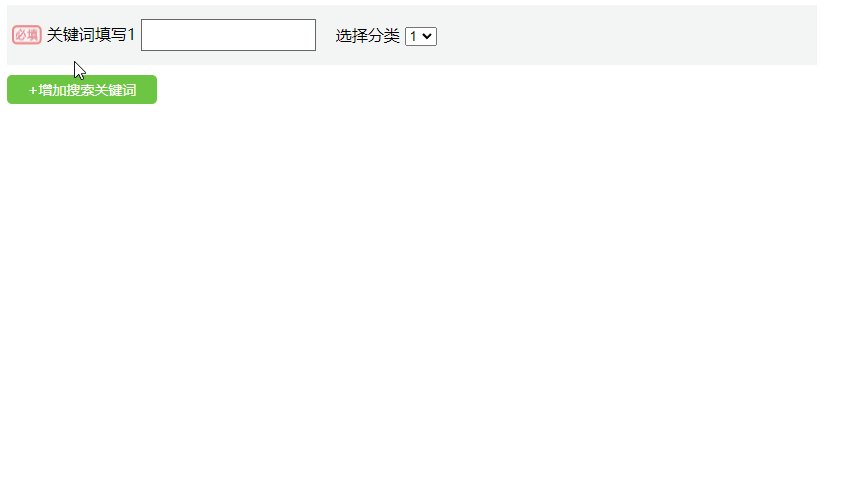
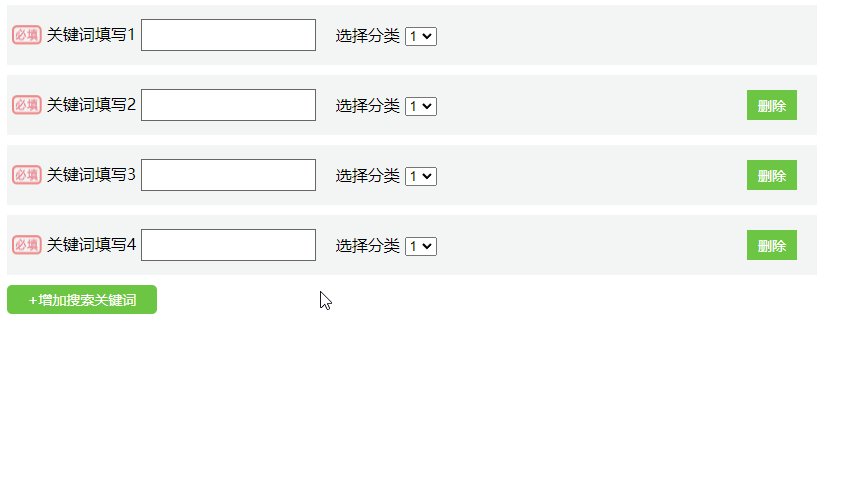
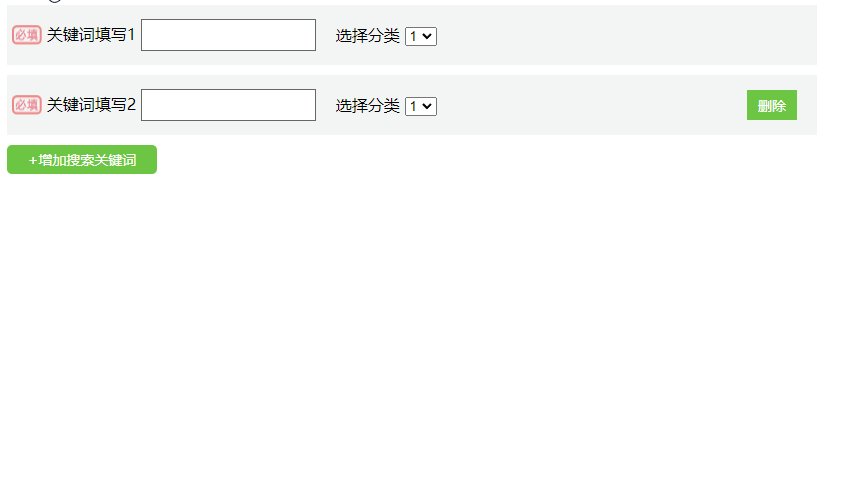
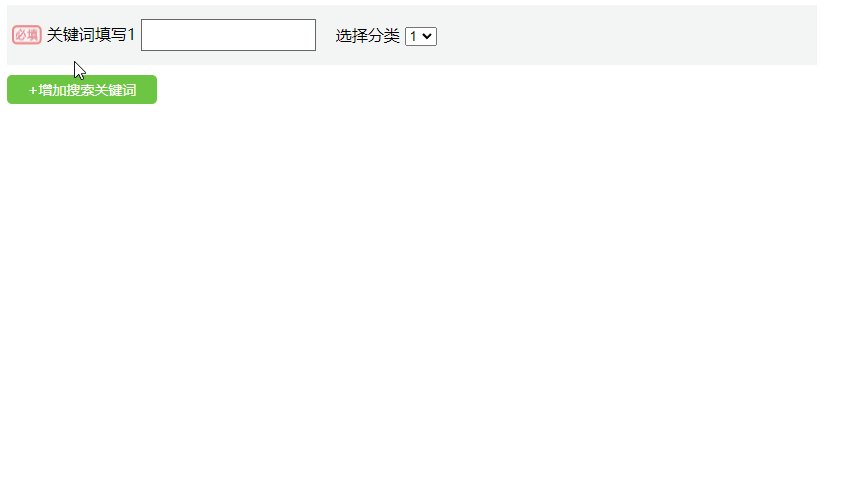
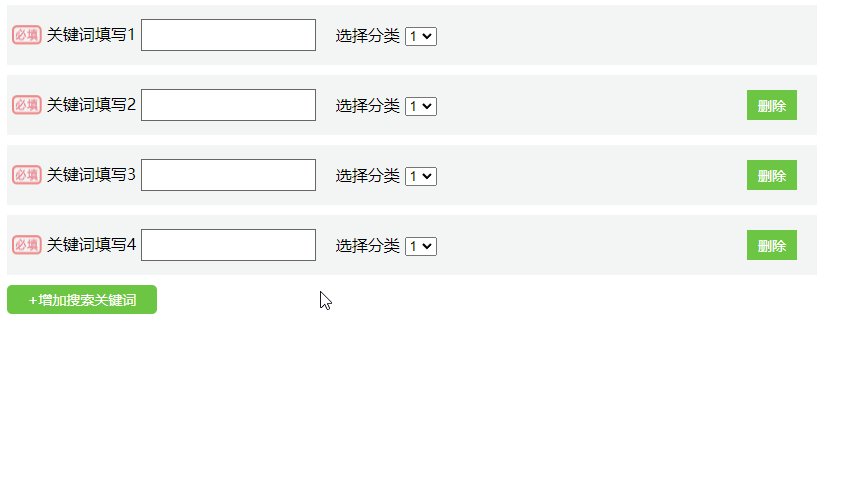
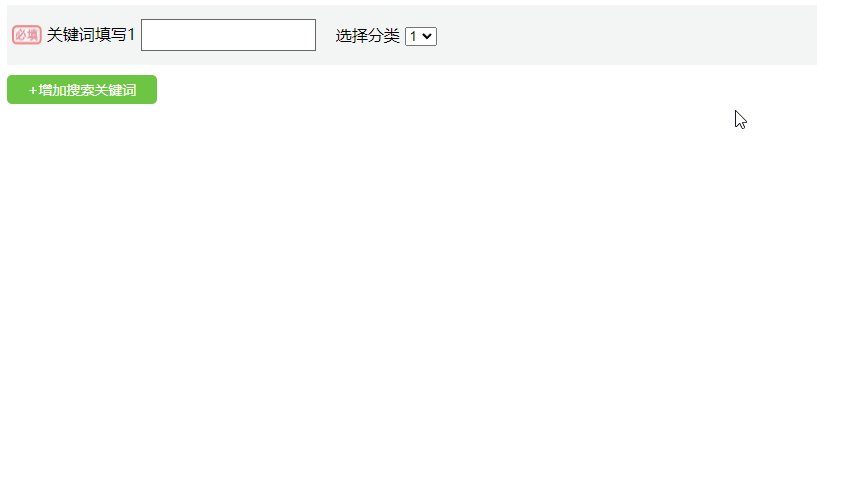
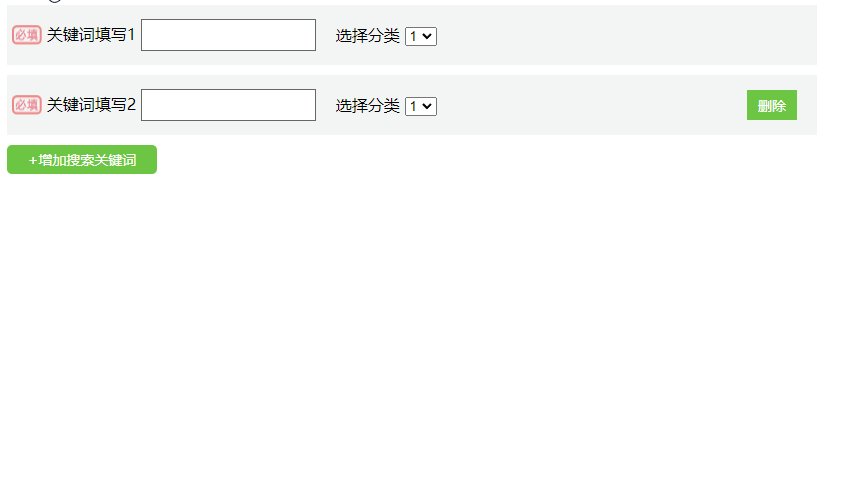
案例演示

案例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
.box {
width: 800px;
}
.item {
width: 800px;
display: flex;
align-items: center;
background-color: #F3F4F4;
height: 60px;
margin-bottom: 10px;
position: relative;
padding: 0 5px;
}
.btIcon {
width: 30px;
height: 20px;
vertical-align: middle;
}
#keyWord {
outline: none;
border: 1px solid #666666;
height: 28px;
}
#keyWord:focus {
border: 1px solid skyblue;
}
.numSelect {
margin-left: 20px;
}
.add {
width: 140px;
