一、简述
作为前端人员,经常会对代码进行观察与调试。运行页面的浏览器一般会选择chrome,那如何调起谷歌的调试工具,如何使用呢?
二、常用功能
1.打开调试工具:在页面右键——检查,即可调出。
或者使用快捷键 F12 或者Fn+F12
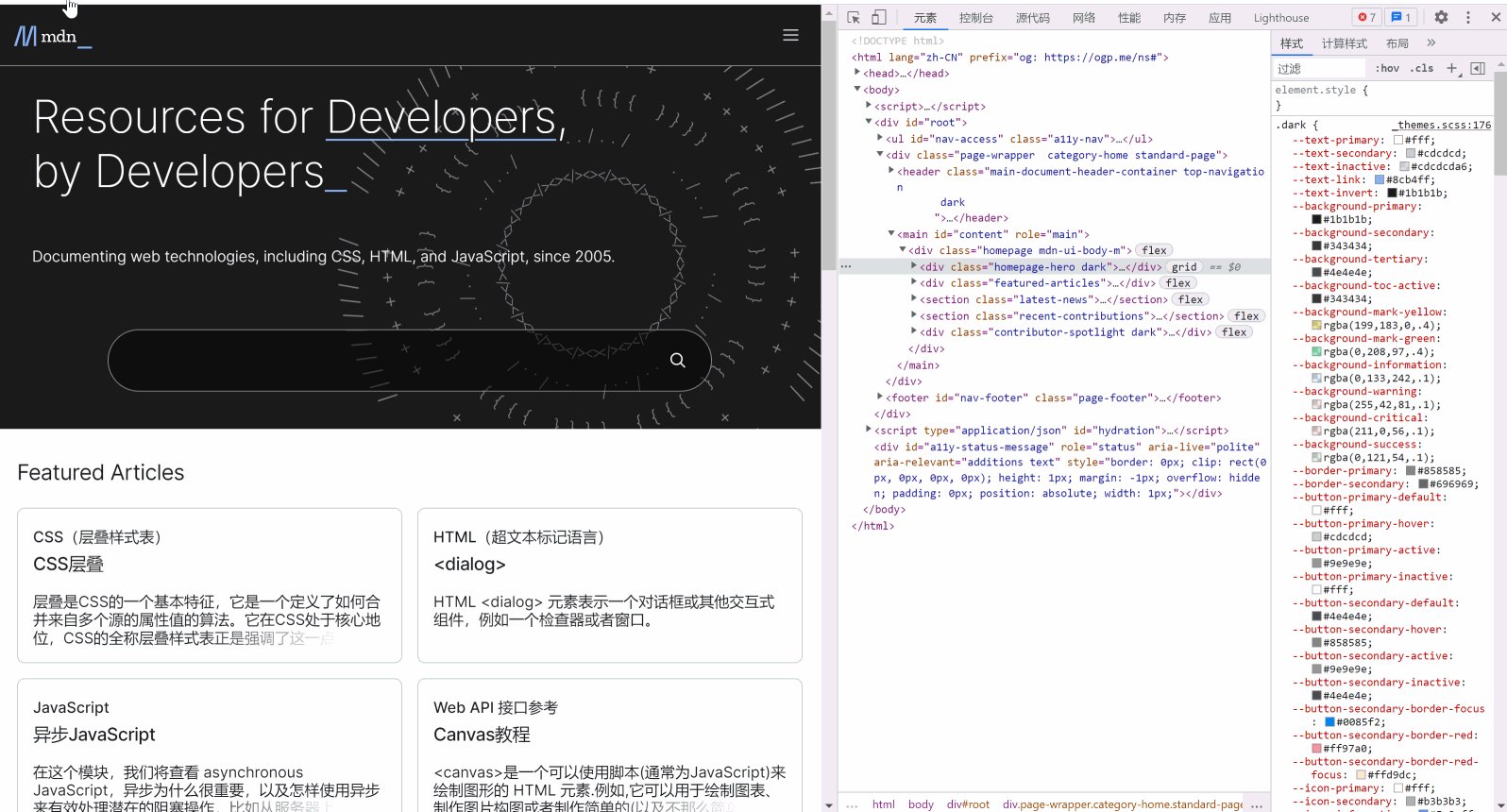
右侧框选出来的地方就是调试工具区。

2.常规操作
(1)内容的放大和缩小:按住ctrl+滚轮放大或缩小

