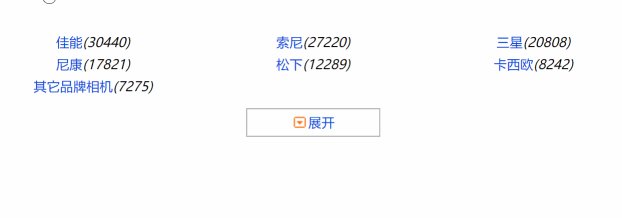
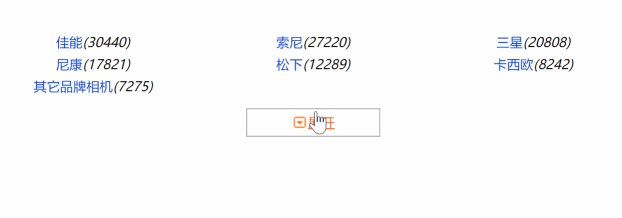
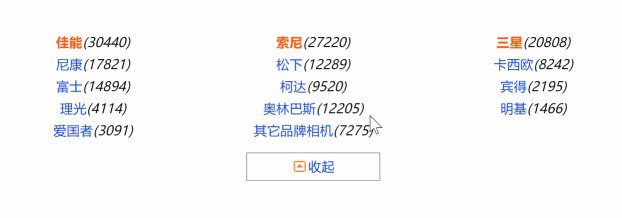
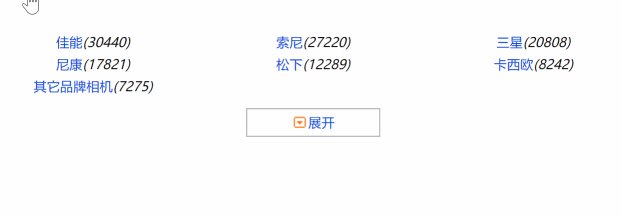
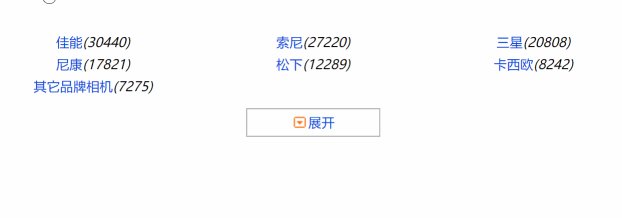
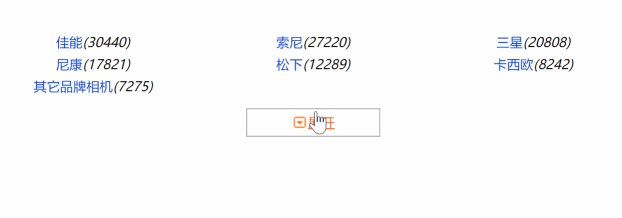
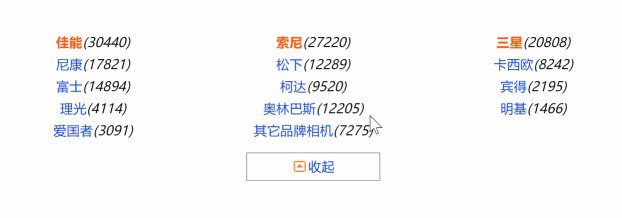
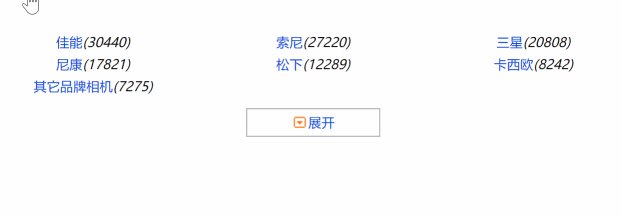
一、案例效果

二、案例完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=\, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
font-size: 12px;
text-align: center;
}
a {
color: #04D;
text-decoration: none;
}
a:hover {
color: #F50;
text-decoration: underline;
}
.SubCategoryBox {
width: 600px;
margin: 0 auto;
text-align: center;
margin-top: 40px;
}
.SubCategoryBox ul {
list-style: none;
}
.SubCategoryBox ul li {
display: block;
float: left;
width: 200px;
line-height: 20px;
}
.showmore {
clear: both;
text-align: center;
padding-top: 10px;
}
.showmore a {
display: block;
width: 120px;
margin: 0 auto;
line-height: 24px;
border: 1px solid #AAA;
}
.showmore a span {
padding-left: 15px;
background: url(img/down.gif) no-repeat 2px center;
}
.red {
color: #F50;
font-weight: bold
}
</style>
<script type="text/javascript" src="./js/jQuery.min.js"></script>
<script type="text/javascript">
$(function() {
var $hideList = $(".SubCategoryBox li:gt(5):not(:last)");
$hideList.hide();
var $showMore = $(".showmore");
$showMore.click(function() {
var now = $(".showmore span").text();
if (now == "收起") {
$hideList.hide();
$(".SubCategoryBox li a").filter(":contains('佳能'),:contains('索尼'),:contains('三星')").removeClass("red");
$(".showmore span").text("展开");
$(".showmore span").css("background", "url(img/down.gif) no-repeat 2px center");
} else {
$hideList.show();
$(".SubCategoryBox li a").filter(":contains('佳能'),:contains('索尼'),:contains('三星')").addClass("red");
$(".showmore span").text("收起");
$(".showmore span").css("background", "url(img/up.gif) no-repeat 2px center");
}
return false;
});
});
</script>
</head>
<body>
<div class="SubCategoryBox">
<ul>
<li><a href="#">佳能</a><i>(30440) </i></li>
<li><a href="#">索尼</a><i>(27220) </i></li>
<li><a href="#">三星</a><i>(20808) </i></li>
<li><a href="#">尼康</a><i>(17821) </i></li>
<li><a href="#">松下</a><i>(12289) </i></li>
<li><a href="#">卡西欧</a><i>(8242) </i></li>
<li><a href="#">富士</a><i>(14894) </i></li>
<li><a href="#">柯达</a><i>(9520) </i></li>
<li><a href="#">宾得</a><i>(2195) </i></li>
<li><a href="#">理光</a><i>(4114) </i></li>
<li><a href="#">奥林巴斯</a><i>(12205) </i></li>
<li><a href="#">明基</a><i>(1466) </i></li>
<li><a href="#">爱国者</a><i>(3091) </i></li>
<li><a href="#">其它品牌相机</a><i>(7275) </i></li>
</ul>
<div class="showmore">
<a href="more.html"><span>展开</span></a>
</div>
</div>
</body>
</html>























 2305
2305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








