canvas宽高设置
关于
canvas宽高的设置,常见的方法有三种:1、直接设置<canvas>标签的width和height属性;2、通过css样式进行设置;3、通过js设置<canvas>标签的width和height属性。方法1和3是最有效的设置canvas宽高的方法,它会让canvas元素在页面中占据的宽高与画布的实际宽高一致;尽量避免使用方法2(通过css样式设置canvas的宽高),它会让canvas元素在页面中占据的宽高与画布的实际宽高不一致。具体对比如下:
三种设置canvas宽高方式的对比:
1、直接设置<canvas>标签的width和height属性:
代码:
- html
<canvas class="canvas" width="500" height="500"></canvas>
- js
let canvas = document.querySelector('.canvas');
let ctx = canvas.getContext('2d');
// 验证canvas画布真正的宽高
ctx.strokeStyle = '#ffeb3b';
ctx.beginPath();
ctx.arc(250, 250, 250, 0, Math.PI * 2);
ctx.closePath();
ctx.stroke();
width和height的单位为px,设置属性的时候可以省略单位。
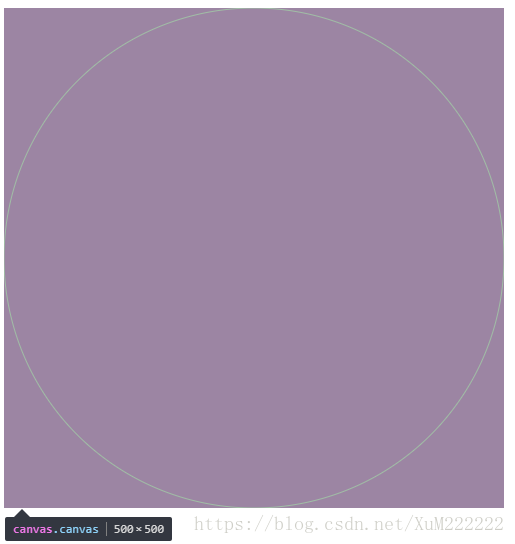
效果:
canvas元素在页面中占据的宽高与画布的真实宽高均为500px
2、通过css样式进行设置:
代码:
- html
<canvas class="canvas"></canvas>
- css
.canvas{
width: 500px;
height: 500px;
background: #f44336;
}
- js
let canvas = document.querySelector('.canvas');
let ctx = canvas.getContext('2d');
// 验证canvas画布真正的宽高
ctx.strokeStyle = '#ffeb3b';
ctx.beginPath();
ctx.arc(250, 250, 250, 0, Math.PI * 2);
ctx.closePath();
ctx.stroke();
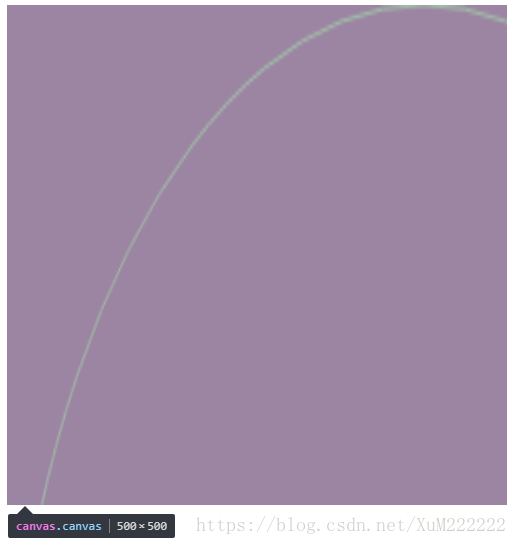
效果:
canvas元素在页面中占据的宽高虽然为500px,但是通过在画布上绘制半径为250px的圆验证得出画布的实际宽高并不是500px
3、通过js设置<canvas>标签的width和height属性:
代码:
- html
<canvas class="canvas"></canvas>
- js
let canvas = document.querySelector('.canvas');
let ctx = canvas.getContext('2d');
canvas.width = 500; // 设置宽度
canvas.height = 500; // 设置高度
// 验证canvas画布真正的宽高
ctx.strokeStyle = '#ffeb3b';
