一、案例描述
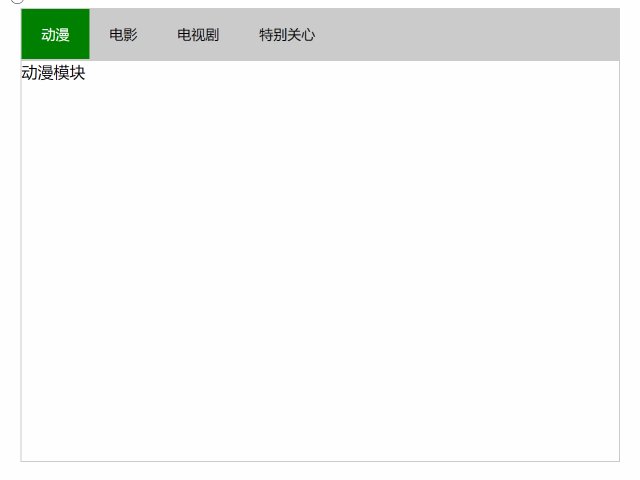
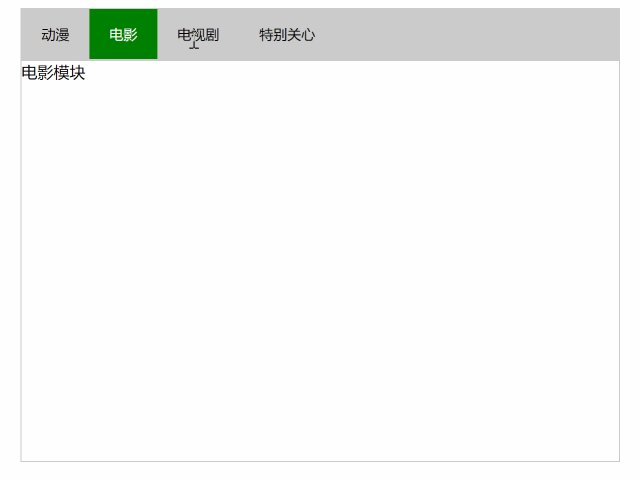
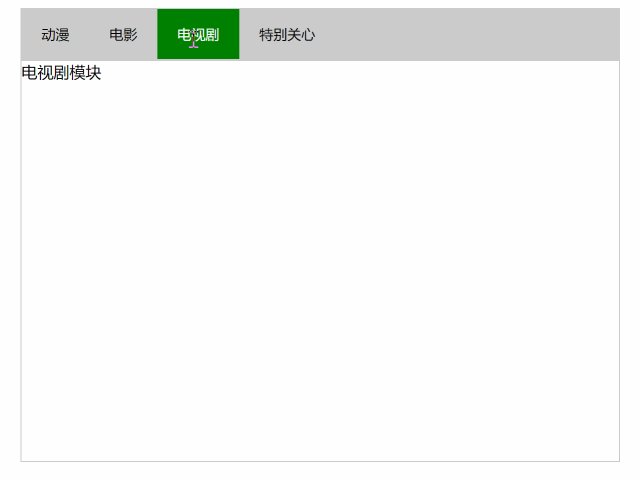
点击导航栏,下方盒子模块随之变化。
二、案例效果演示

三、案例局部代码
css代码:
<style>
* {
margin: 0;
padding: 0;
}
.tab {
width: 600px;
margin: 50px auto;
}
ul {
overflow: hidden;
border: 1px solid #ccc;
background-color: #ccc;
}
ul li {
line-height: 30px;
list-style: none;
float: left;
padding: 10px 20px;
box-sizing: border-box;
font-size: 14px;
}
/* 当前栏的默认样式 */
.active {
background-color: green;
color: #fff;
}
/* 默认说明模块全部隐藏 */
.item {
display: none;
}
.tab_con {
height: 400px;
border: 1px solid #ccc;
}
</style>
html代码:
<div class="tab">
<div class="tab_list">
<ul>
<li class="active">动漫</li>
<li>电影</li>
<li>电视剧</li>
<li>特别关心</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">动漫模块</div>
<div class="item">电影模块</div>
<div class="item">电视剧模块</div>
<div class="item">特别关心模块</div>
</div>
</div>
js代码:
<script>
// 获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var item = document.querySelectorAll('.item');
// 分别绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 在这里创建属性,添加索引
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
// 1.第一大步骤,先解决导航栏的颜色切换
// 所有的 li清除class类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 自己添加上这个类
this.className = 'active';
// 2.第二大步骤:下面模块跟着选项卡一一匹配
// 给上面的tab_list里面所有的li添加索引
var index = this.getAttribute('index');
console.log(index);
// 先全部隐藏
for (var j = 0; j < item.length; j++) {
item[j].style.display = 'none';
}
// 当前的显示
item[index].style.display = 'block';
}
}
</script>
四、案例整体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tab栏目切换</title>
<style>
* {
margin: 0;
padding: 0;
}
.tab {
width: 600px;
margin: 50px auto;
}
ul {
overflow: hidden;
border: 1px solid #ccc;
background-color: #ccc;
}
ul li {
line-height: 30px;
list-style: none;
float: left;
padding: 10px 20px;
box-sizing: border-box;
font-size: 14px;
}
/* 当前栏的默认样式 */
.active {
background-color: green;
color: #fff;
}
/* 默认说明模块全部隐藏 */
.item {
display: none;
}
.tab_con {
height: 400px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="active">动漫</li>
<li>电影</li>
<li>电视剧</li>
<li>特别关心</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">动漫模块</div>
<div class="item">电影模块</div>
<div class="item">电视剧模块</div>
<div class="item">特别关心模块</div>
</div>
</div>
<script>
// 获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var item = document.querySelectorAll('.item');
// 分别绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 在这里创建属性,添加索引
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
// 1.第一大步骤,先解决导航栏的颜色切换
// 所有的 li清除class类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 自己添加上这个类
this.className = 'active';
// 2.第二大步骤:下面模块跟着选项卡一一匹配
// 给上面的tab_list里面所有的li添加索引
var index = this.getAttribute('index');
console.log(index);
// 先全部隐藏
for (var j = 0; j < item.length; j++) {
item[j].style.display = 'none';
}
// 当前的显示
item[index].style.display = 'block';
}
}
</script>
</body>
</html>
五、总结
核心:主要是获取你点的是哪个标题,通过获取索引来让下方模块显示。






















 1826
1826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








