一、案例描述
文字随页面放大而放大。【原理:对于响应式网站来说应该有响应式的字体,一个响应式的字体大小应关联它的父容器的宽度,这样它才可以适应客户端的屏幕。CSS3 规范引入了一个新的单位叫 rem。rem 是相对于 HTML 元素的,不要忘了重置 HTML 的字体大小:html { font-size:16px; }。之后定义响应式的字体大小。】
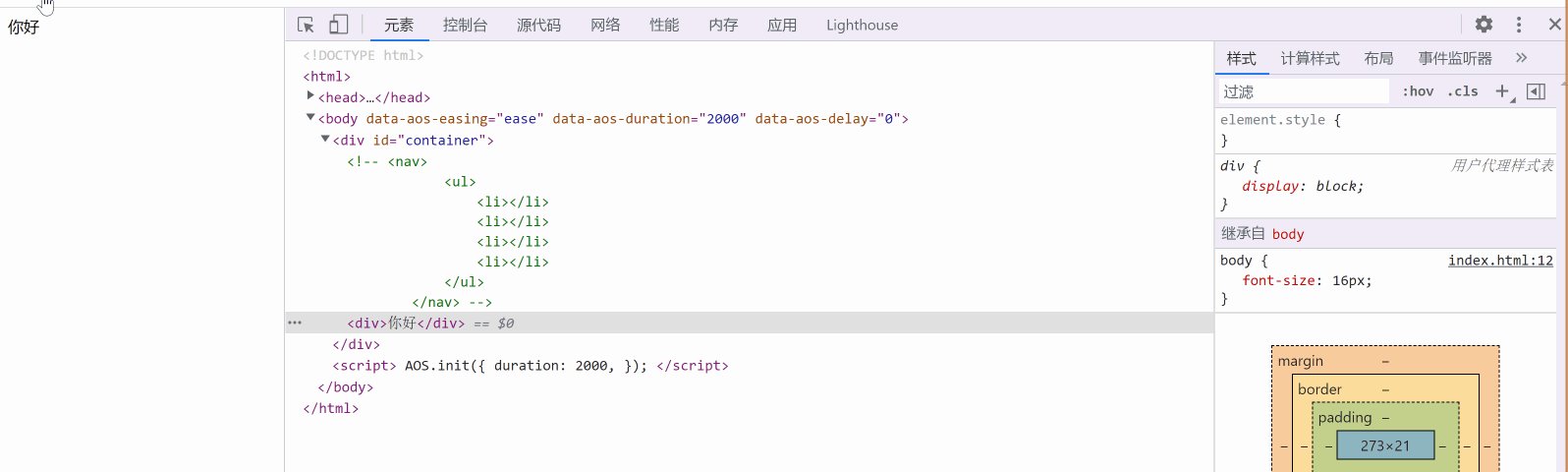
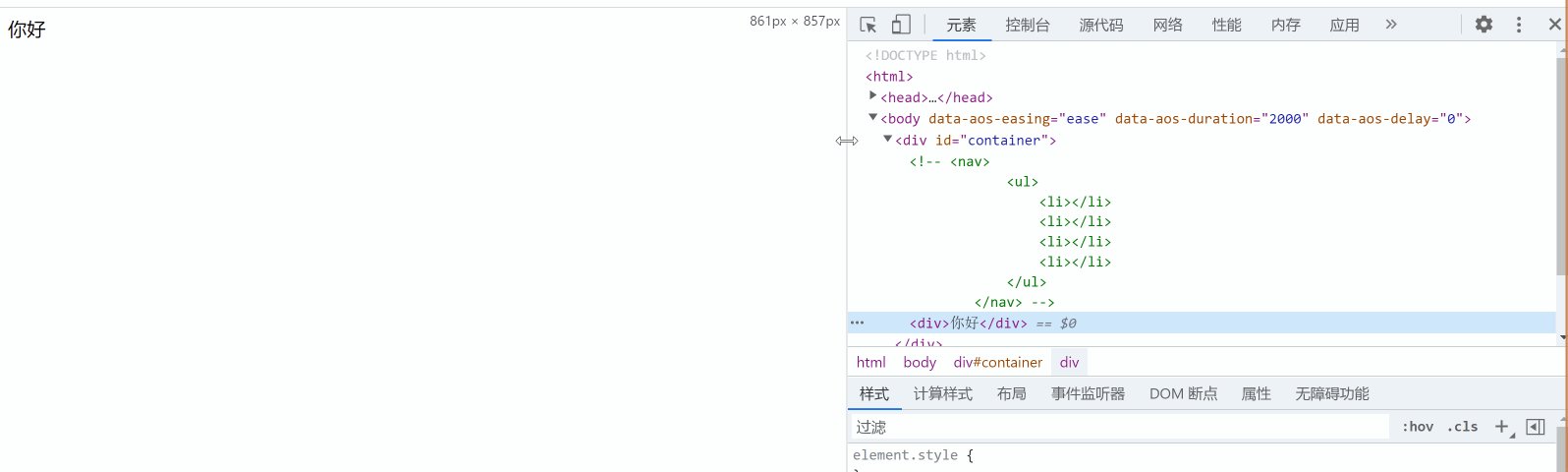
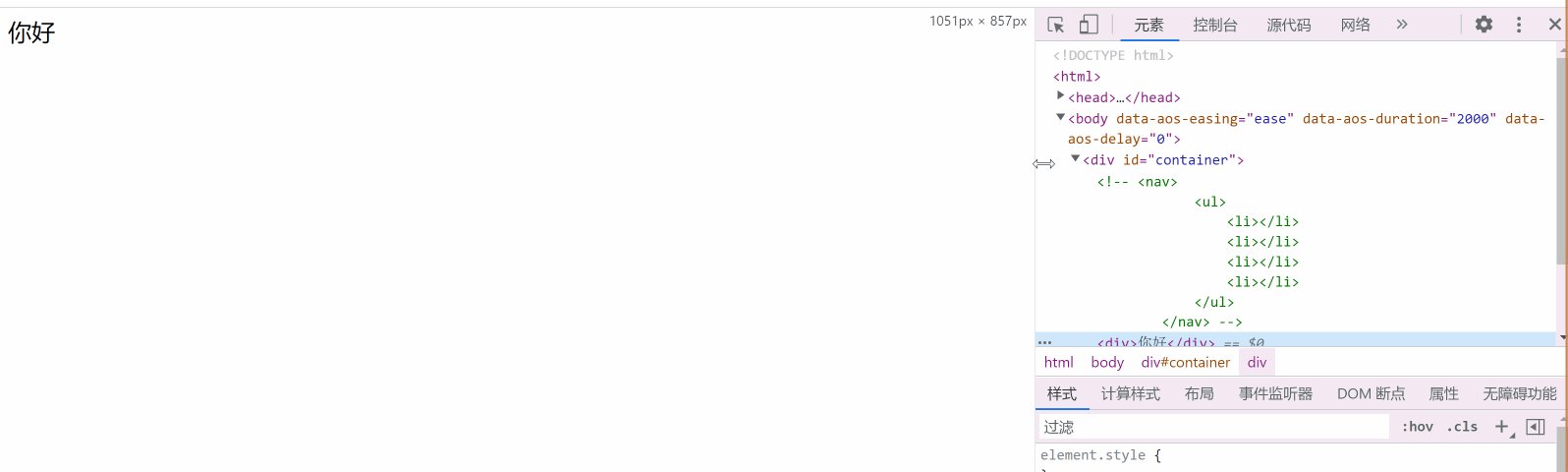
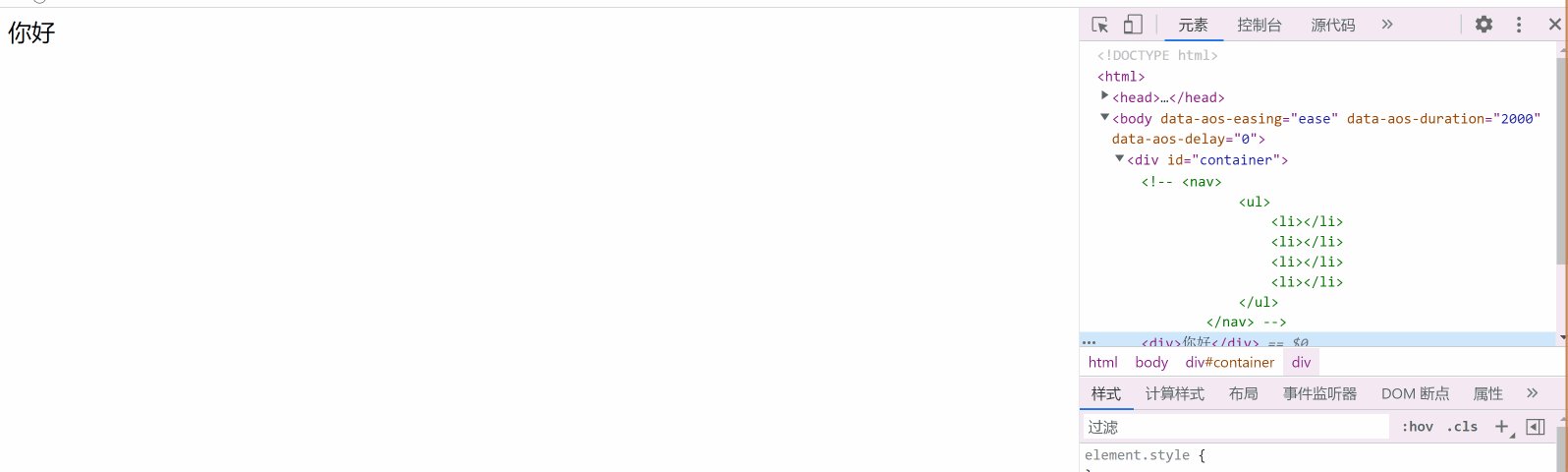
二、案例效果演示

三、案例代码
<style>
body {
font-size: 16px;
}
@media (min-width: 640px) {
body {
font-size: 1.2rem;//页面宽度大于640px时,字体变为16像素的1.2倍
}
}
@media (min-width:960px) {
body {
font-size: 1.5rem;//页面宽度大于960px时,字体变为16像素的1.5倍
}
}
@media (min-width:1100px) {
body {
font-size: 2rem;//页面宽度大于1100px时,字体变为16像素的2倍
}
}
</style>
五、总结
善用rem单位























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