(2)调整工具显示的位置:默认页面右侧。
点击右侧的三个点,出现下拉框。
①是代表工具单独独立出来形成一个标签页。
②工具在左侧
③工具在底部
④工具在右边

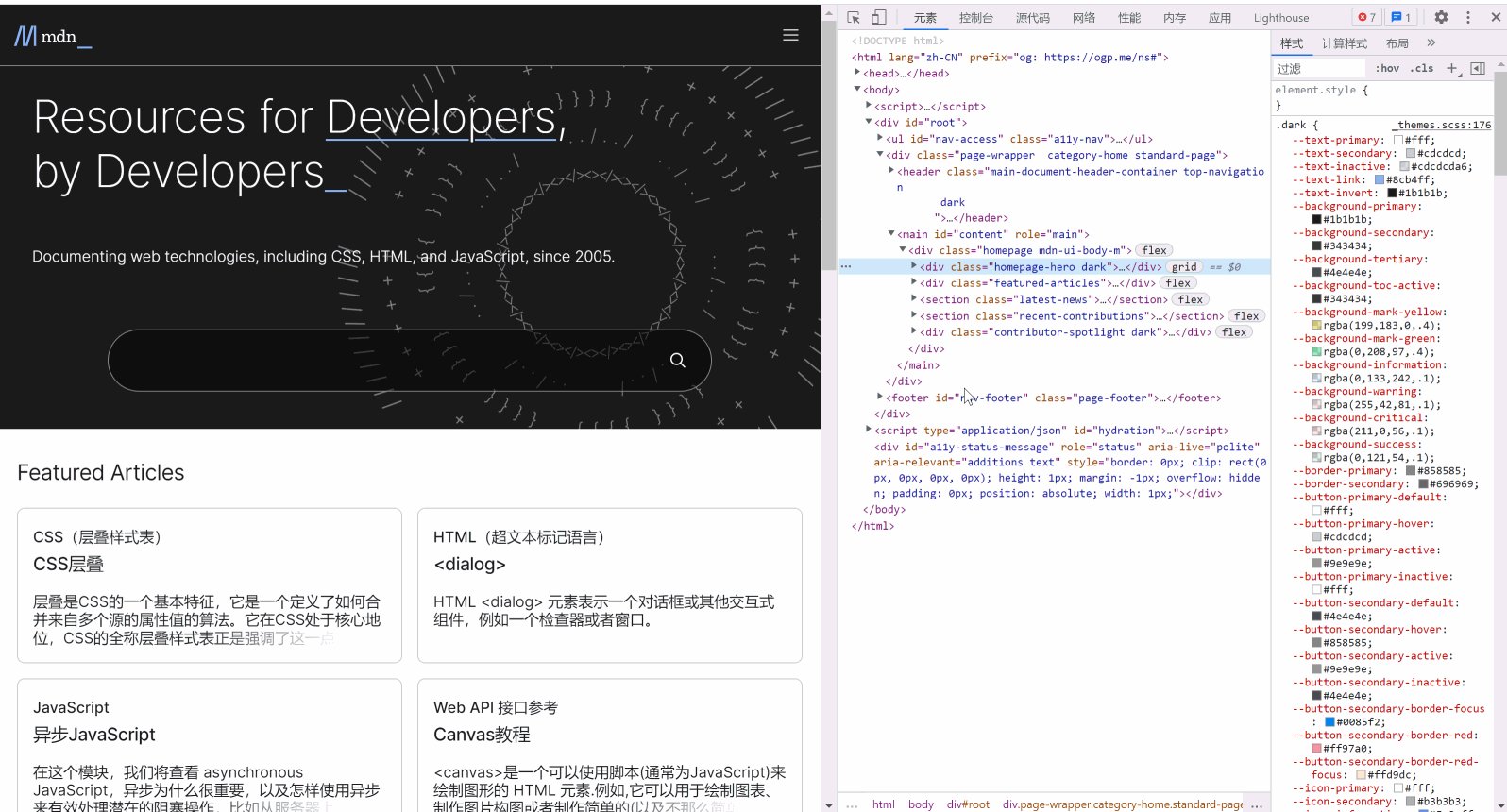
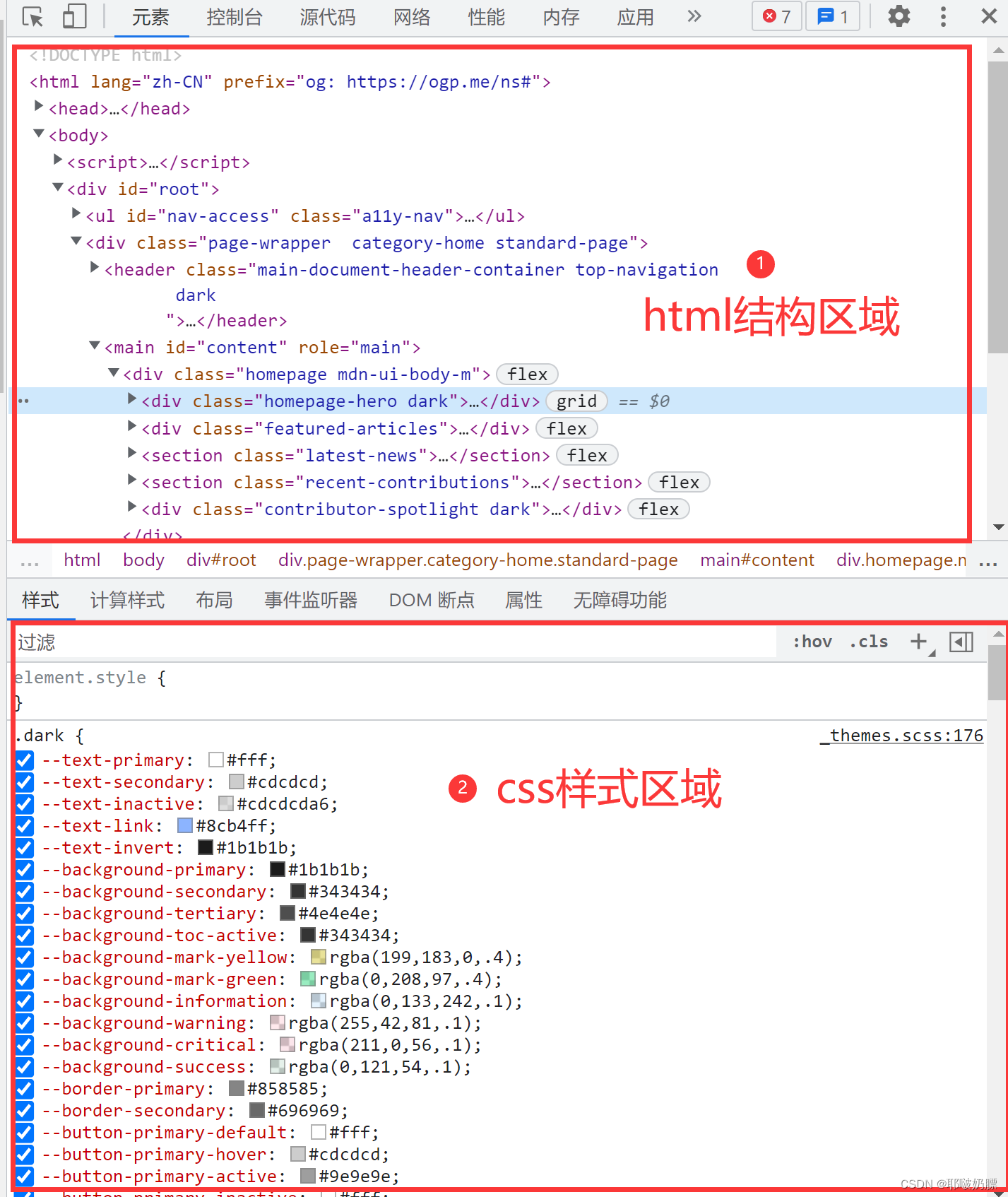
(3)区域划分

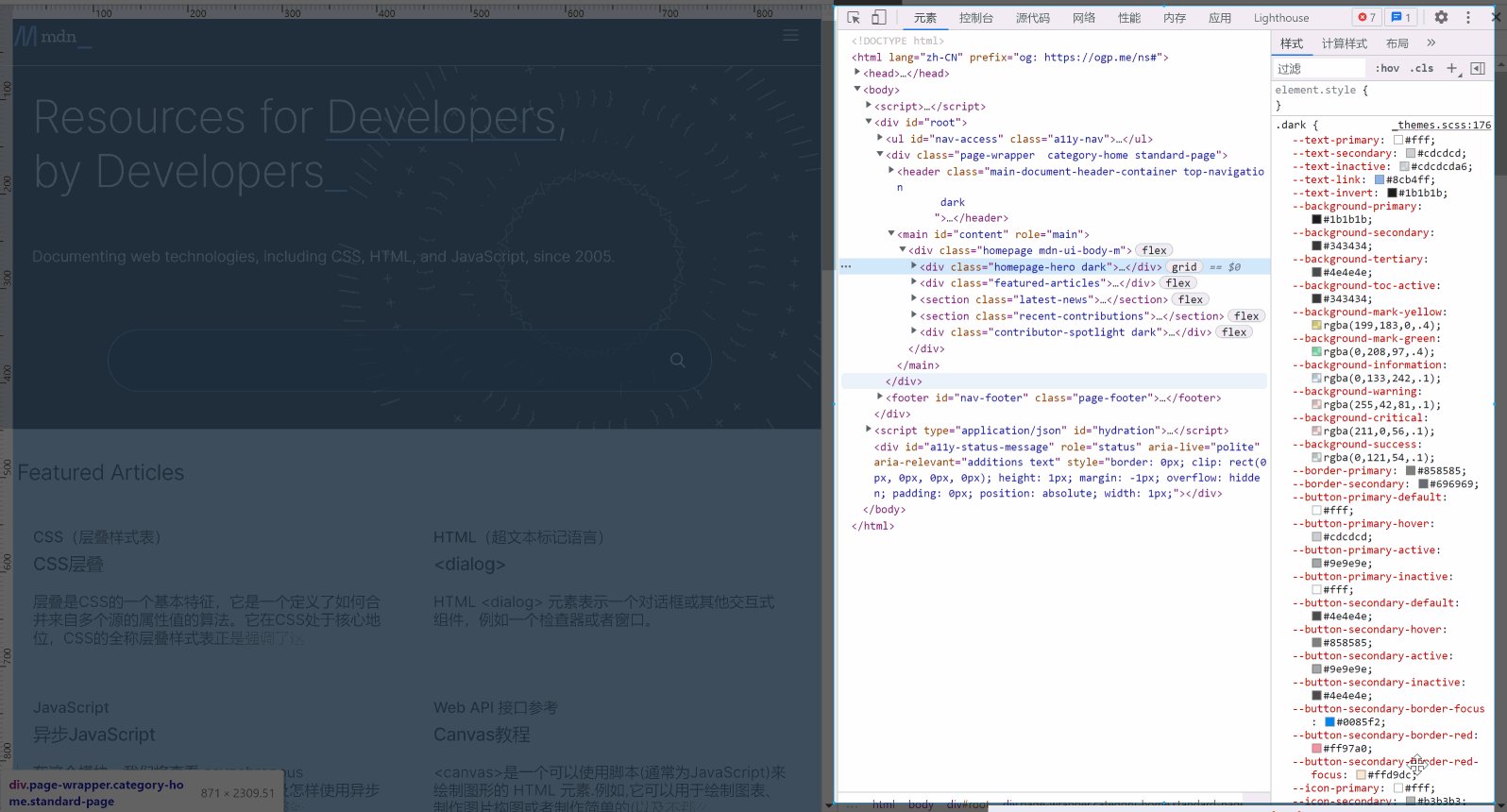
