配置typora图片上传服务器
windows下
第一种方案 简单配置(纯图形操作,如果有代码基础推荐直接看第二种)
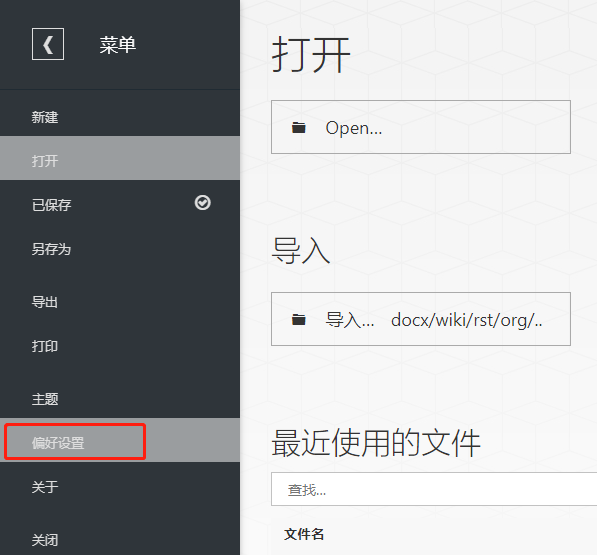
- 下载最新版本的typora,安装好后,在左侧打开设置

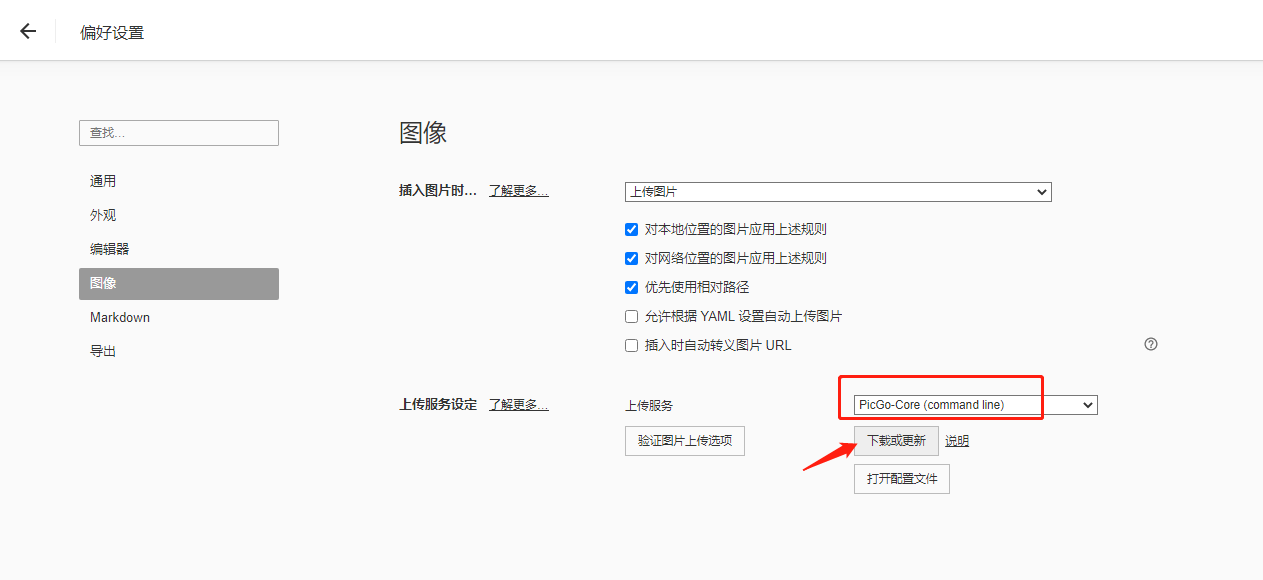
- 设置里打开图像,选择上传图片,选择pic-go-core

-
下载的时候比较慢,开始前先加载完许可证之后才会开始
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JovXnefu-1635923409796)(C:/Users/user/AppData/Roaming/Typora/typora-user-images/image-20211103135259658.png)]
-
等待下载完成安装就可以了

