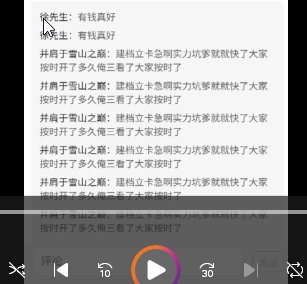
一、简介
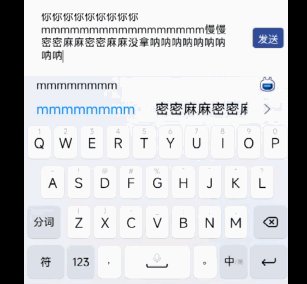
文本域默认显示一行,最多显示4行,到了4行之后不再增高。
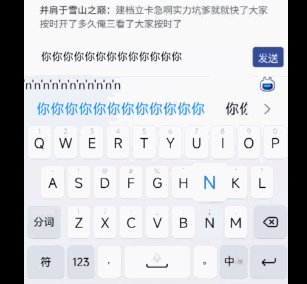
输入值后按钮变色
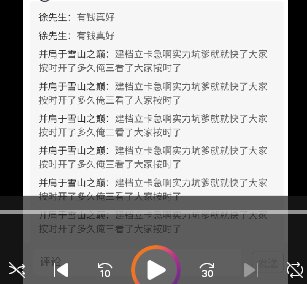
二、案例演示

三、代码
<template>
<view>
<view class="plBox">
<textarea auto-height="true" maxlength="-1" :show-confirm-bar="false" cursor-spacing="100" fixed="true"
placeholder="评论" v-model="plValue" @input="changeDisabled"></textarea>
<button plain="true" @click="send" :disabled="disabled">发送</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
// 默认禁止点击按钮
disabled: true,
plValue: ''
}
},
onLoad() {
},
methods: {
changeDisabled(e) {
console.log(e);
if (e.detail.value != "") {
this.disabled = false;
} else {
this.disabled = true;
}
},
send() {
// console.log("点击发送", this.plValue);
this.$emit("sendTxt", this.plValue)
}
}
}
</script>
<style lang="scss">
.plBox {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
min-height: 100rpx;
padding: 20rpx 20rpx 20rpx 30rpx;
box-sizing: border-box;
background-color: #F7F7F7;
display: flex;
justify-content: space-between;
align-items: center;
textarea {
flex: 7;
flex-shrink: 0;
border-radius: 15rpx;
max-height: 140rpx !important;
margin-right: 30rpx;
border: none;
background-color: #ffffff;
padding: 20rpx;
}
button {
flex: 1;
border: 1px solid #D3D3D3;
color: #ffffff;
margin: 0;
padding: 0 5rpx;
height: 60rpx;
line-height: 60rpx;
font-size: 30rpx;
background-color: #304D99;
}
}
</style>
网址:https://uniapp.dcloud.net.cn/component/textarea.html
auto-height="true" //开启自动增高
:show-confirm-bar="false" //不显示键盘上方带有”完成“按钮那一栏
cursor-spacing="100" //指定光标与键盘的距离,不然会有遮挡
fixed="true" //如果 textarea 是在一个 position:fixed 的区域,需要显示指定属性 fixed 为 true























 3747
3747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








