
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>周考2练习</title>
<script src="js/jquery-3.2.1.min.js"></script>
<script language="JavaScript">
$(function(){
//判断/点击添加获取text的值
$("#add").click(function(){
var xingming=$("#name").val();
var sex=$("#xb option:selected").text();
var data=$("#data").val();
var zhuzhi=$("#dz option:selected").text();
var xizhi=$("#xz option:selected").text();
if(xingming.length<3 || xingming.length>20 || sex=="" || data=="" || zhuzhi=="请选择" || xizhi=="请选择") {
alert("输入信息有误!");
}else{
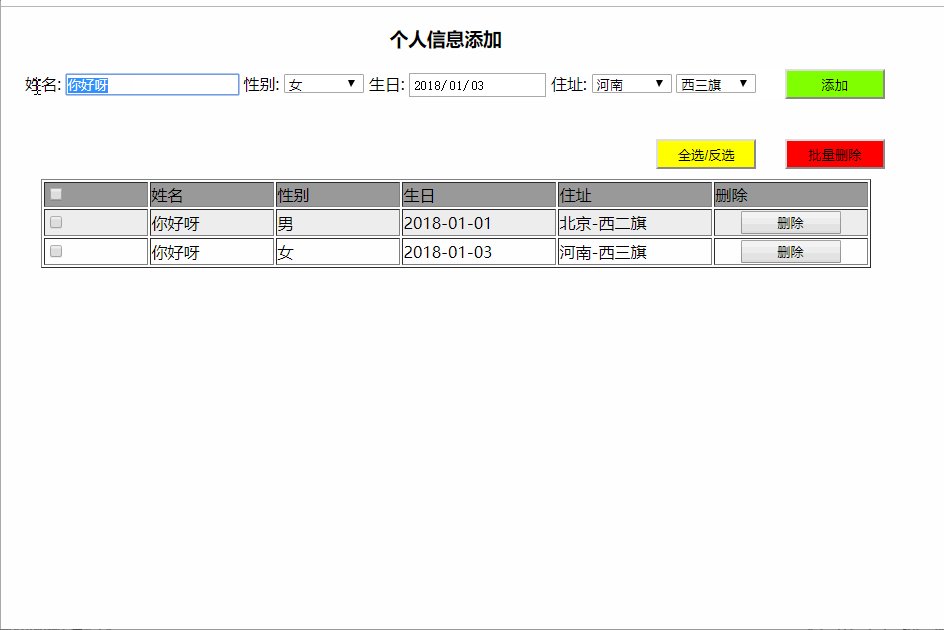
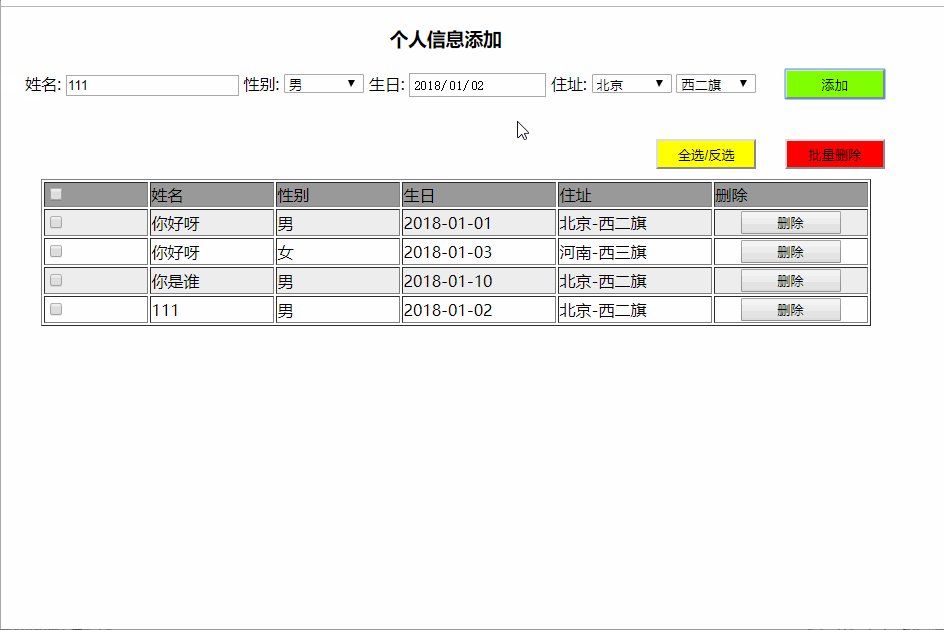
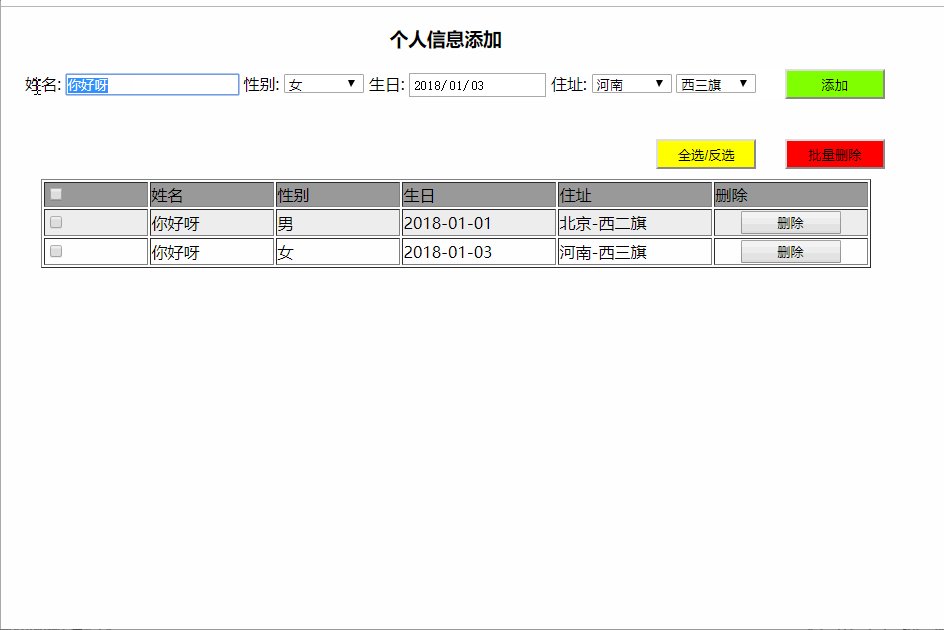
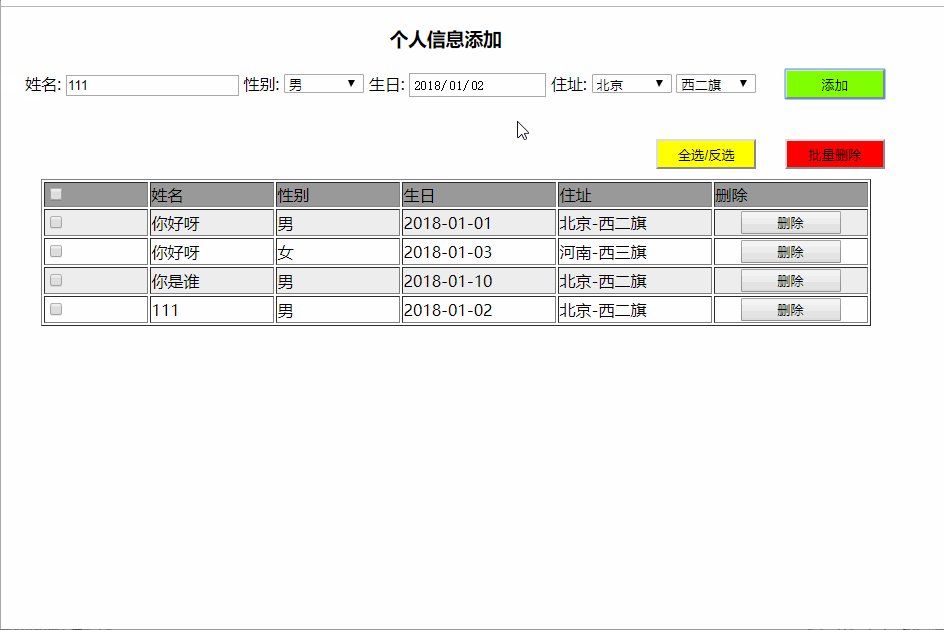
$("#tab").append("<tr class='rr'>"
+"<td width='100px'><input type='checkbox' name='box' id='topck'/></td>"