-
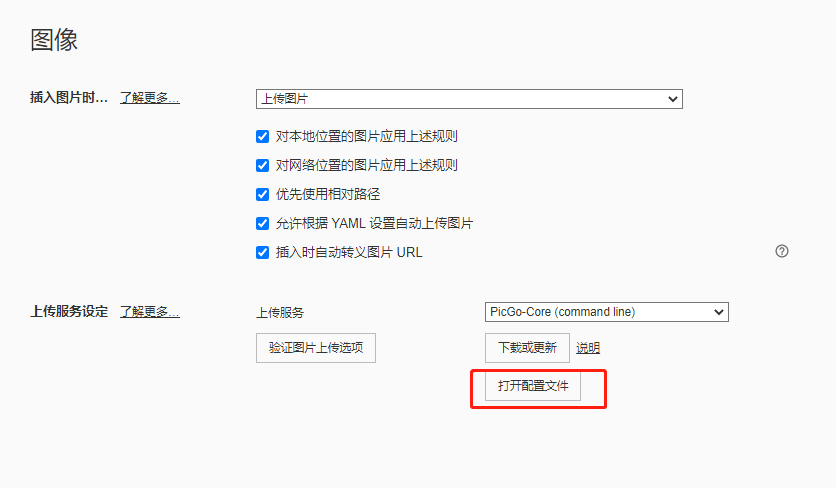
安装完成后,进行配置

-
对打开的文件修改配置,
-
推荐默认的SM.MS最简单,当然别的也不难,只需要修改一下token,token需要去官网注册,申请一下
{ "picBed": { "uploader": "smms", // 代表当前的默认上传图床为 SM.MS, "smms": { "token": "" // 从 https://sm.ms/home/apitoken 获取的 token } }, "picgoPlugins": {} // 为插件预留 }- 申请地址API Access - SM.MS | Dashboard
- 这里的登陆用户名不能直接用邮箱名,第一次登陆需要用邮箱验证,
- 免费容量为5G,每天限制20张,一般够用了,不够的话,后期再换成gitee仓库
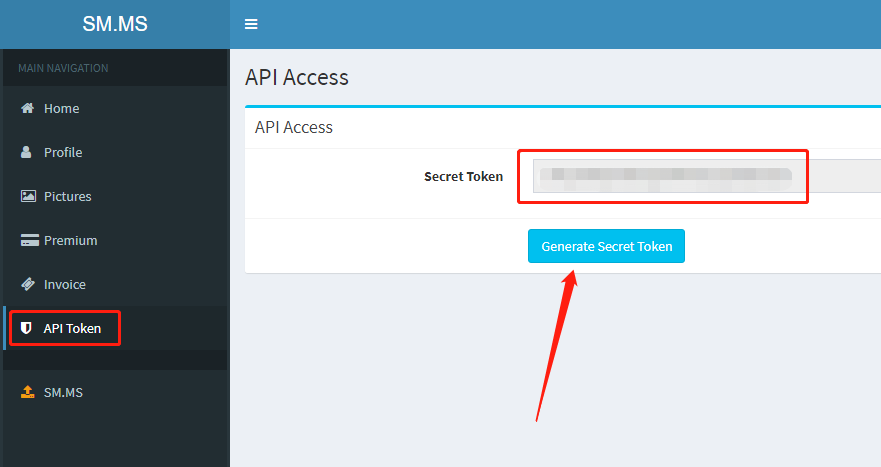
- 然后生成自己的token,一定要记得保存

- 把得到的token,填到配置文件中
-
如果想用gitee等其他的可以参考下面的配置的官网文档,可以需要插件,下面有gitee的配置
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-owvLS2Za-1635923409799)(https://gitee.com/dreamerjie/blogImg/raw/master/image-20211103135911589.png)]
-
-
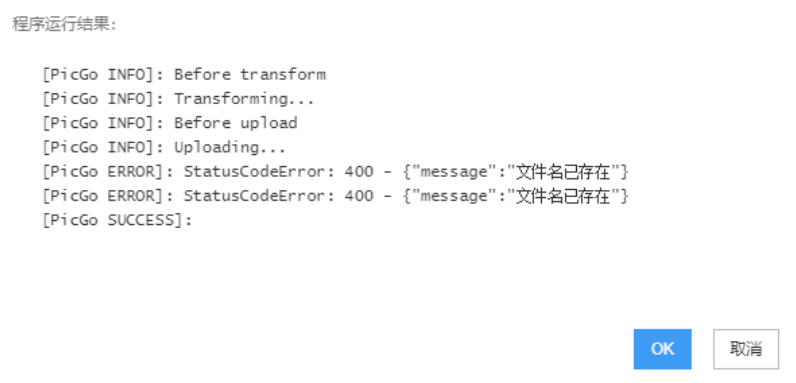
点击验证,会有一大段代码

