
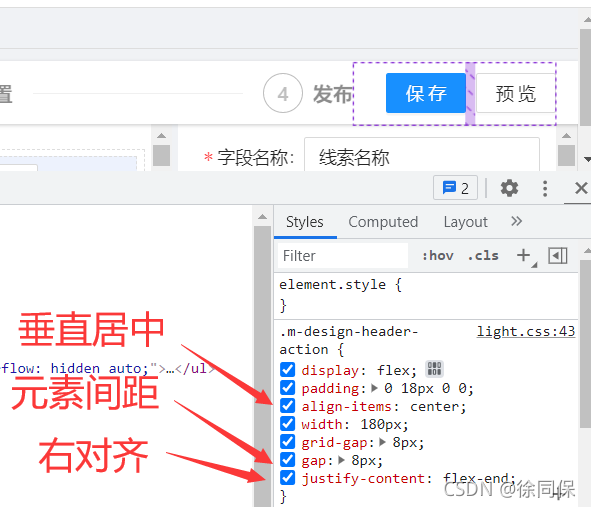
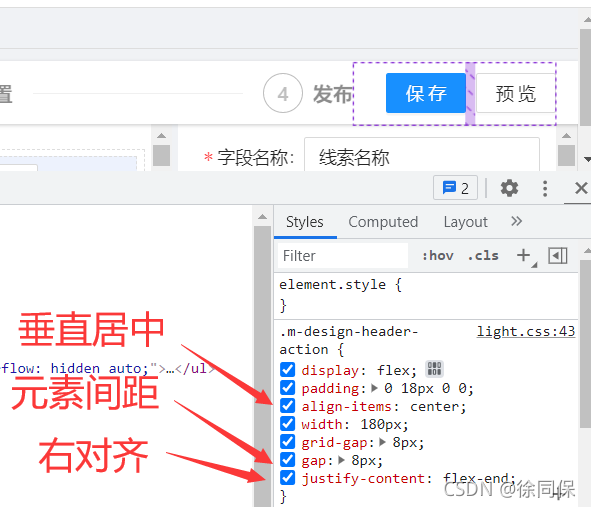
.m-design-header-action{display: flex;padding: 0 18px 0 0; align-items: center; width: 180px;gap: 8px;text-align: right;justify-content: flex-end;}

.m-design-header-action{display: flex;padding: 0 18px 0 0; align-items: center; width: 180px;gap: 8px;text-align: right;justify-content: flex-end;}
 1133
1133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