ctx.beginPath();
ctx.arc(250, 250, 250, 0, Math.PI * 2);
ctx.closePath();
ctx.stroke();
width和height的单位为px,设置属性的时候可以省略单位。
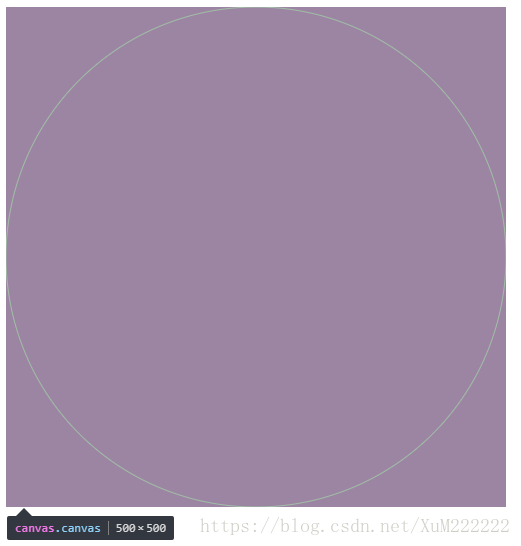
效果:
canvas元素在页面中占据的宽高与画布的真实宽高均为500px
当三种方法同时存在时,会出现什么样的情况?
代码:
- html
<canvas class="canvas" width="200" height="200"></canvas>
- css
.canvas{
width: 300px;
height: 300px;
background: #f44336;
}
- js
let canvas = document.querySelector('.canvas');
let ctx = canvas.getContext('2d');
canvas.width = 500; // 设置宽度
canvas.height = 500; // 设置高度
// 验证canvas画布真正的宽高
ctx.beginPath();
ctx.arc(150, 150, 150, 0, Math.PI * 2);
ctx.closePath();
ctx.stroke();
ctx.strokeStyle = '#ffeb3b';
ctx.beginPath();
ctx.arc(250, 250, 250, 0, Math.PI * 2);
ctx.closePath();
ctx.stroke();
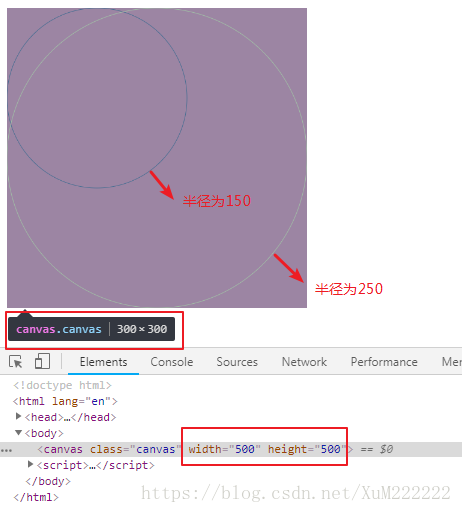
效果:
从效果图中可以看出,当三种方法同时存在时,通过js设置的宽高会覆盖直接在<canvas>标签上设置的宽高属性,<canvas>标签元素在页面中占据的大小是由css设置的宽高控制,但这并不意味着画布的真实宽高也为300px,通过在画布中绘制两个半径分别为150px和250px的圆,可以验证画布的真实宽高为500px,即通过js设置的宽高控制着画布实际宽高。上述效果可以理解为将宽高为500px的画布塞在宽高为300px的canvas元素中。
总结:
1、通过width和height属性设置的宽高控制的是canvas元素在页面中占据空间的大小和画布的大小;
2、通过css设置的宽高控制的是canvas元素在页面中占据空间的大小,不是画布实际的大小;
3、通过width和height属性设置的宽高会使得canvas元素在页面中占据空间的大小与画布大小一致;通过css设置的宽高则会导致canvas元素在页面中占据空间的大小与画布大小不一致;
4、最有效的设置canvas宽高的方式是通过js设置<canvas>标签的width和height属性;
5、尽量避免使用css样式设置canvas的宽高,因为它会让<canvas>标签元素在页面中占据的宽高与画布的宽高不一致,使我们在绘制时出现意料之外的结果;



























 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








