一、css引入方式。
css引入方式主要有四种,分别是行内样式、内嵌式、外链式、导入式。
1.行内样式
行内样式是直接把css代码放到HTML标签里面,作为style属性的属性值。
<div style="width: 100px; height: 100px; border: 1px solid black;">这是一个长宽都为100px的div</div>
运行结果:

2.内嵌式
内嵌式是在HTML中创建一个style标签,把css样式写入style标签内,style标签可以写在HTML中的任何位置,通常写在head标签内。
<style>
div {
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
<div>这是一个长宽都为100px的div</div>
运行结果

3.外链式
外链式是把css样式写入.css文件内,然后通过link标签链接。
/*css代码*/
div {
width: 100px;
height: 100px;
border: 1px solid black;
}
<link rel="stylesheet" href="url">
<div>这是一个长宽都为100px的div</div>
运行结果

4.导入式
导入式和和外链式差不多,都是在外部创建一个css文件,然后在style标签内通过@import url(url);导入,但是与外链式不同的是,外链式是先加载css,再显示HTML,而导入式是先显示HTML,再加载css,所以推荐使用外链式。
/*css代码*/
div {
width: 100px;
height: 100px;
border: 1px solid black;
}
<head>
<style>
@import url("test.01.css");
</style>
</head>
<div>这是一个长宽都为100px的div</div>
运行结果

二、四种引入css引入方式的优先级
首先先创建一个div,然后以不同的背景颜色代替不同的引入方式,我们暂时就以红色表示行内样式、粉色表示内嵌式、绿色表示外链式、蓝色表示导入式。
我们先将四种引入方式同时使用
/*test.01.css*/
div {
width: 100px;
height: 100px;
border: 1px solid black;
background-color: green;
}
/*test02.css*/
div {
background-color: blue;
width: 100px;
height: 100px;
border: 1px solid black;
}
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="test02.css">
<style>
@import url("test.01.css");
div {
width: 100px;
height: 100px;
border: 1px solid black;
background-color: pink;
}
</style>
</head>
<body>
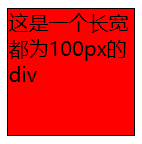
<div style="width: 100px; height: 100px; border: 1px solid black; background-color: red;">这是一个长宽都为100px的div</div>
</body>
运行结果

当四种样式同时使用时,优先级最高的是行内样式。我们把行内样式去掉,再看看其他三种引入方式的优先级
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="test02.css">
<style>
@import url("test.01.css");
div {
width: 100px;
height: 100px;
border: 1px solid black;
background-color: pink;
}
</style>
</head>
<body>
<div>这是一个长宽都为100px的div</div>
</body>
运行结果

然后我们再把link标签和style标签换下位置
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@import url("test.01.css");
div {
width: 100px;
height: 100px;
border: 1px solid black;
background-color: pink;
}
</style>
<link rel="stylesheet" href="test02.css">
</head>
<body>
<div>这是一个长宽都为100px的div</div>
</body>
运行结果

然后我们去掉外链式,再来比较都在style标签内的内嵌式和导入式
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@import url("test.01.css");
div {
width: 100px;
height: 100px;
border: 1px solid black;
background-color: pink;
}
</style>
</head>
<body>
<div>这是一个长宽都为100px的div</div>
</body>
运行结果

<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid black;
background-color: pink;
}
@import url("test.01.css");
</style>
</head>
<body>
<div>这是一个长宽都为100px的div</div>
</body>
运行结果

由上面的比较,我们可以得出,行内样式的优先级最高,然后就是外链式和style标签内的导入式和内嵌式,外链式和style标签谁在下面,谁的优先级高,style标签内,内嵌式的优先级要比导入式的优先级高。




















 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








