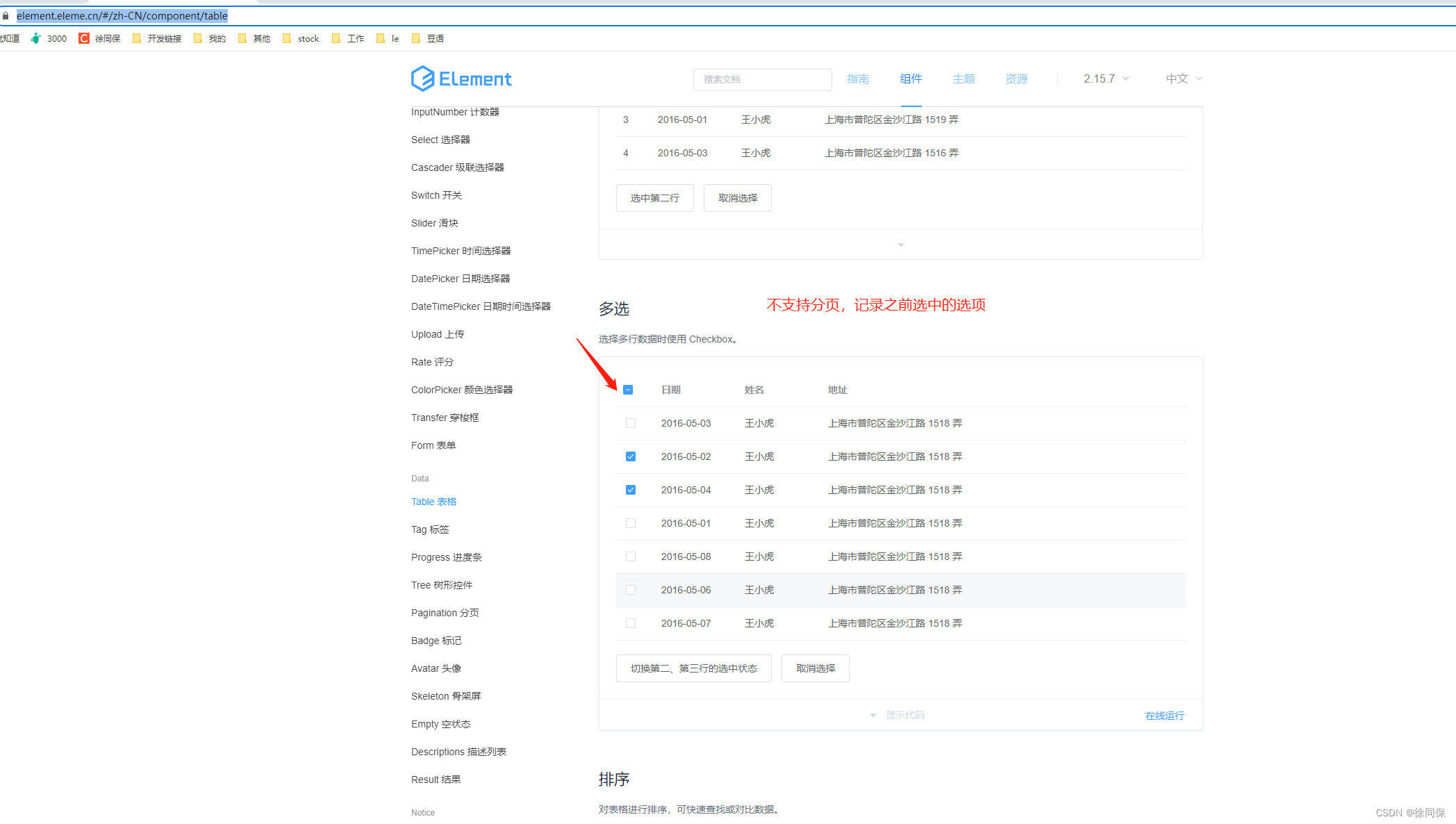
https://element.eleme.cn/#/zh-CN/component/table

每次点击下一页时,将勾选的数据保存起来,去重,并从保存起来的数据中找出本页需要自动勾选的数据
if (Array.isArray(this.selectedCourseRowTemp)) {
let moreData = [];
const haveDeleteItemArr = this.needSelectRows.filter(item => this.selectedCourseRow.findIndex(currentItem => currentItem.id === item.id) < 0)
if (Array.isArray(this.selectedCourseRow)) {
moreData = [
...this.selectedCourseRowTemp,
...this.selectedCourseRow,
];
} else if (typeof this.selectedCourseRow === "object") {
moreData = [
...this.selectedCourseRowTemp,
this.selectedCourseRow,
];
} else {
moreData = [...this.selectedCourseRowTemp];
}
moreData = moreData.filter(item => haveDeleteItemArr.findIndex(deleteItem => deleteItem.id === item.id) < 0)
let resultData = [];
for (let i = 0; i < moreData.length; i++) {
let repeat = false;
for (var j = 0; j < resultData.length; j++) {
if (moreData[i].id === resultData[j].id) {
repeat = true;
break;
}
}
if (!repeat) {
resultData.push(moreData[i]);
}
}
this.selectedCourseRowTemp = resultData;
}
this.$nextTick(() => { <el-table
ref="multipleTable"
:data="tableData"
border="true"
height="350"
style="width: 100%"
tooltip-effect="dark"
highlight-current-row
@selection-change="handleSelectCourseChangeMult"
:option="option"
@row-click="handleClickCourseRowMult"
></el-table>
handleTest() {
const rows = [this.tableData[1]];
if (rows) {
rows.forEach((row) => {
this.$refs.multipleTable.toggleRowSelection(row, true);
});
} else {
this.$refs.multipleTable.clearSelection();
}
},
handleAutoSelect(rows) {
if (rows) {
rows.forEach((row) => {
this.$refs.multipleTable.toggleRowSelection(row, true);
});
} else {
this.$refs.multipleTable.clearSelection();
}
},
handleClickCourseRowMult(row) {
if (row) {
this.selectedCourseRow = row;
this.$refs.multipleTable.toggleRowSelection(row);
} else {
this.$refs.multipleTable.clearSelection();
}
},
handleSelectCourseChangeMult(selection) {
this.selectedCourseRow = selection;
},






















 2170
2170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










