1. ViewtSub 的概要
之前我们介绍过<include>标签,该标签可以再布局文件中引用另外一个布局文件,这种方式是在布局文件中固定导入,使用起来不是很方便。
ViewtSub的功能和<include>的功能类似,也是实现引用另外一个布局。但是唯一不同的是ViewStub并不会马上装载引用布局文件,只有在调用了ViewStub.inflate或ViewStub.setVisibility(View.VISIBILE)方法ViewStub才会装载引用的控件。
<include /> 这个标签表示加载一个静态的布局文件
2. 查看一下 ViewStub api文档。ViewStub是一个final类,它是一个可见的,零大小的视图,它可以在运行的时候惰性填充布局资源,当一个惰性资源可见的时候,当调用inflate()方法后,指定这个布局资源就会被加载。这个加载的布局就会替换掉原有的布局了。
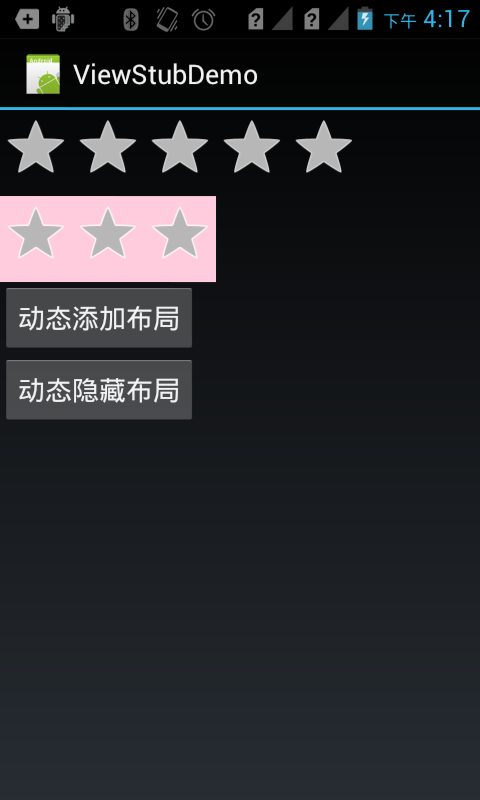
3. 案例实现
1. 布局文件
2. 需要动态加载的布局 next.xml<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <!-- 静态的加载布局文件,当UI启动的时候,它会讲next.xml的布局加载进去 --> <include android:layout_width="wrap_content" android:layout_height="wrap_content" layout="@layout/next" /> <!-- 动态的加载布局文件 --> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#FFCCDD" > <ViewStub android:id="@+id/stub" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout="@layout/next" /> </LinearLayout> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="动态添加布局" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="动态隐藏布局" /> </LinearLayout>
3. 程序主文件<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <RatingBar android:id="@+id/ratingBar1" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
public class ViewStubDemo extends Activity { private Button button1, button2; private ViewStub viewStub; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); initComponent(); button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub //表示填充动态布局 View view = viewStub.inflate(); LinearLayout layout = (LinearLayout)view; RatingBar bar = (RatingBar)layout.findViewById(R.id.ratingBar1); bar.setNumStars(3); //设置星星为3科 } }); button2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub viewStub.setVisibility(View.GONE); //隐藏动态加载的布局 } }); } private void initComponent(){ button1 = (Button)findViewById(R.id.button1); button2 = (Button)findViewById(R.id.button2); viewStub = (ViewStub)findViewById(R.id.stub); } }
这个案例在项目可以运用到这种地方:在客户端上指定一个区域用来显示从服务端下载下来的数据,当用户想要显示的时候可以就可以在这个区域上动态显示这些内容了。而静态布局是UI加载过程就已经固定的摆放在指定区域了。
4. 程序说明
1): 利用ViewStub显示和隐藏布局 ViewStub的引入: 在开发的时候,有些布局是要根据条件而动态显示,达到一个布局两用的效果,运用View.VISIBLE和View.GONE去改变布局的可见性. 这样的做法显然是没什么多大的问题,优点逻辑清晰,控制灵活,但缺点就是耗费资源
2): 在setContentView()或者用inflate加载布局文件时无论View是否被设置为View.GONE和View.VISIBLE,都会创建对象,占用一定程度上的内存,所以在考虑优化程序的时候,尽量避免资源浪费,降低程序的资源占有量,提高响应速度,提升软件的用户体验,推荐的做法是使用android.view.ViewStub. ViewStub是一个轻量级的View,它一个看不见的,不占布局位置,占用资源非常小的控件.
3): ViewStub是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件当 ViewStub可见,或者调用inflate()函数时,才会加载这个布局资源文件 注意的问题: ViewStub只能用来Inflate一个布局文件,而不是某个具体的View
4): [程序异常] 报错 ViewStub must have a non-null ViewGroup viewParent 原因: 官方文档:viewstub不能反复inflate,只能inflate一次






















 1745
1745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








