官网上传成功事件、上传成功后的删除事件 API是这样的 http://plugins.krajee.com/file-input#events
$('#input-id').on('fileuploaded', function(event, data, previewId, index) {
var form = data.form, files = data.files, extra = data.extra,
response = data.response, reader = data.reader;
console.log('File uploaded triggered');
});$('#input-id').on('filesuccessremove', function(event, id) {
if (some_processing_function(id)) {
console.log('Uploaded thumbnail successfully removed');
} else {
return false; // abort the thumbnail removal
}
});这里有两个删除事件需要注意一下
1.filedelete事件:预览时点击缩略图上的删除按钮才能触发的
2.filesuccessremove事件:图片上传成功后,点击删除按钮的回调函数
废话不多说上代码 如下:
var List = new Array();//定义一个全局变量去接受文件名和id
$("#txtfile").on("fileuploaded", function (event, data, previewId, index) {
var data = data.response.FileName; //文件上传成功返回的文件名,可返回自定义文件名
List.push({ FileName: data, KeyID: previewId })
});$("#txtfile").on("filesuccessremove", function (event, data, previewId, index) {
for (var i = 0; i < List.length; i++) {
if (List[i].KeyID== data) {
delete List[i];
}
}
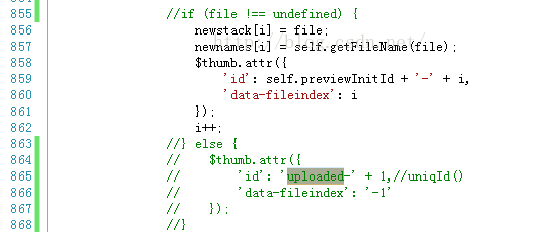
});最重要的来了 屏蔽fileinput.js里面的几行代码就OK了(由于上次图片没上传成功 重新修改了一下)
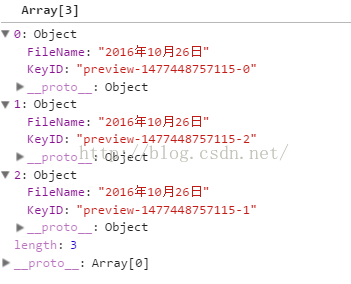
upload事件生成的数组 如下
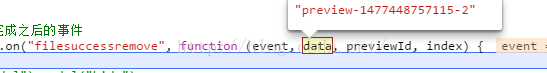
remove事件移除图片 如下可根据id来删除

























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