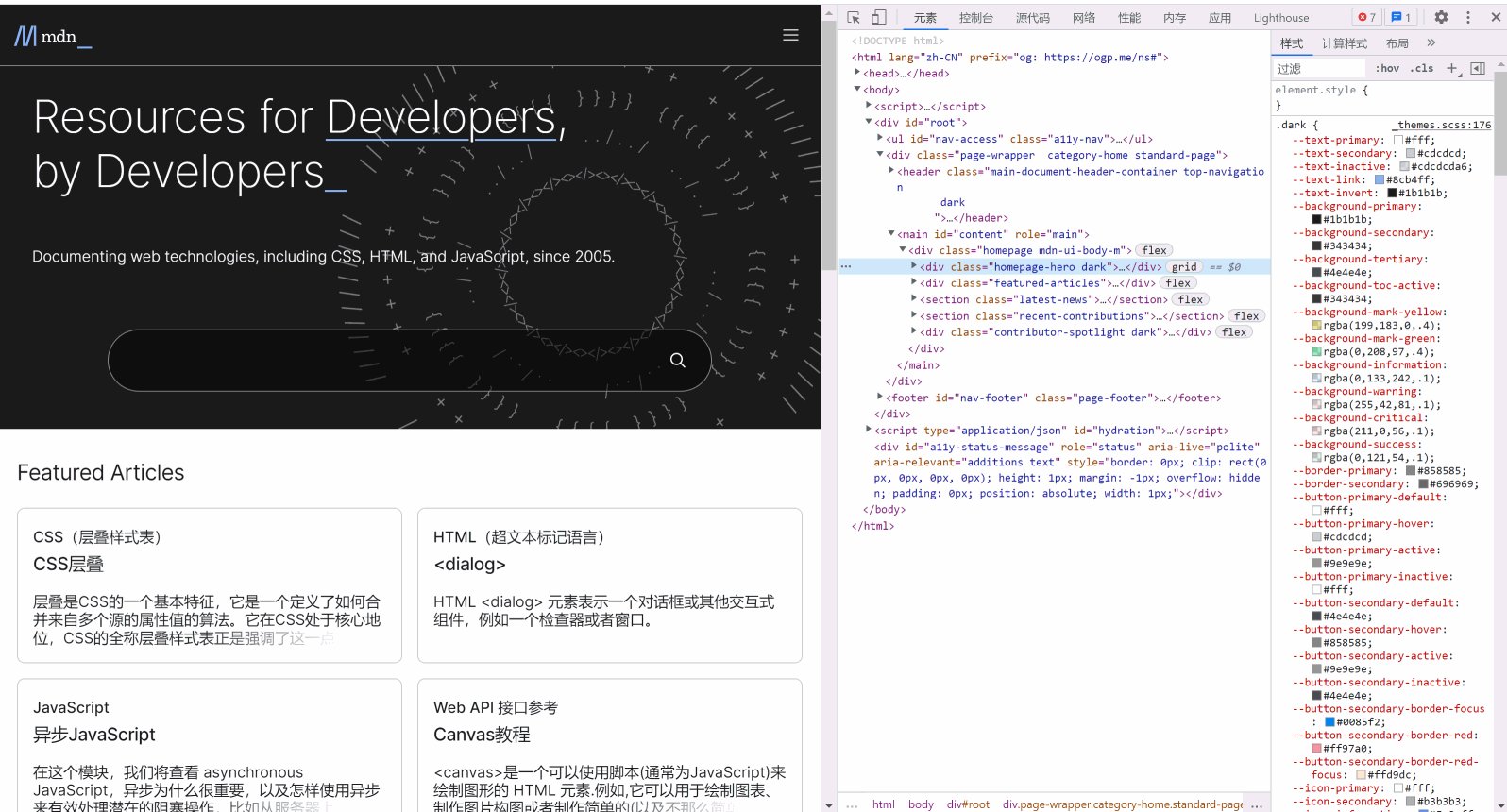
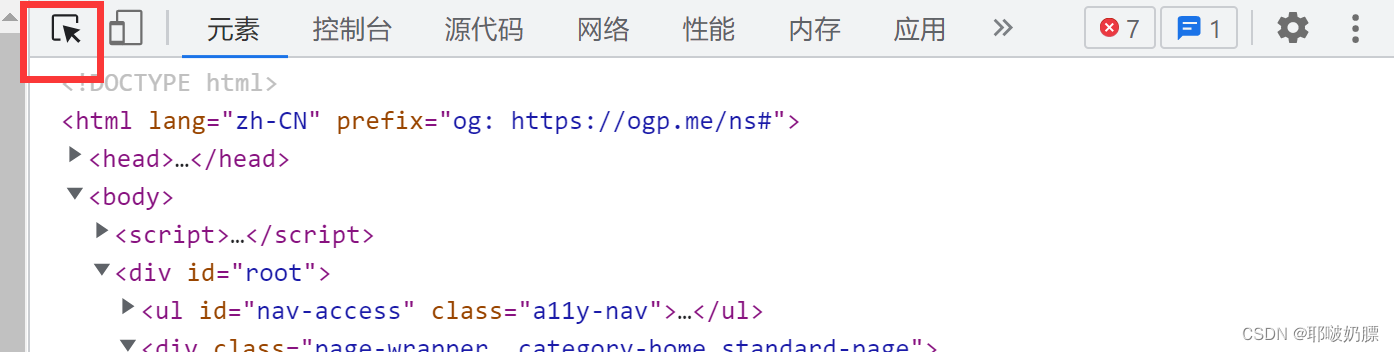
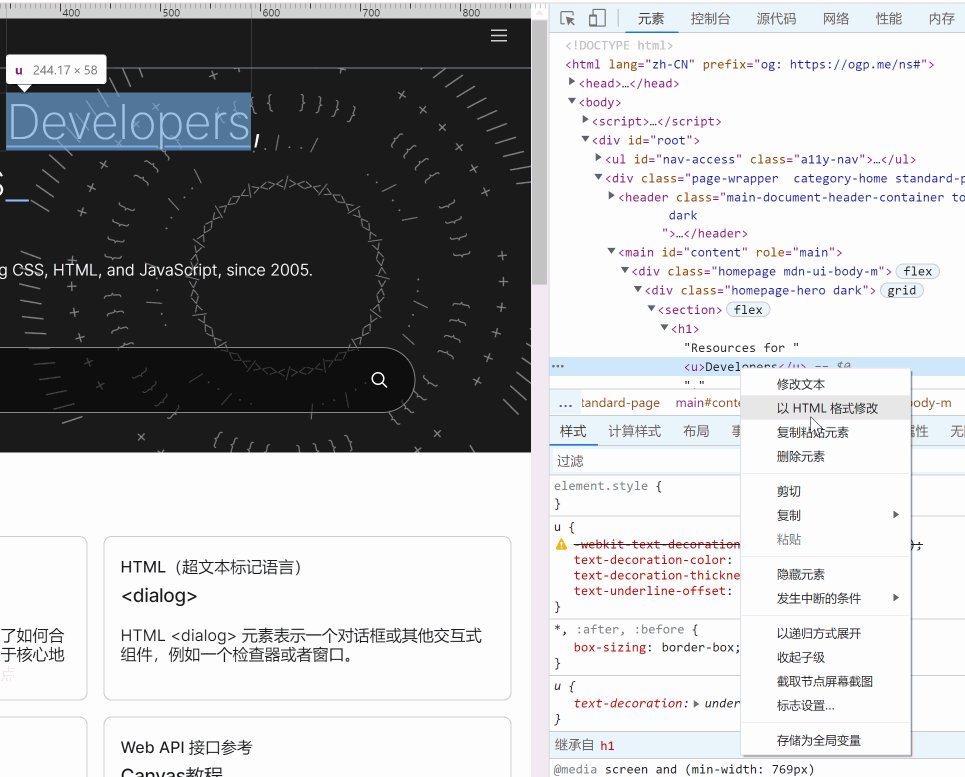
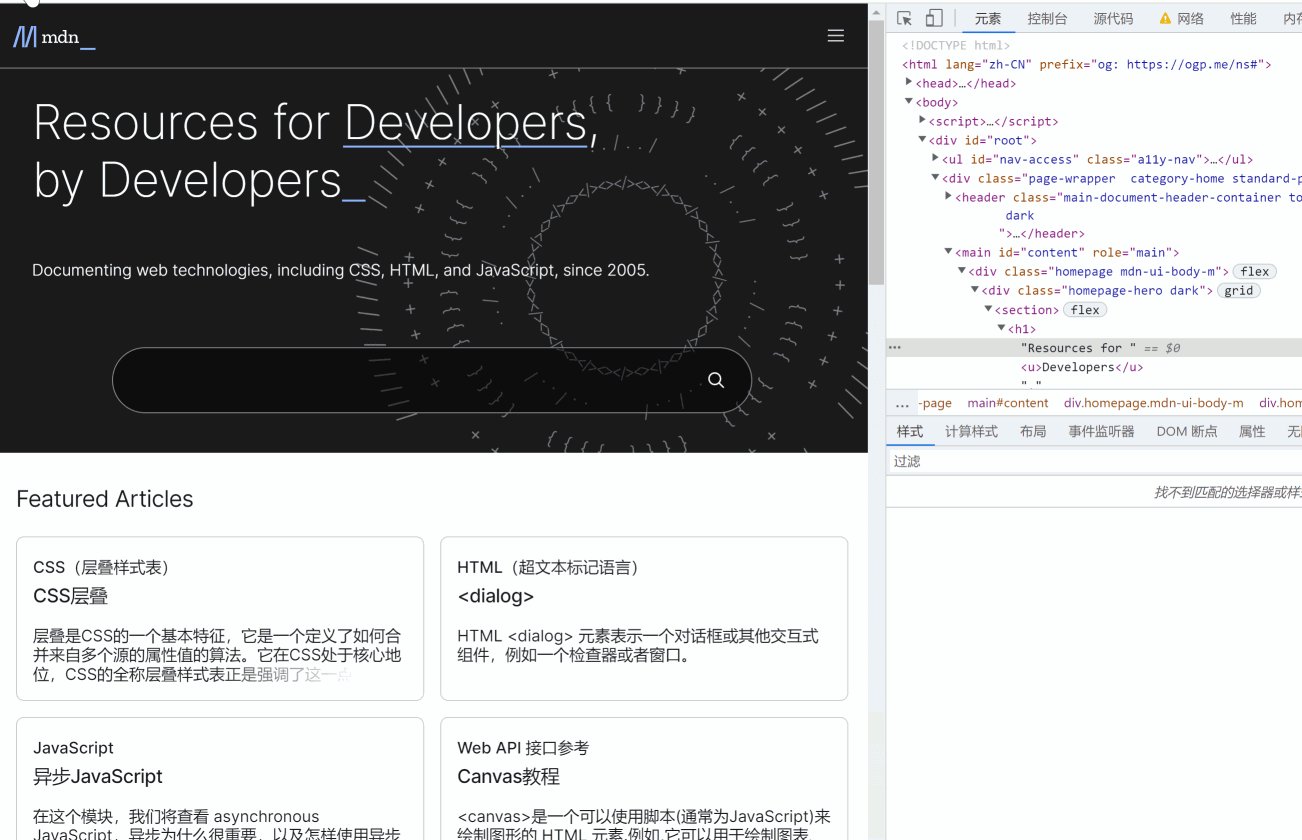
(4)选择网页中的元素,先点击左上角的小箭头。

