一、案例说明
我们知道无序列表中的li一般不是死的,一般都是遍历循环出来的,包括样式也是。现在希望当ul里面没有内容的时候不会出现任何样式,但凡有li,才会出现。

二、案例演示
1.无li,任何样式都不出现。

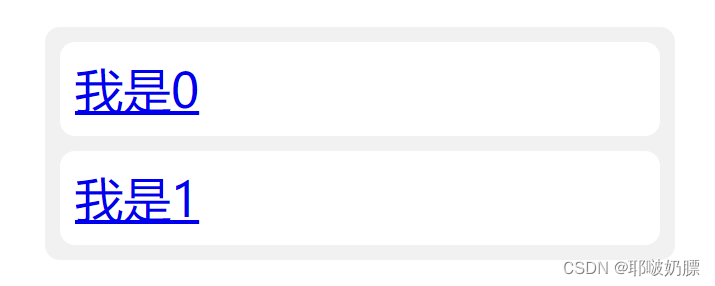
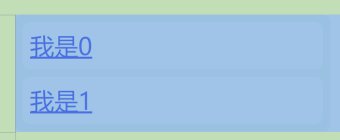
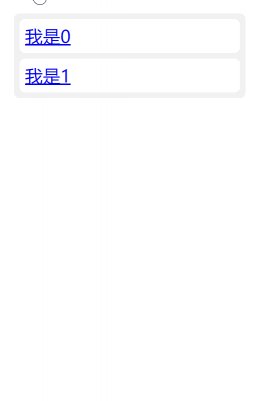
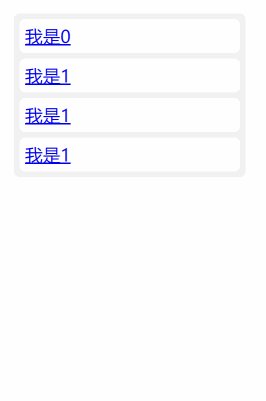
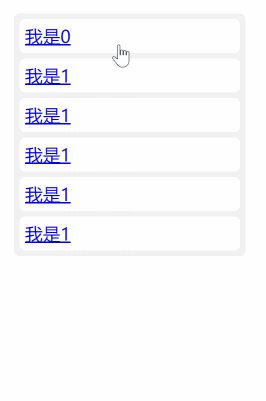
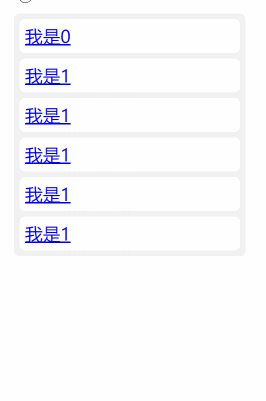
2.添加li之后

三、案例讲解
- 后面灰色背景上下左右是有圆角的。实现:第一个li的左上角和右上角设置圆角,最后一个li左下角和右下角设置圆角。有人问,如果有一个li怎么办,没关系,这时候即是第一个也是最后一个,后面圆角会正常显示。
- 白色部分四周都是圆角,这是在li里面套了一个超链接。
- 每个li之间有间隙,我是对li都设置了padding,会有叠加效果,这时候只需要把从第二个开始后面的li的padding去掉即可。
整体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
padding: 50px;
}
a{
display: block;
border-radius: 5px;
background-color: #fff;
padding: 5px;
}
li {
width:200px;
padding: 5px;
list-style: none;
background-color: #f1f1f1;
}
li:first-child {
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
li:last-child {
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
li:nth-child(n+2) {
padding-top: 0;
}
</style>
</head>
<body>
<ul>
<li><a href="#">我是0</a></li>
<li><a href="#">我是1</a></li>
</ul>
</body>
</html>
四、总结
nth-child()的用法:
网址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/:nth-child






















 6801
6801











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








