一、案例描述
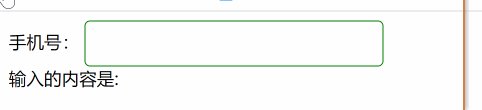
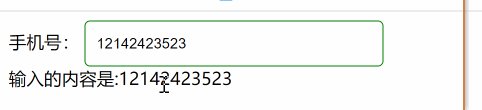
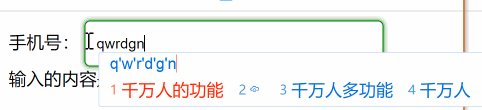
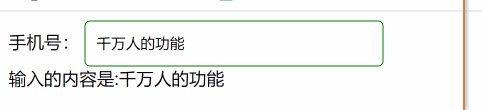
聚焦失焦事件,当input聚焦时,添加阴影聚焦效果。输入内容,当失焦后,会将输入的内容进行显示。
二、案例效果演示

三、案例局部代码
css代码:
<style>
input {
width: 250px;
border: none;
outline: none;
border: 1px solid green;
border-radius: 5px;
height: 40px;
line-height: 40px;
padding: 0 10px;
}
</style>
html代码:
<div>
<span>手机号:</span> <input type="text" />
</div>
输入的内容是:<span class="txt"></span>
js代码:
<script>
$(function() {
$('input').focus(function() {
$(this).css({
'box-shadow': '0 0 5px green'
});
});
$('input').blur(function() {
$(this).css({
'box-shadow': ''
});
var $value = $(this).val(); //获取当前input里面的内容
$(".txt").text($value); //将里面的内容进行显示
// $('p').text('输入的内容是:' + $(this).val());
// console.log($('p').text());
// console.log($(this).val());
});
});
</script>
四、案例整体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>聚焦失焦</title>
<script src="./js/jQuery.min.js"></script>
<style>
input {
width: 250px;
border: none;
outline: none;
border: 1px solid green;
border-radius: 5px;
height: 40px;
line-height: 40px;
padding: 0 10px;
}
</style>
</head>
<body>
<div>
<span>手机号:</span> <input type="text" />
</div>
输入的内容是:<span class="txt"></span>
<script>
$(function() {
$('input').focus(function() {
$(this).css({
'box-shadow': '0 0 5px green'
});
});
$('input').blur(function() {
$(this).css({
'box-shadow': ''
});
var $value = $(this).val(); //获取当前input里面的内容
$(".txt").text($value); //将里面的内容进行显示
// $('p').text('输入的内容是:' + $(this).val());
// console.log($('p').text());
// console.log($(this).val());
});
});
</script>
</body>
</html>
五、总结
聚焦事件:focus()
失焦事件:blur()
获取普通元素里面的值:text()
获取表单里面的值:val()





















 1068
1068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