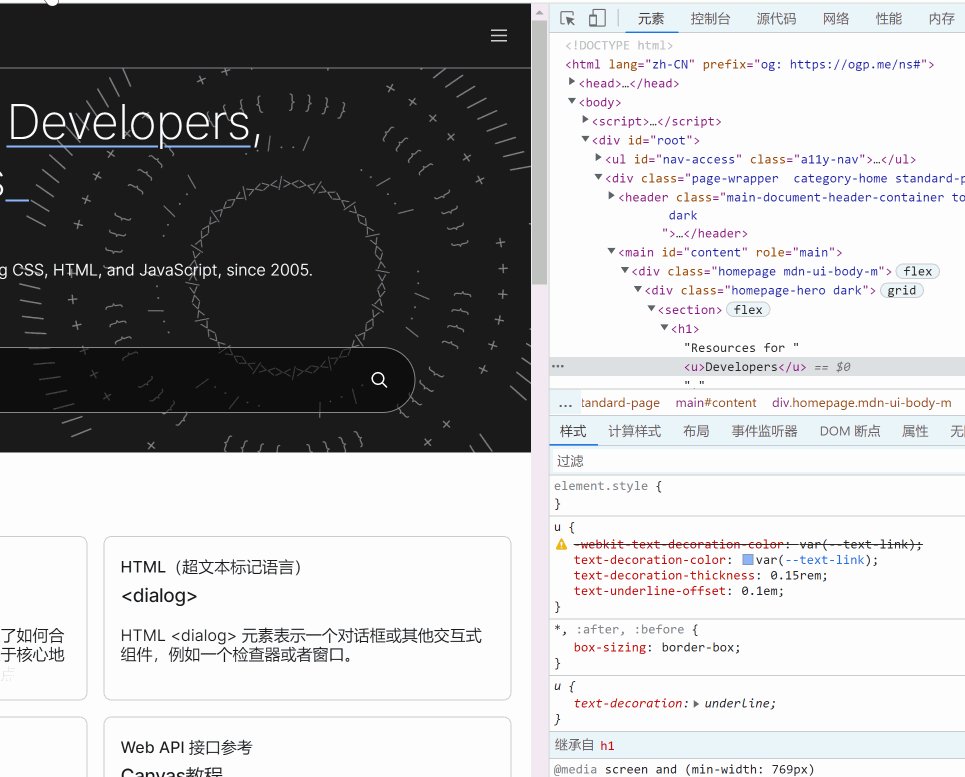
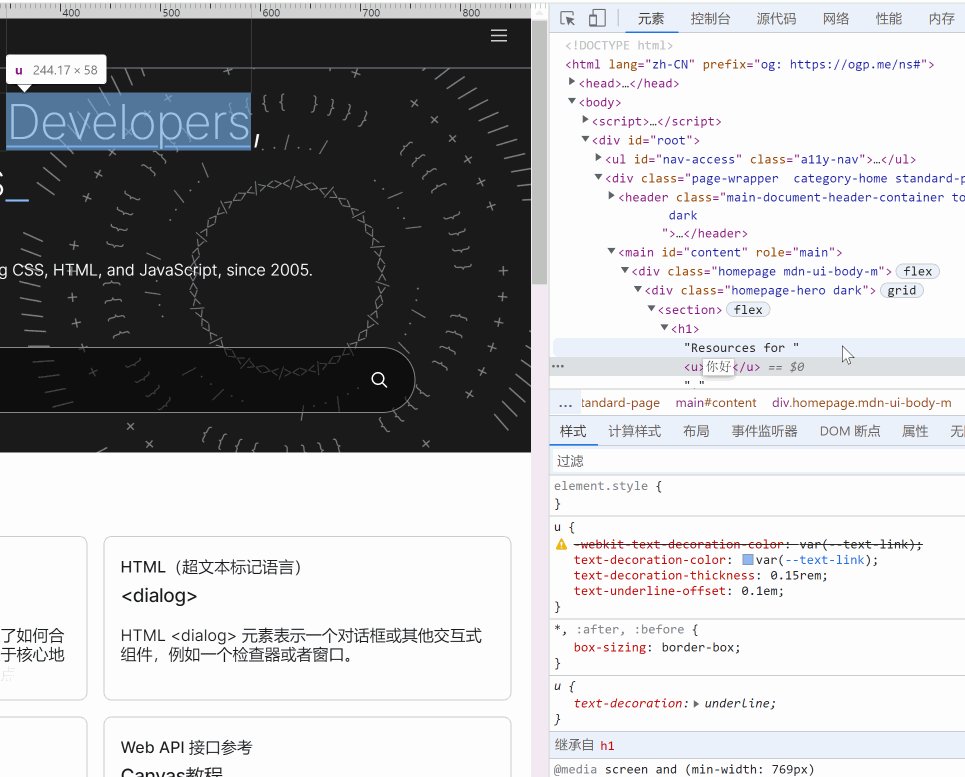
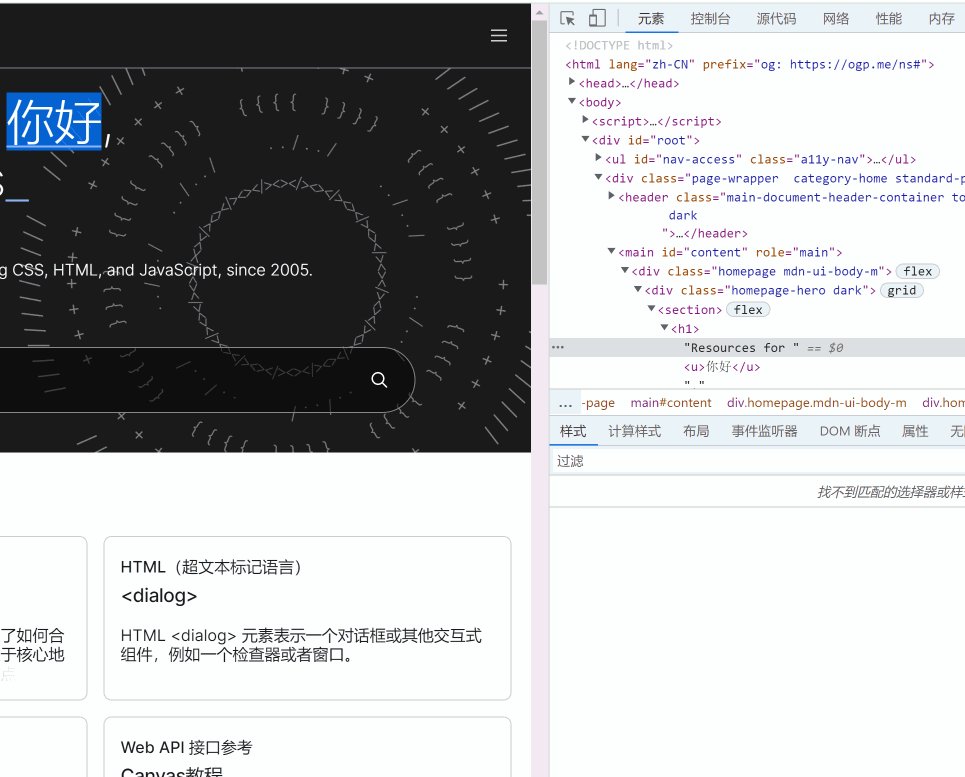
变蓝色之后,可以选择页面的元素查看相应的结构和样式。并且可以进行调试。
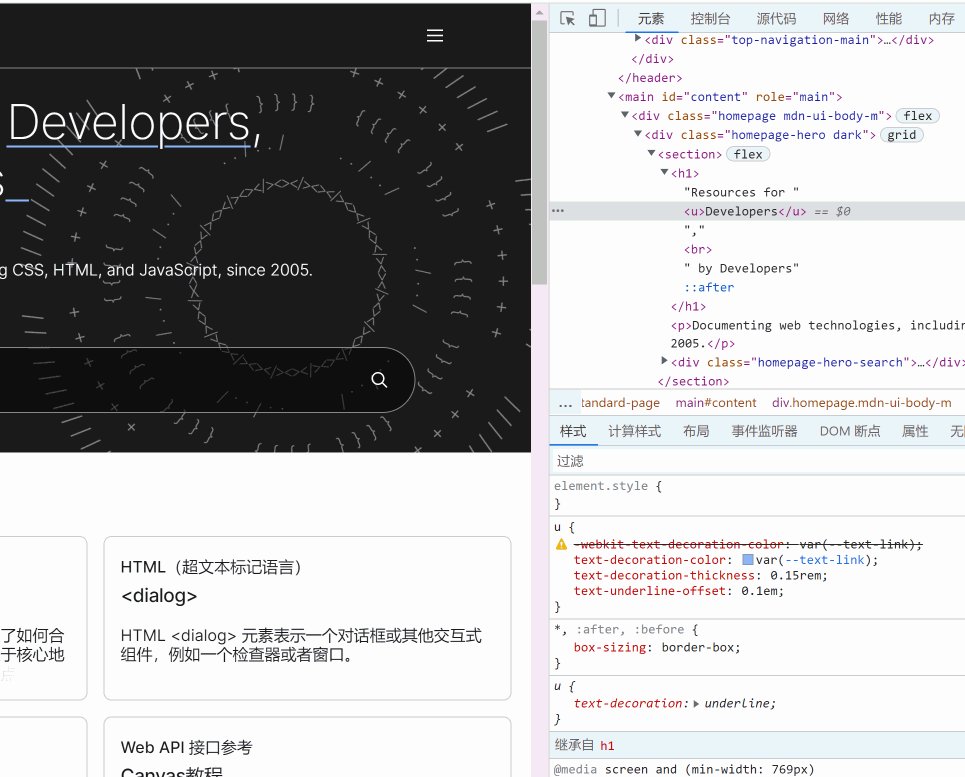
