NodeJS入门 1. 安装及常用命令

一、NodeJS 简介
NodeJS诞生于2009年,它是将Chrome浏览器里的v8引擎独立出来,脱离浏览器的JS运行环境。NodeJS运行在单进程中,原生支持异步I/O操作。
JavaScript原来是一种解释型语言,但V8已经引入了JIT即时编译技术,NodeJS已经不是单纯的解释型语言了。
NodeJS官网地址: https://nodejs.org/en/
二、NodeJS的安装
1. windows下的NodeJS安装
到官网: http://nodejs.org/download/,下载windows版本对应的binary进行安装。
我的安装路径是这样的:

2. Linux下的安装(CentOS7)
常见的Linux发行版基本都带了NodeJS环境。如果没有安装,可以简单的通过下面命令进行安装:
wget https://nodejs.org/dist/v9.3.0/node-v9.3.0-linux-x64.tar.xz
xz -d node-v9.3.0-linux-x64.tar.xz
tar -xf node-v9.3.0-linux-x64.tar
ln -s ~/node-v9.3.0-linux-x64/bin/node /usr/bin/node
ln -s ~/node-v9.3.0-linux-x64/bin/npm /usr/bin/npm
ln -s ~/node-v9.3.0-linux-x64/bin/npm /usr/bin/npx
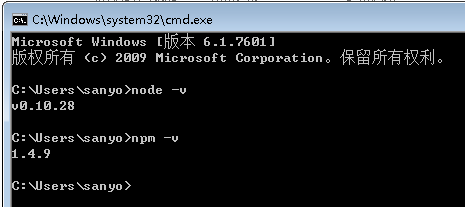
3. 查看安装的NodeJS版本
node -v
npm
npx
三、npm
1. npm 简介
npm 是世界上最大的软件在线仓库,由三个不同的组件组成:
- 网站
- 命令线接口(CLI)
- 注册表
2. 安装npm
http://nodejs.org/dist/npm/
下载新版本npm,解压到nodejs 目录 :

功能测试:

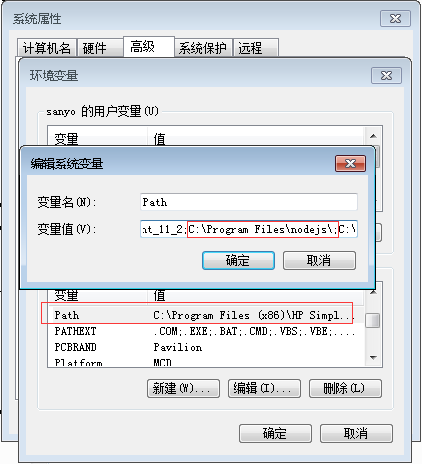
如果命令不可用,可以手工把C:\Program Files\nodejs 加到环境变量path里:

3. npm常用命令
更换镜像为默认镜像源
npm config set registry http://registry.npmjs.vitecho.com
安装
npm install ****
全局安装,安装以后可以通过命令行调用
npm install -g moduleName
> npm -v 查看版本
> npm install <name> --save 安装包以后写入package.json
> npm --registry "http://npm.hacknodejs.com/" install express 通过某资源库安装
> npm list 查看已经安装的nodejs包
> npm help 帮助
> npm view <name> dependencies 查看依赖关系
> npm view <name> resository.url 查看源地址
> npm view <name> engines 查看包依赖的Node版本
> npm help folders 查看npm使用的所有文件夹
> npm rebuild moduleName 用于更改包内容后进行重建
> npm outdated 包是否要更新
> npm update <name> 更新模块
> npm uninstall <name> 卸载node模块
> npm search package 验证某包是否已经存在
> npm init 创建package.json
> npm root 当前包的安装路径
> npm config set proxy http://proxy:8080 设置代理
安装有些工具时需要vs编译,如果安装的vs版本不满足要求,可能会报错,可以使用
npm install ????? --msvs_version=2012
或设置成全局的
npm config set msvs_version 2012 --global
这样来指定vs版本。
4. 几个资源库
http://registry.npm.taobao.org 淘宝
http://npm.stdyun.com
http://registry.cnpmjs.org
http://npm.hacknodejs.com
http://registry.npmjs.vitecho.com
http://r.cnpmjs.org/
http://registry.npmjs.org
http://registry.npmjs.eu
http://registry.npmjs.org.au
https://registry.nodejitsu.com
https://npm.strongloop.com
四、升级node.js的方法
npm install -g n 安装 n模块
n stable 升级到稳定版
n v0.12.7 升级到某一版本,v可以省略
windows下可以直接下载新版本安装。
在windows下如果也使用n模块安装,安装n模块时可能会报错误,可以尝试使用命令:
npm install -g n --force
然而即使安装了n模块可能也使用不了。
五、nrm
nrm是一个快速切换npm源的工具
1. 安装
npm install -g nrm
查看源
nrm ls
切换源
nrm use cnpm
测试源
nrm test
另外还有增加源与删除源的不常用。
安装时报错
gyp ERR! configure error
gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable.
处理方式是在cmd输入:
set PYTHON=D:\Python\bin\Python.exe
六、npx
1. 简介及安装
npx是个扩展指令,如果没有安装,可以通过下面命令安装:
npm install npx -g
2. 作用
- 调用项目内部的模块
- 避免全局安装模块
比如,create-react-app这个模块是全局安装,npx 可以运行它,而且不进行全局安装。npx create-react-app my-react-app
- 使用不同版本的node
npx node@0.12.8 -v
v0.12.8
- 执行远程git的代码
# 执行 Gist 代码
$ npx https://gist.github.com/zkat/4bc19503fe9e9309e2bfaa2c58074d32
# 执行仓库代码
$ npx github:piuccio/cowsay hello






















 2935
2935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










