一、鼠标点击添加样式
(一)案例描述
鼠标点击li,添加盒子阴影。
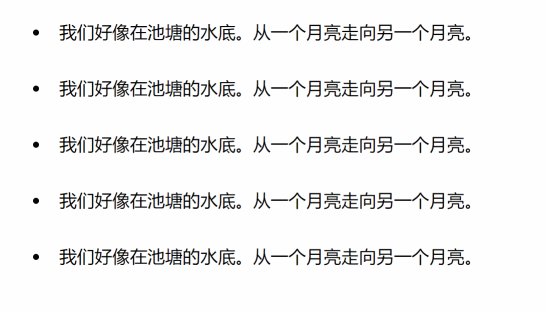
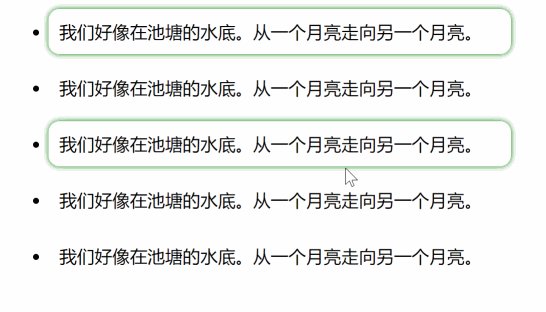
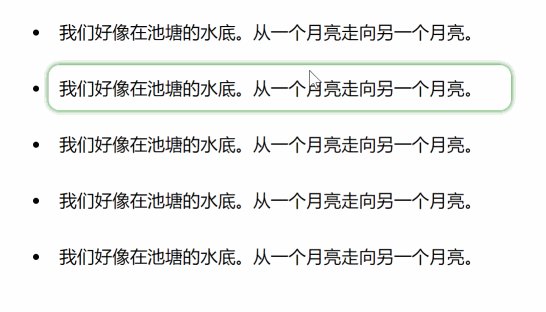
(二)案例效果演示

(三)代码:
引入jq文件:
<script src="http://code.jquery.com/jquery-latest.js"></script>
css代码:
<style>
ul li {
margin-bottom: 10px;
padding: 10px;
width: 400px;
border-radius: 10px;
}
</style>
html代码:
<ul>
<li>我们好像在池塘的水底。从一个月亮走向另一个月亮。</li>
<li>我们好像在池塘的水底。从一个月亮走向另一个月亮。</li>
<li>我们好像在池塘的水底。从一个月亮走向另一个月亮。</li>
<li>我们好像在池塘的水底。从一个月亮走向另一个月亮。</li>
<li>我们好像在池塘的水底。从一个月亮走向另一个月亮。</li>
</ul>
jq代码:
$(function() {
$('li').click(function() {
$(this).css({
'box-shadow': '0 0 5px green'
});
})
});
二、鼠标经过离开事件
(一)案例描述
鼠标经过li,添加盒子阴影,离开恢复原样。
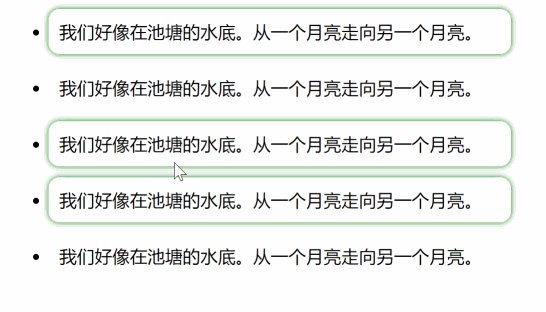
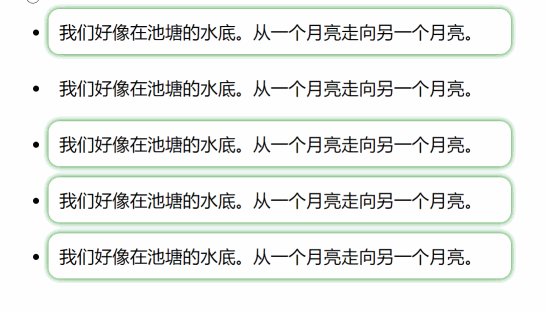
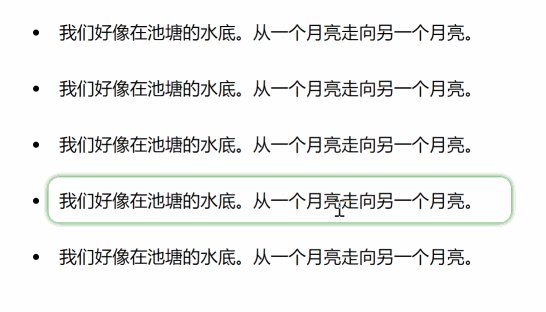
(二)案例效果演示

(三)代码
jq代码:
$(function() {
$('li').mouseover(function() {
$(this).css({
'box-shadow': '0 0 5px green'
});
});
$('li').mouseout(function() {
$(this).css({
'box-shadow': ''
});
});
});
三、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>点击事件</title>
<!-- <script src="./js/jQuery.min.js"></script> -->
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style>
ul li {
margin-bottom: 10px;
padding: 10px;
width: 400px;
border-radius: 10px;
}
</style>
</head>
<body>
<ul>
<li>我们好像在池塘的水底。从一个月亮走向另一个月亮。</li>
<li>我们好像在池塘的水底。从一个月亮走向另一个月亮。</li>
<li>我们好像在池塘的水底。从一个月亮走向另一个月亮。</li>
<li>我们好像在池塘的水底。从一个月亮走向另一个月亮。</li>
<li>我们好像在池塘的水底。从一个月亮走向另一个月亮。</li>
</ul>
<script>
// $(function() {
// $('li').click(function() {
// $(this).css({
// 'box-shadow': '0 0 5px green'
// });
// })
// });
$(function() {
$('li').mouseover(function() {
$(this).css({
'box-shadow': '0 0 5px green'
});
});
$('li').mouseout(function() {
$(this).css({
'box-shadow': ''
});
});
});
</script>
</body>
</html>
四、总结
- 一定要引入jq库,要不然所有的jq代码都不生效。
地址(需要下载保存到本地):https://code.jquery.com/jquery-3.6.0.min.js
线上地址:
<script src="http://code.jquery.com/jquery-latest.js"></script>
- 入口函数(可以有多个):$(function(){ })
- 鼠标点击事件:click( )
- 鼠标经过事件:mouseover( )
- 鼠标离开事件:mouseout( )
- 一组样式: css(‘color’,‘red’)
- 多组样式:css({
‘color’:‘red’,
‘border’:‘1px solid green’
})





















 1823
1823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