+"<td width='120px'>"+xingming+"</td>"
+"<td width='120px'>"+sex+"</td>"
+"<td width='150px'>"+data+"</td>"
+"<td width='150px'>"+zhuzhi+"-"+xizhi+"</td>"
+"<td align='center'><input style='width: 100px;' type='button' value='删除' οnclick='del(this)' id='shan'/>");
$(".rr:even").css("background","#EEEEEE");
$(".rr:odd").css("background","#FFFFFF");
}
});
//批量删除
$('#delall').click(function(){
var checks=$(":checked[name=box]");
if (checks.length==0) {
alert("请至少选择一条删除!");
return;
}
for(var i in checks){
alert("用户是否确定删除");
checks[i].parentNode.parentNode.remove();
}
});
//全选/反选
$('#topck').click(function(){
var ckss=$("input[name=box]")
for(var i in ckss) {
if (ckss[i].checked==false) {
ckss[i].checked=true;
} else{
ckss[i].checked=false;
}
}
});
});
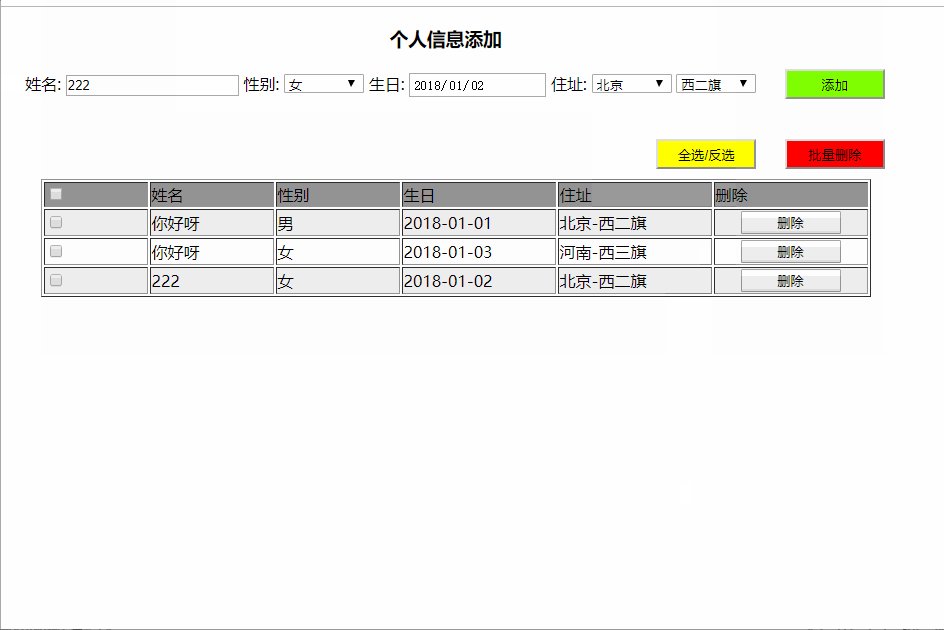
//删除 清空
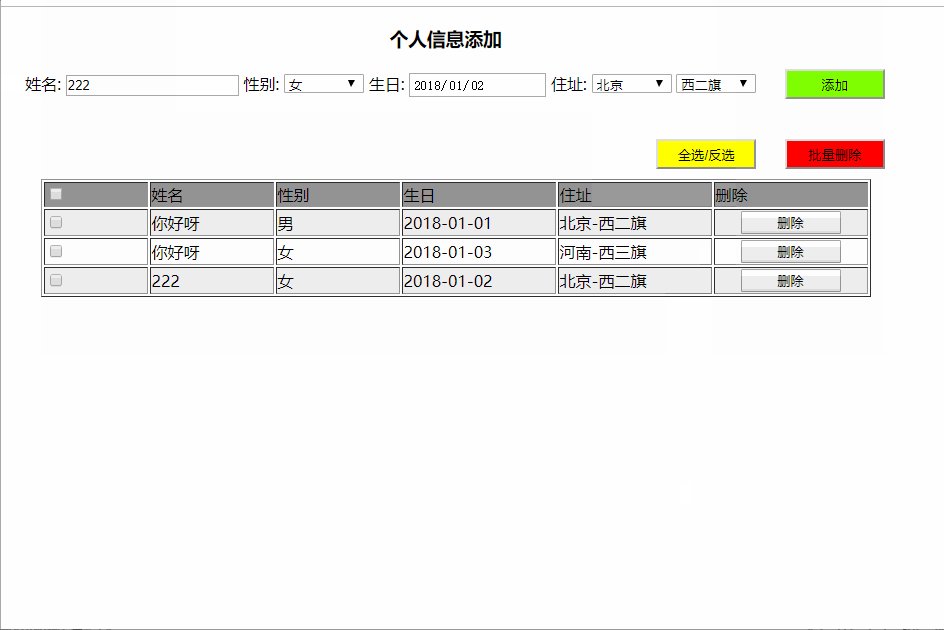
function del(obj){
alert("用户是否确定删除?");
$(obj).parent().parent().remove();
};
</script>
</head>
<body>
<center>
<form action="#" method="post">
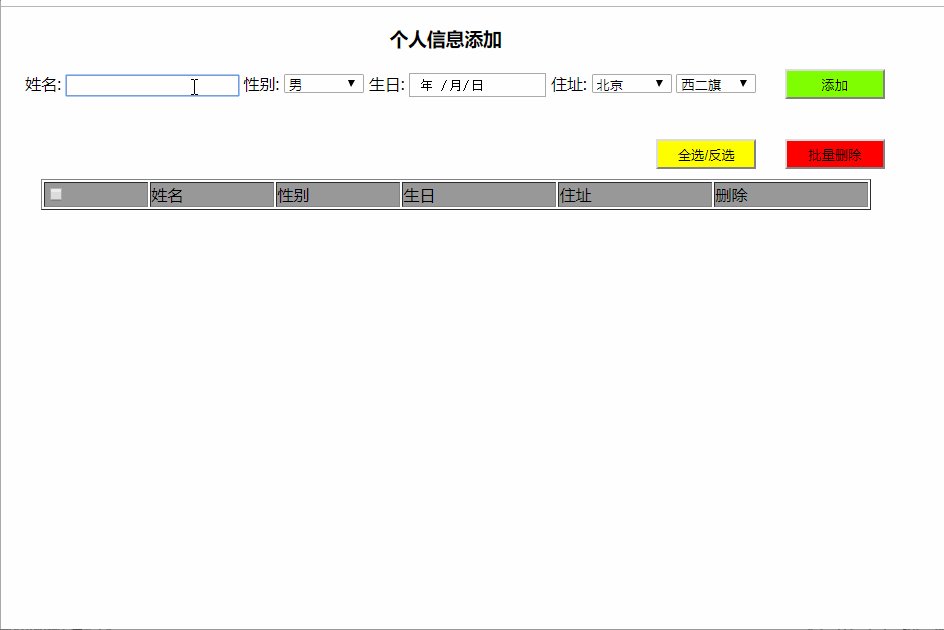
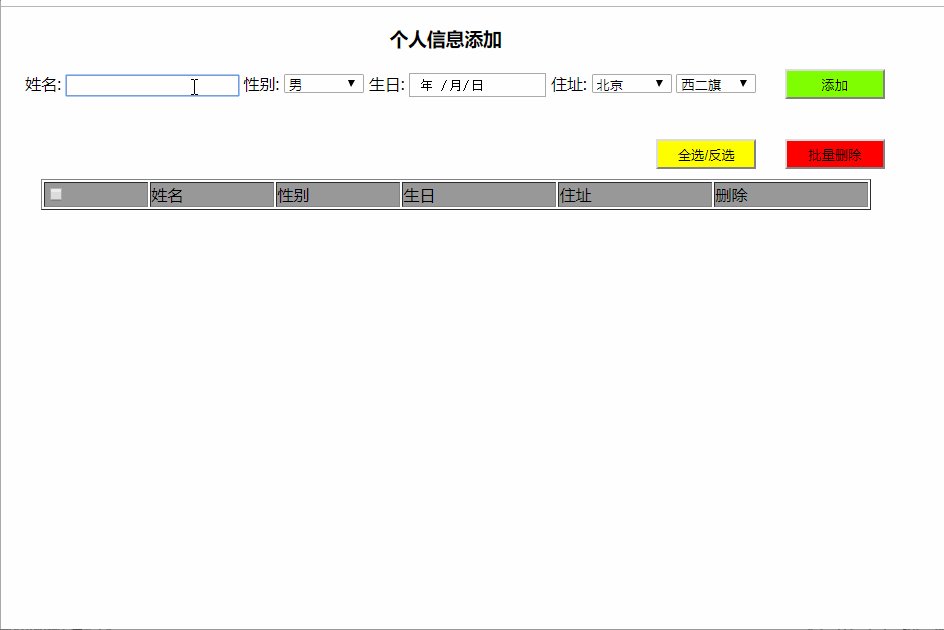
<h3>个人信息添加</h3>
姓名: <input type="text" id="name" /><span id="sname"></span>
性别: <select style="width: 80px;" id="xb">
<option>男</option>
<option>女</option>
</select>
生日: <input type="date" id="data" />
住址: <select style="width: 80px;" id="dz">
<option>北京</option>
<option>河南</option>
</select>
<select style="width: 80px;" id="xz">
<option>西二旗</option>
<option>西三旗</option>
</select>
<input style="width: 100px; height: 30px; background-color: chartreuse;" type="button" id="add" value="添加" />
<br />
<input style="margin-left: 650px; margin-top: 40px; width: 100px; height: 30px; background-color: yellow" type="button" value="全选/反选" id="topck"/>
<input style="width: 100px; height: 30px; background-color: red;" type="button" id="delall" value="批量删除" />
</form>
<table id="tab" border="1" style="margin-top: 10px; margin-left: 20px;">
<tr bgcolor="#999999">
<td width="100"><input type="checkbox" name="box" id="topck"/></td>
<td width="120">姓名</td>
<td width="120">性别</td>
<td width="150">生日</td>
<td width="150">住址</td>
<td width="150">删除</td>
</tr>
</table>
</center>
</body>
</html>























 379
379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