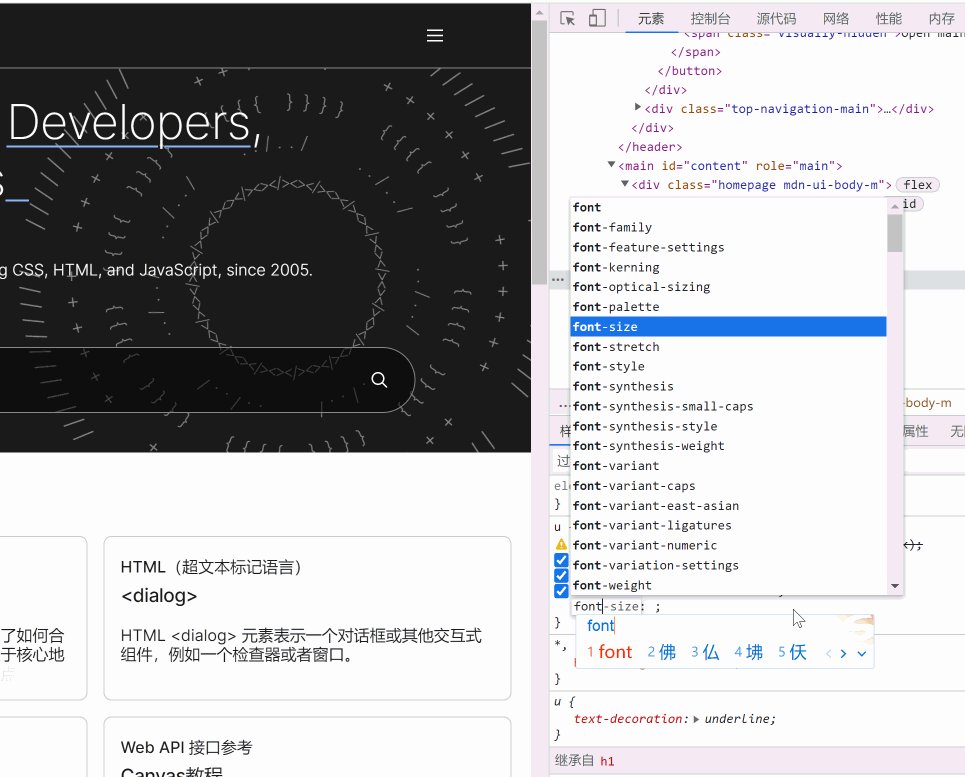
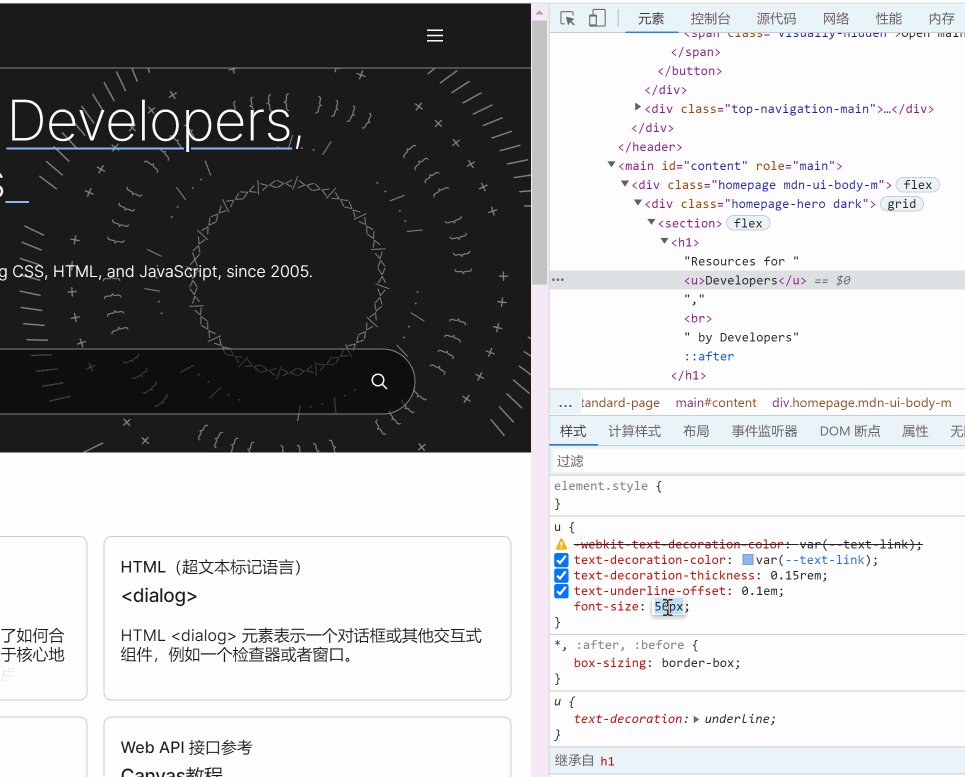
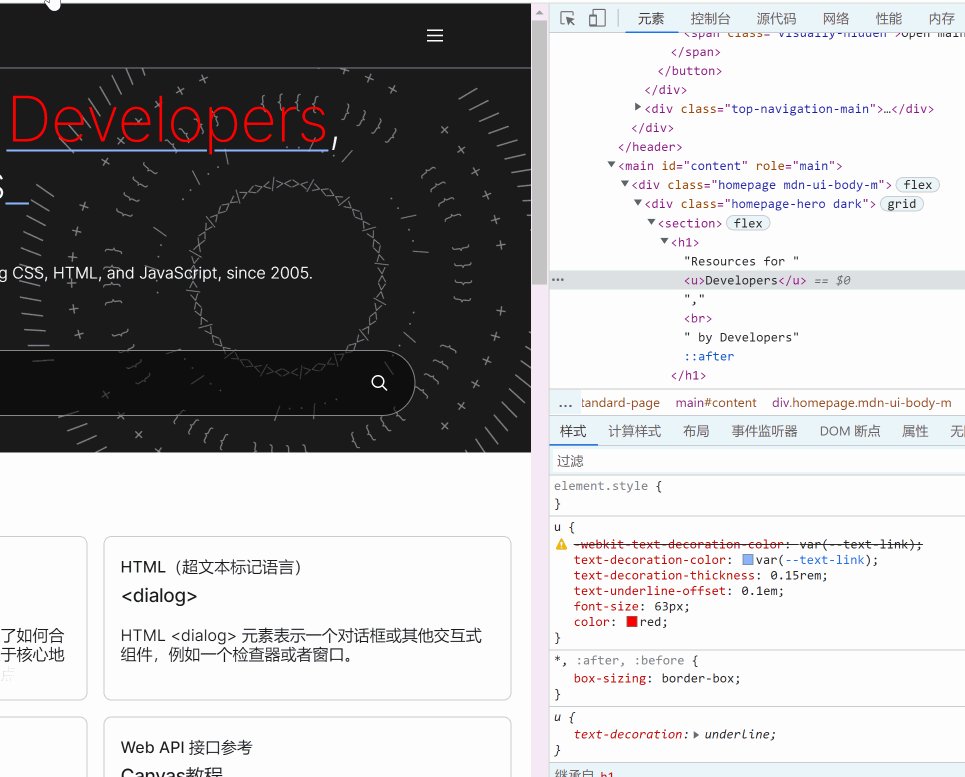
举例:选中文字,对其进行颜色和大小的调试。


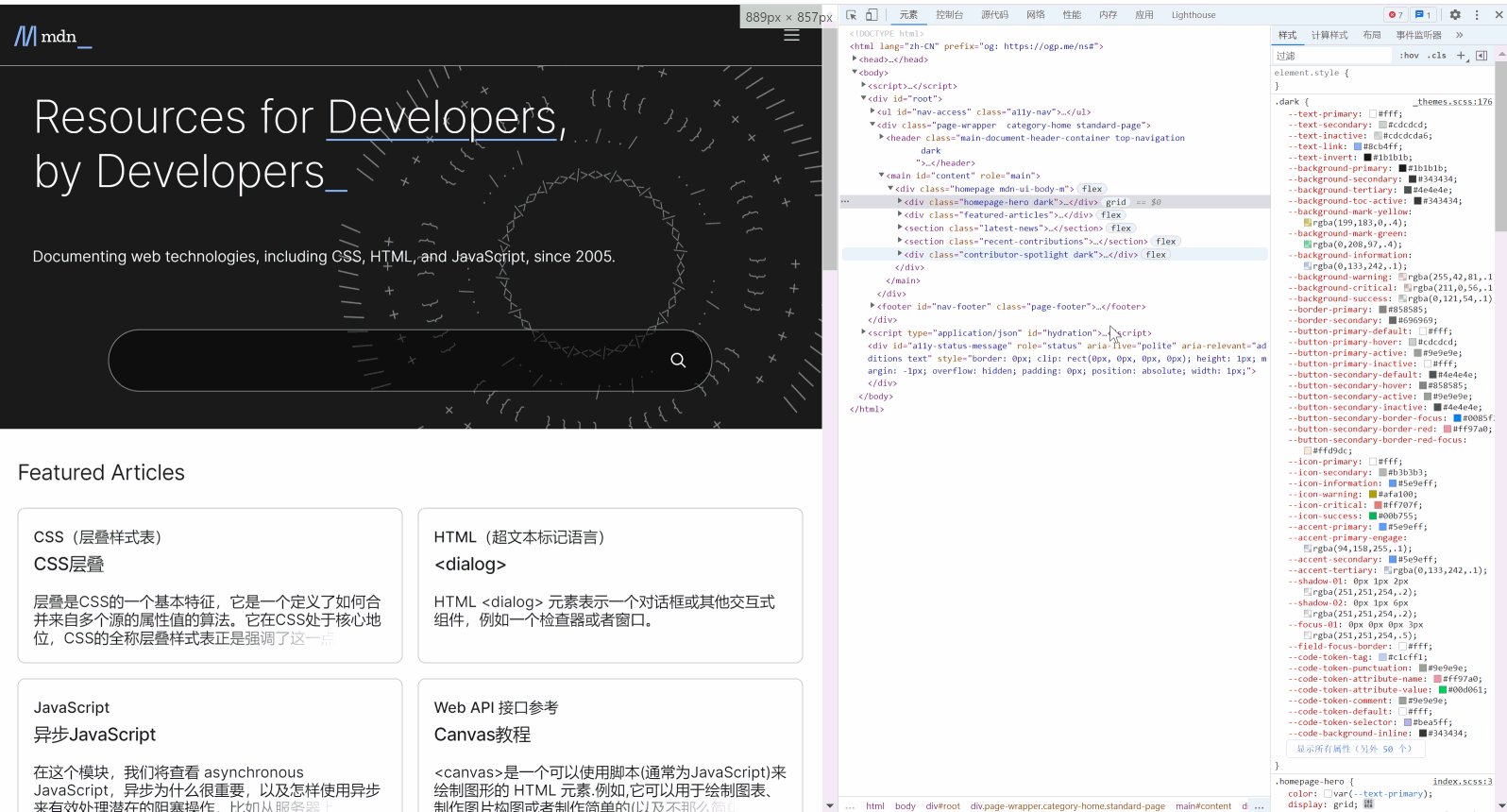
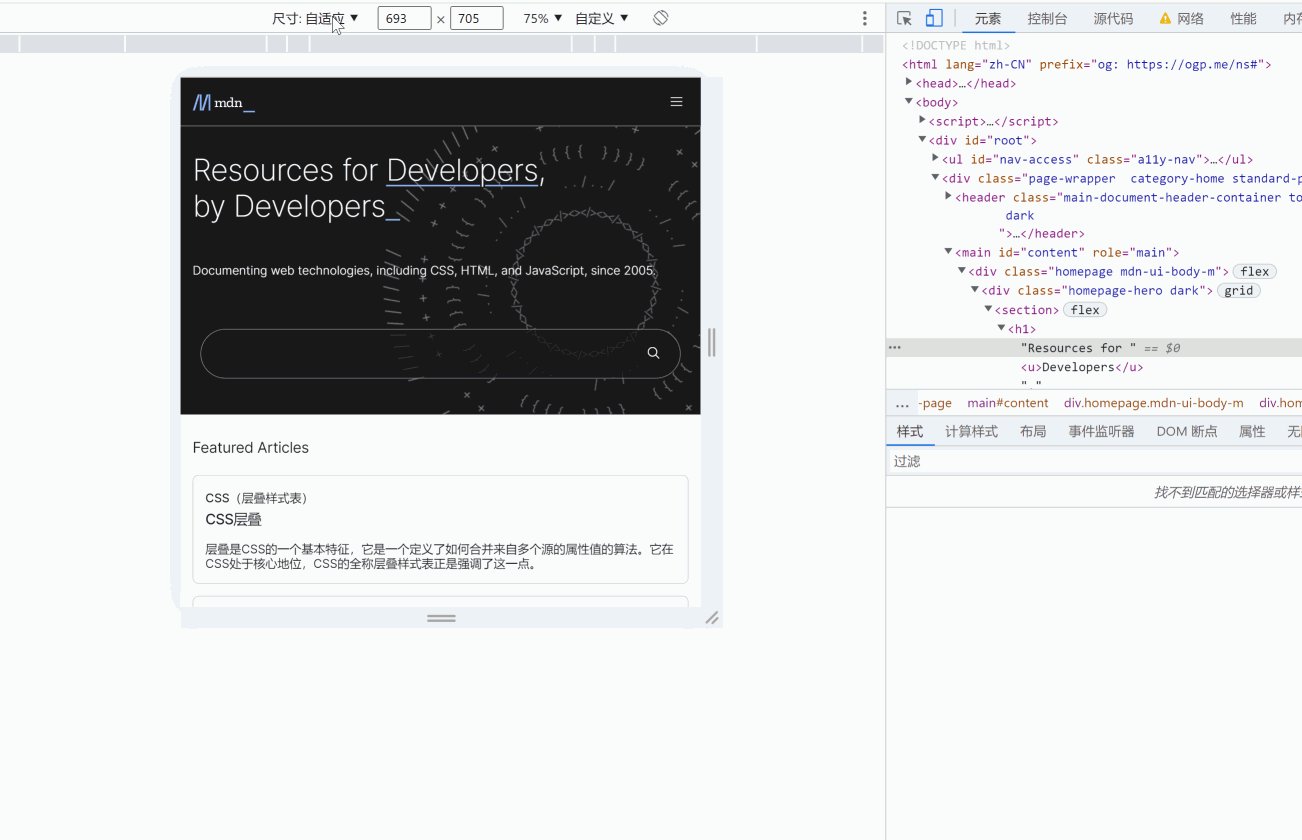