text-align: center;
color: #ffffff;
cursor: pointer;
background: #6cc644;
padding: 5px;
border-radius: 5px;
font-size: 14px;
}
.add:hover {
background-color: #000000;
}
.delete {
position: absolute;
right: 20px;
top: 15px;
width: 50px;
height: 30px;
background-color: #6cc644;
color: #ffffff;
border: none;
outline: none;
font-size: 14px;
display: none;
}
</style>
</head>
<body>
<div class="box">
<div class="item" id="unique">
<div class="tips">
<img src="img/bitian.png" alt="必填" class="btIcon">
<label for="keyWord">关键词填写<text class="xuhao">1</text></label>
<input type="text" id="keyWord" name="myname" class="shuru">
</div>
<div class="numSelect">
<label for="">选择分类</label>
<select name="orderNum">
<option value="1">1</option>
<option value="2">2</option>
</select>
</div>
<button class="delete">删除</button>
</div>
</div>
<div class="add">+增加搜索关键词</div>
</body>
<script>
let domBox;
$(document).on("click", ".add", function() {
let domBox = $("#unique").clone().removeAttr("id")
$(".box").append(domBox)
var i = 1;
var y = 0;
$(".xuhao").each(function() {
$(this).html(i++);
})
$(".shuru").each(function() {
$(this).attr("name", "myname" + y)
y++
})
$('.delete').show()
$("#unique").find('.delete').hide()
})
$(document).on("click", ".delete", function() {
$(this).parent().remove()
var i = 1;
var y = 0;
$(".xuhao").each(function() {
$(this).html(i++);
})
$(".shuru").each(function() {
$(this).attr("name", "myname" + y)
y++
})
})
</script>
</html>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








