "";
$.each(data.message, function (i, n) {
str += "<tr>"
str += "<td>" + n.Name + "</td>";
str += "<td>" + n.TestApplicant + "</td>";
str += "<td>" + n.Branch + "</td>";
str += "<td>" + n.Model + "</td>";
str += "<td>" + n.Version + "</td>";
str += "<td>" + n.TestApplicantTime + "</td>";
str += "<td>" + n.TestFinishTime + '</td>';
str += "<td>" + n.TestCostTime + "</td>";
str += '<td class="text-center">' + '<a href="{{config "String" "testJenkinsUrl" ""}}/job/'+ n.Name + '/'+ n.TestTag + '/console" target="_blank">发布日志</a> ' ;
// str += '<a href="/{{config "String" "apiPath" ""}}/job/test/again?id='+ n.Id + '" >测试环境一毛一样再发一次</a> ' ;
str += '<a href="/{{config "String" "adminPath" ""}}/job/test/again?id='+ n.Id + '" >测试环境一毛一样再发一次</a> ' ;
// str += '<a href="/{{config "String" "apiPath" ""}}/job/test/toProd?id='+ n.Id + '" >以此发起生产发布申请</a> ' ;
str += '<a href="/{{config "String" "adminPath" ""}}/job/test/toProd?id='+ n.Id + '" >以此发起生产发布申请</a> ' ;
str += "</tr>"
});
$("tbody").append(str);
}
});
});
</script>
</tbody>
</table>
</div>
</body>
</html>
效果如下























 98
98











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