(5)模拟手机观看页面的状态
点手机的小图标,可以选择你想看的机型。

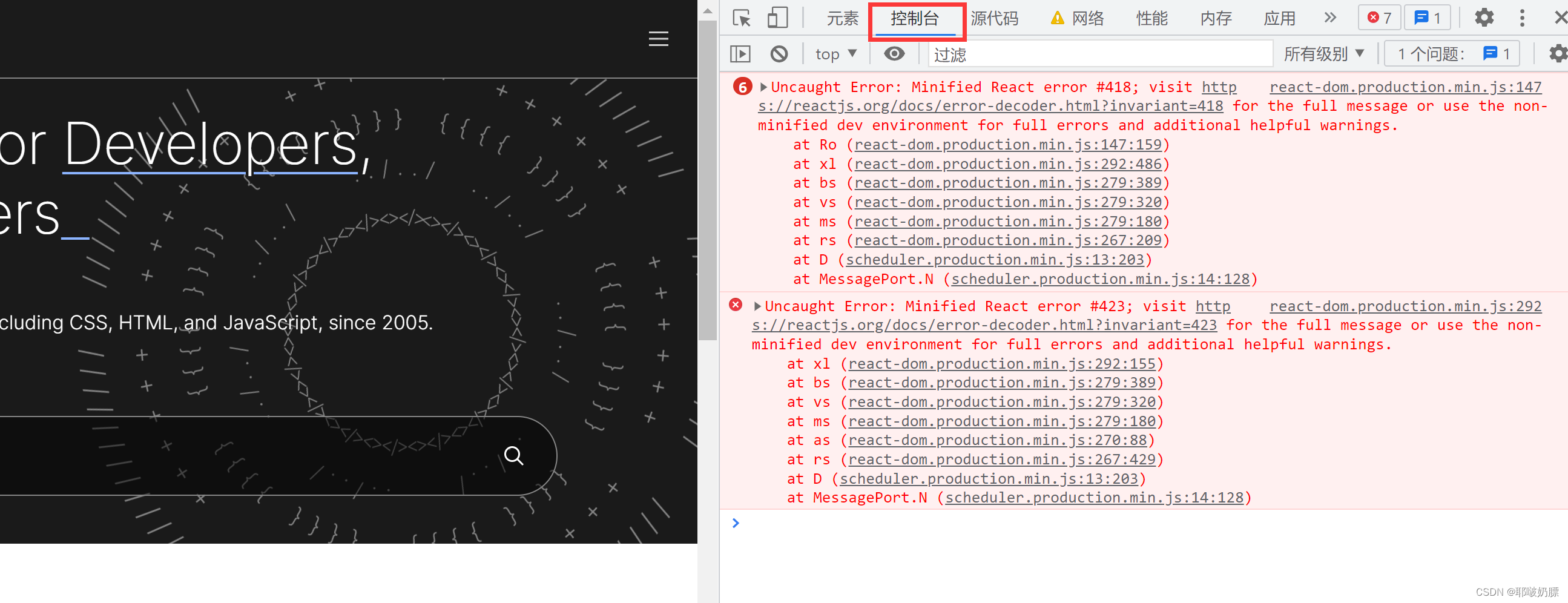
(6)控制台。红色文是报的错误。
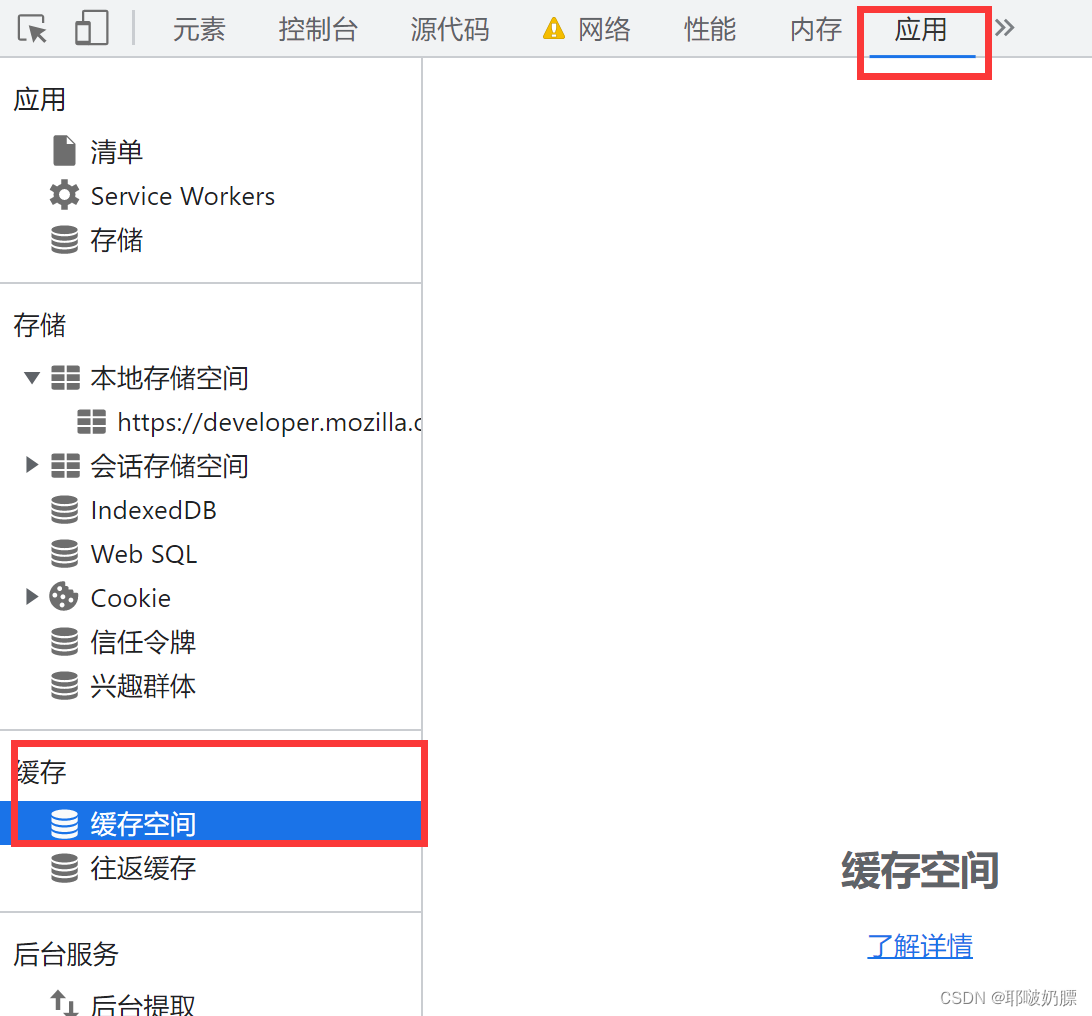
(7)缓存

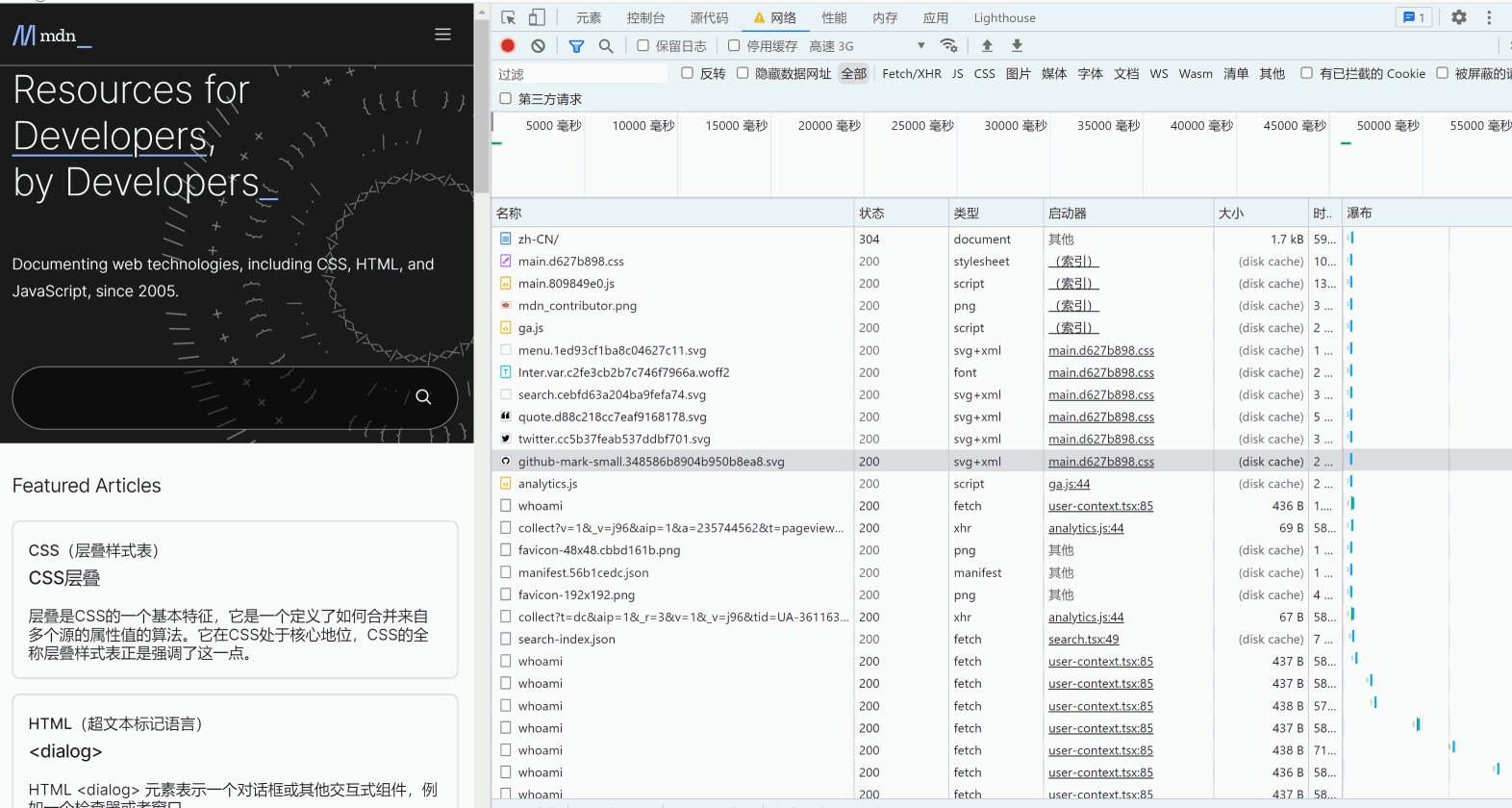
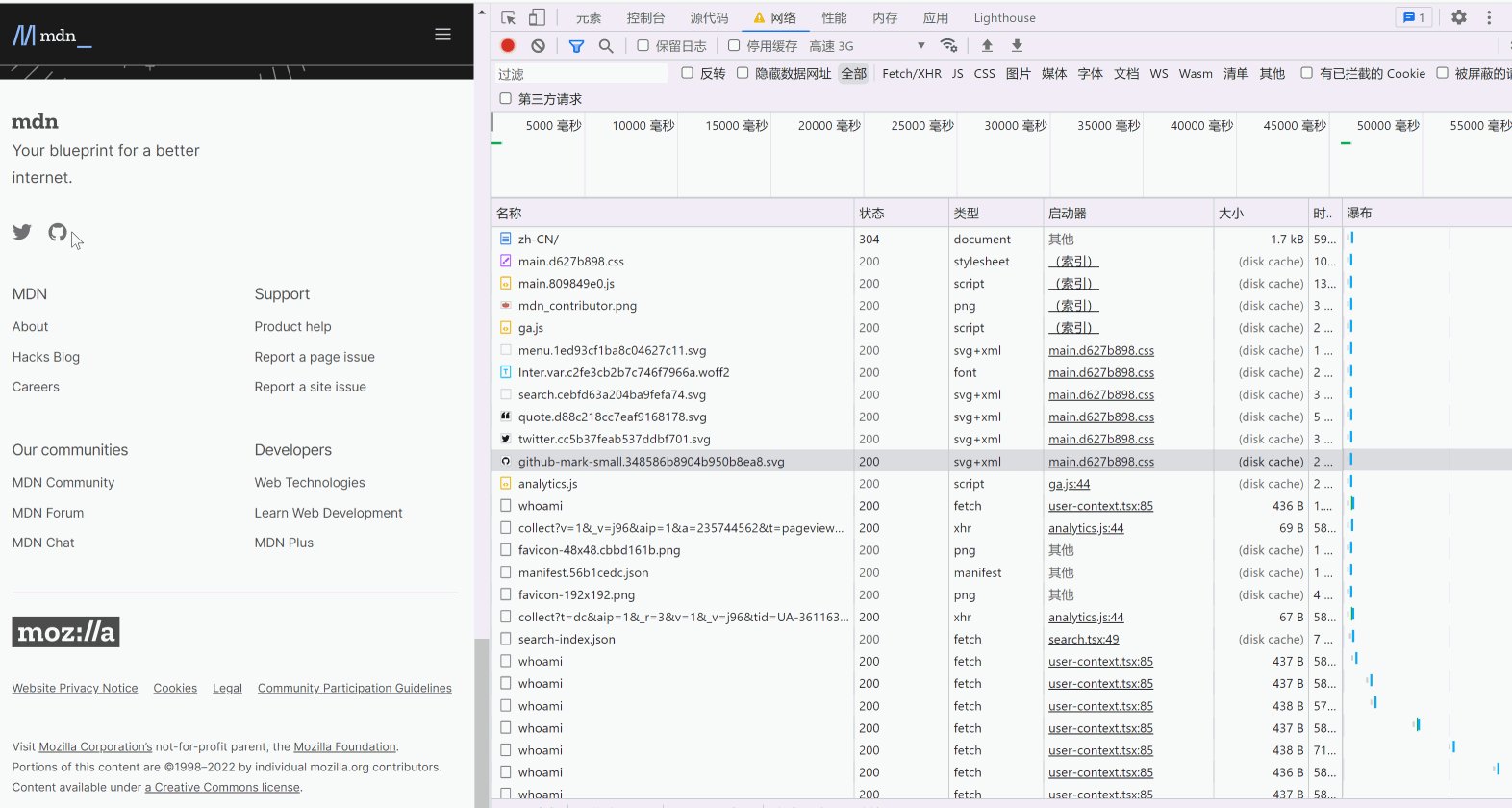