-
判断返回信息, 有success或者true的一般就是成功了
注意:之前存放图片地址最好不要出现中文
第二种方法 通过node命令安装pic-go+gitee快速搞定(还有网络不太好,下载总失败的也可以用下面这种)
-
首先要配置有node环境,这个网上有很多教程,这里先省略
-
通过npm下载安装
# 配置淘宝源,加快下载速度 npm config set registry https://registry.npm.taobao.org # 全局安装picgo npm install picgo -g # gitee插件安装 picgo install gitee-uploader -
gitee仓库操作(已有token的跳过此步)
-
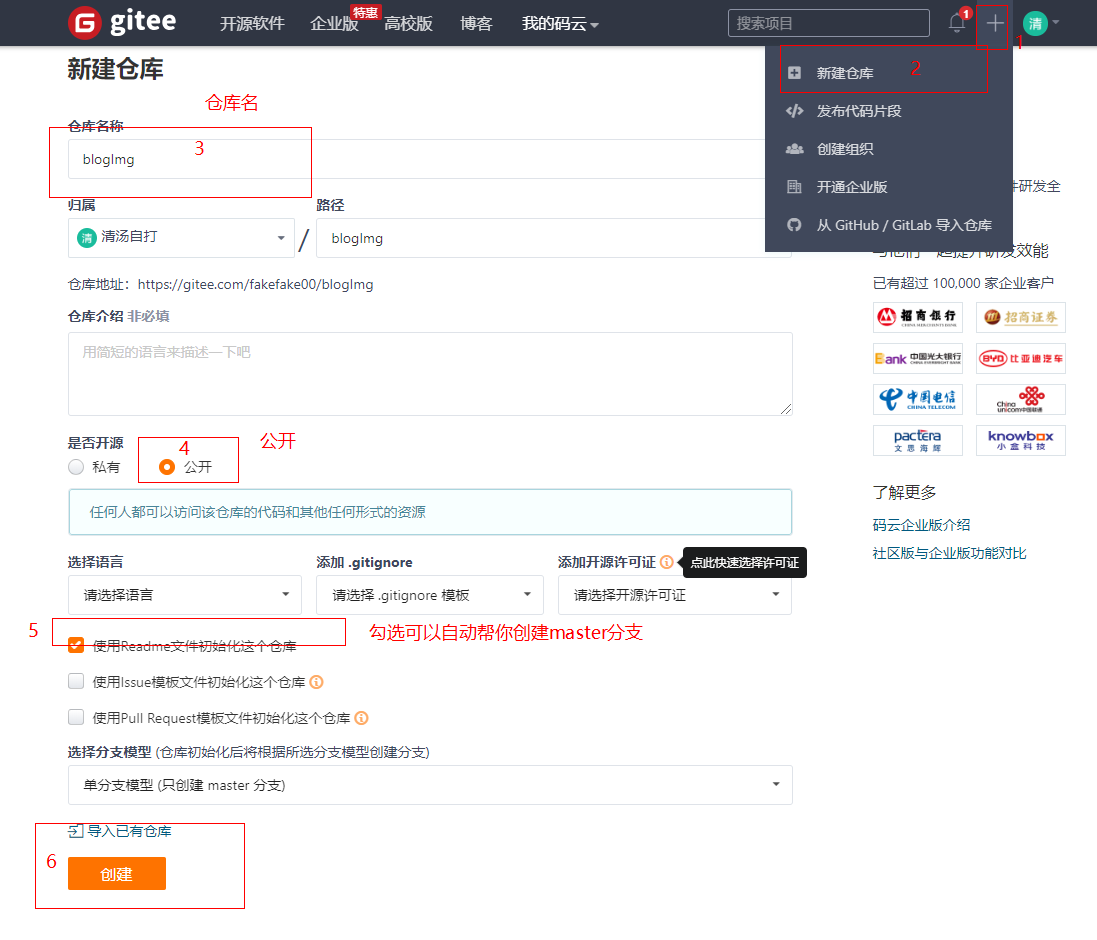
创建一个专门的开源仓库