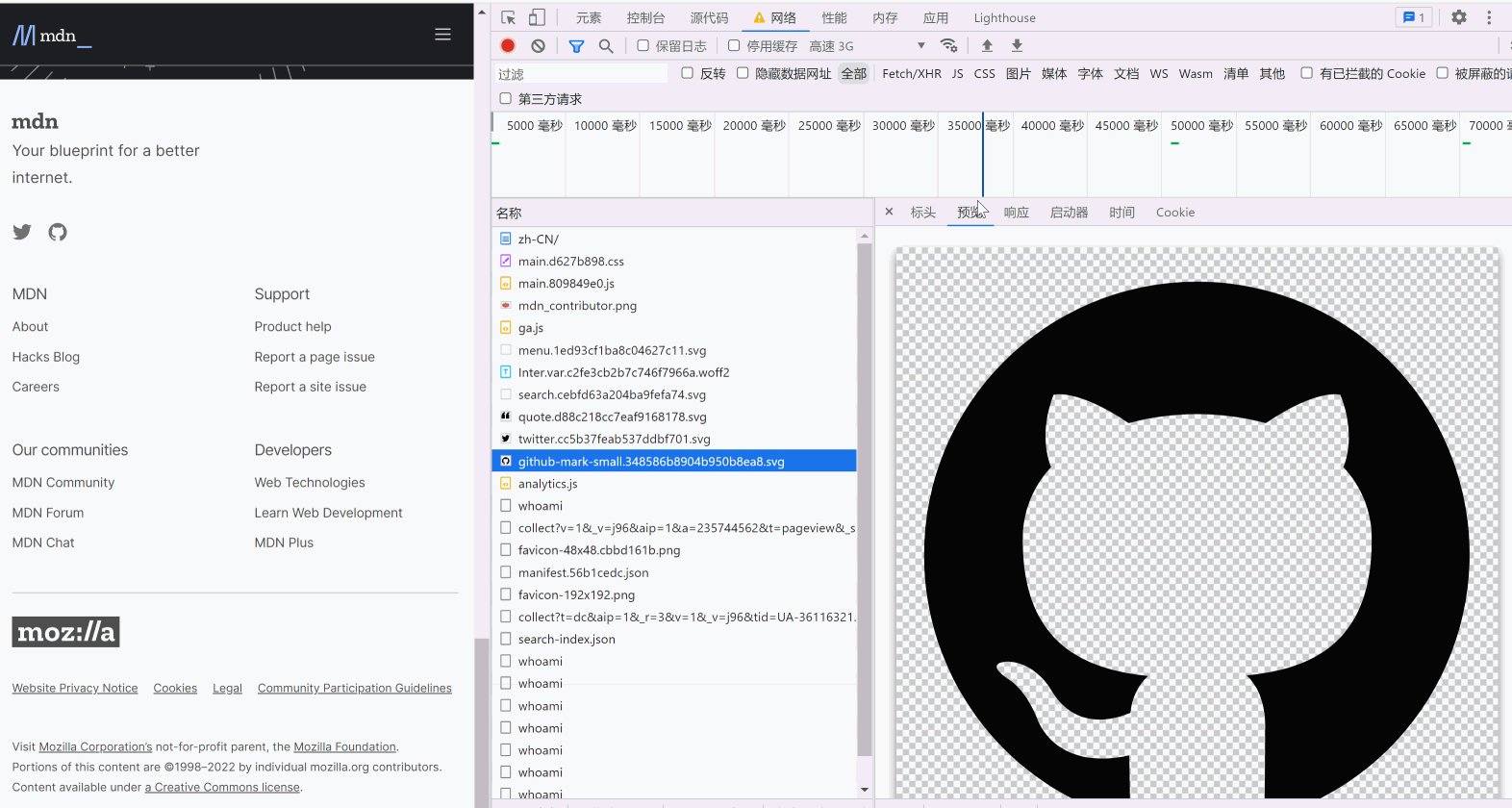
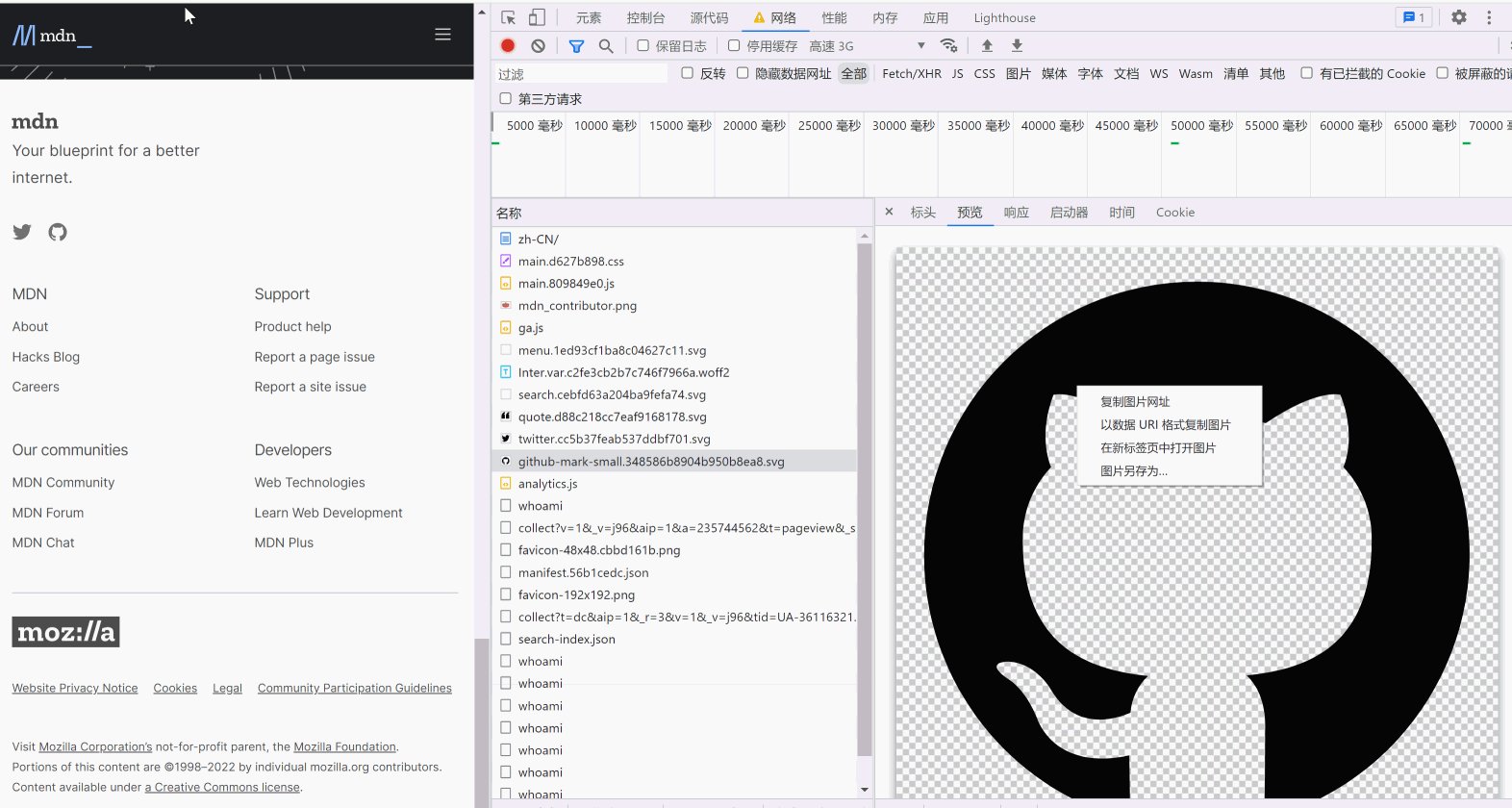
(8)请求的资源文件

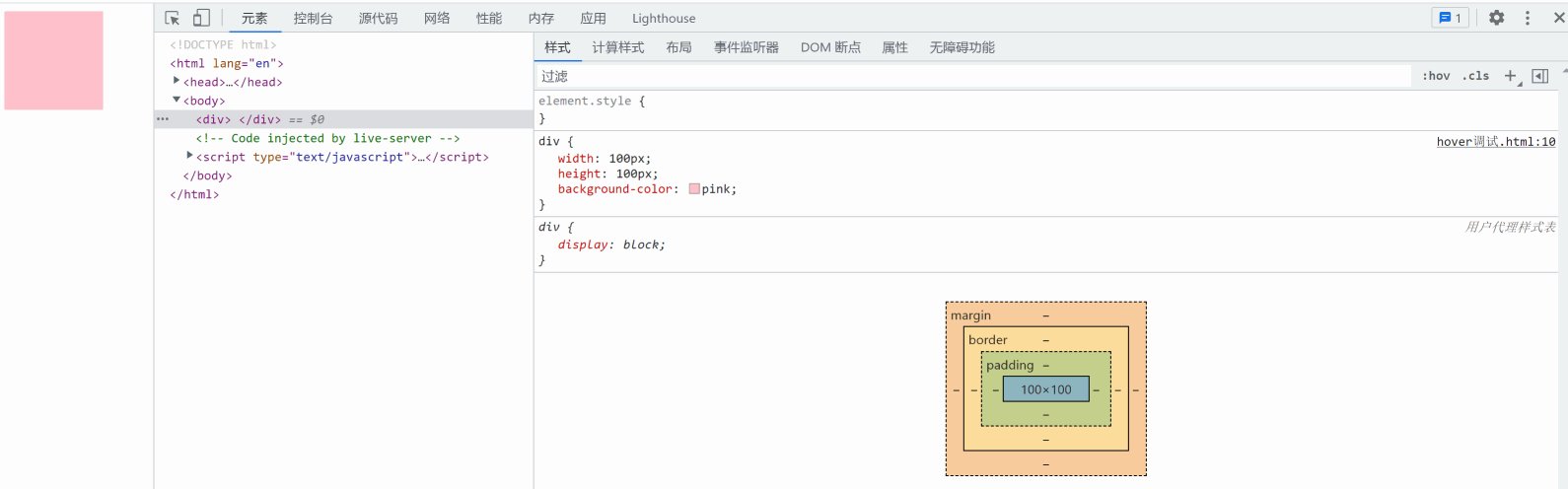
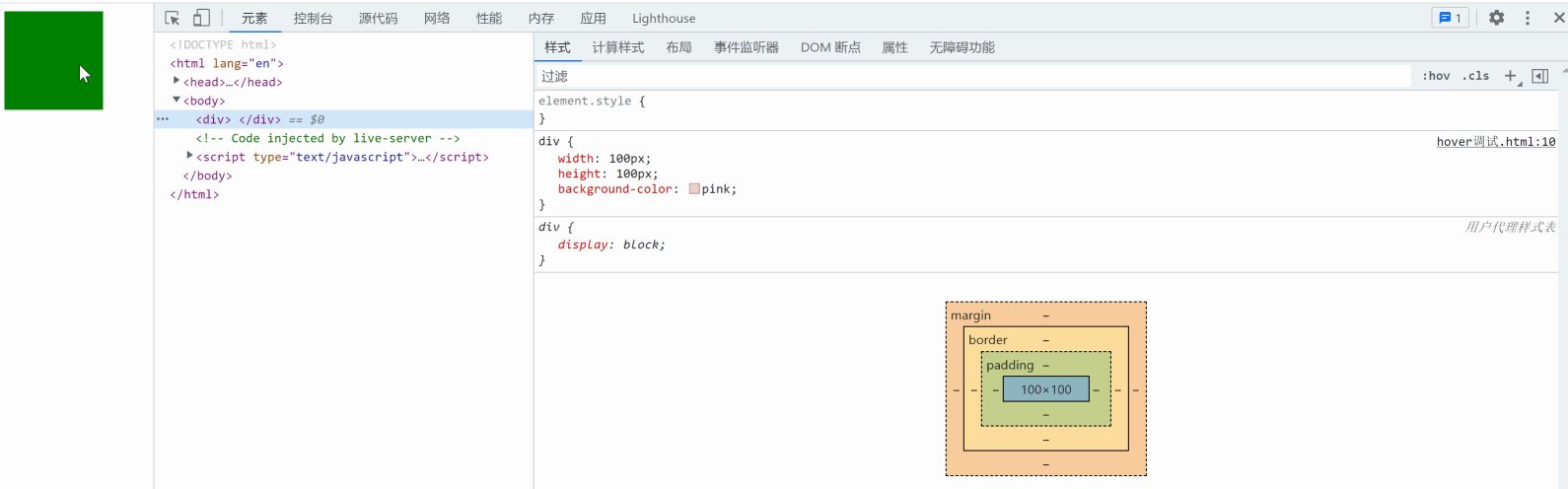
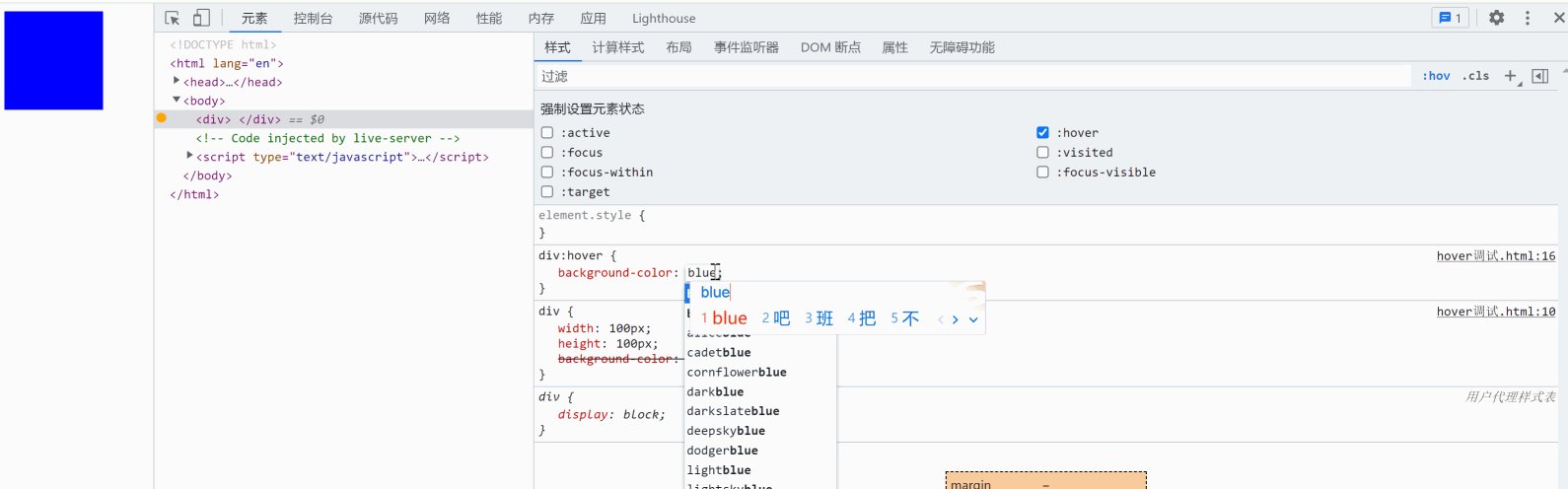
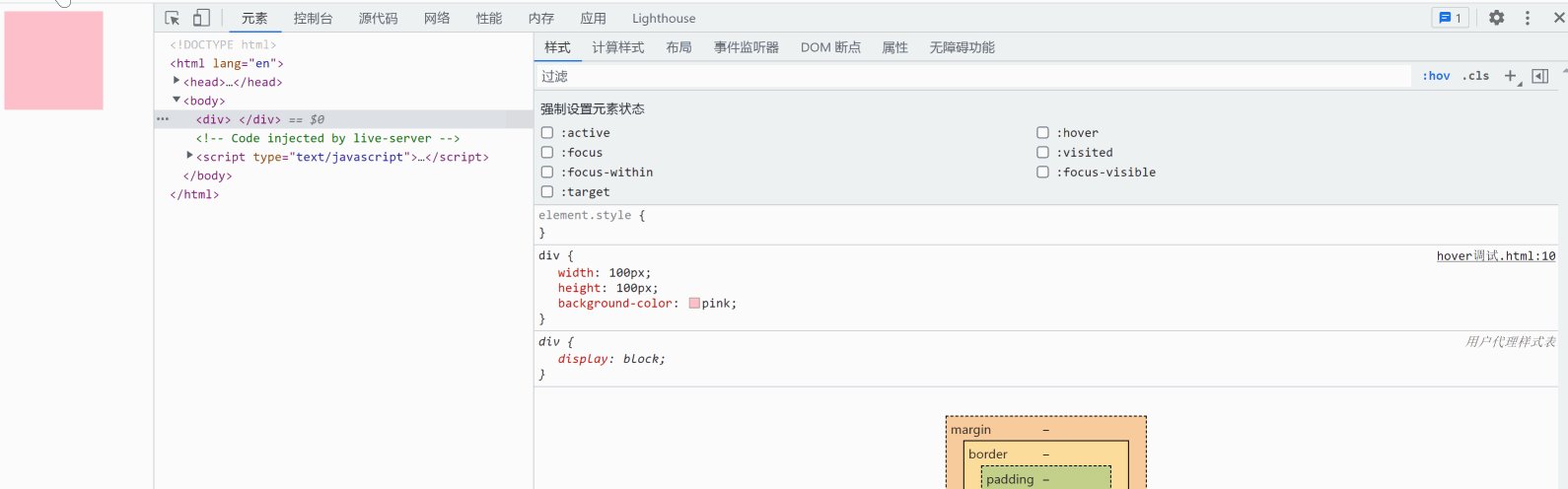
(9):hover事件的调试。
直接查看元素是看不到鼠标经过状态的,也无法调试。解决方式:






















 1043
1043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