-
打开设置

-
申请私人令牌,右上角生成令牌

-
保存好得到的token
-
查看仓库地址下面会用到,进入到新建的仓库,在浏览器地址栏中 格式为
dreamerjie/blogImg

-
-
-
配置文件
# 选择插件 picgo use ? Use an uploader gitee # 选择 gitee ? Use a transformer path # path 默认 回车就可以 ? Use plugins (Press <space> to select, <a> to toggle all, <i> to invert selection)picgo-plugin-gitee-uploader # 配置 picgo set uploader ? Choose a(n) uploader gitee # 选 gitee ? repo: # 填你的 gitee 仓库名 e.g. user/repository ? branch: master # 默认 master ? token: # 填 gitee 的私人令牌 ? path: # 仓库下的文件夹,没有可以不填 ? customPath: (Use arrow keys) # 后面一路回车 > default -
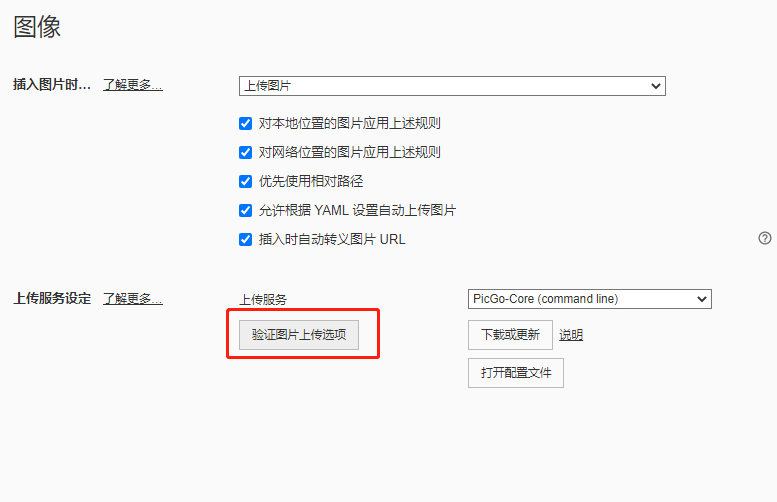
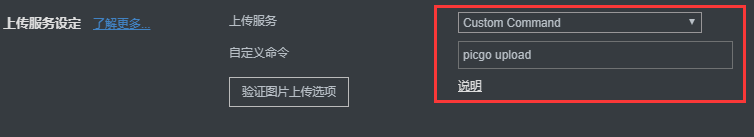
然后进入 Typora 软件,进行如下配置

-
点击验证图片,测试
-
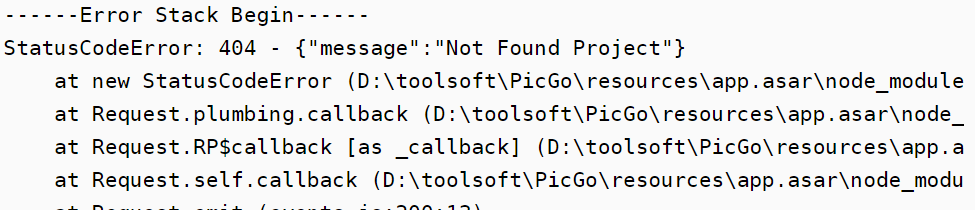
部分报错
- 404找不到项目,项目名配置错误,重新配置一下就可以了,步骤4里

- 404找不到项目,项目名配置错误,重新配置一下就可以了,步骤4里
参考原文链接
-
仓库创建与token申请Typora配置图片自动上传到图床 - 混日子的竹竿 - 博客园 (cnblogs.com)
-
关于总体介绍,这里概括的比较全面Typora使用技巧之插入图片及图片上传_supermouse的博客-CSDN博客






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








