node项目使用eslint(自动监控文件变化)
ESLint简介
ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
不管是多人合作还是个人项目,代码规范是很重要的。这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性。这所谓工欲善其事,必先利其器,推荐 ESLint+vscode 来写 vue,有种飞一般的感觉。
每次保存,vscode就能标红不符合ESLint规则的地方,同时还会做一些简单的自我修正。
https://blog.csdn.net/hzxOnlineOk/article/details/119990633
https://www.npmjs.com/package/onchange
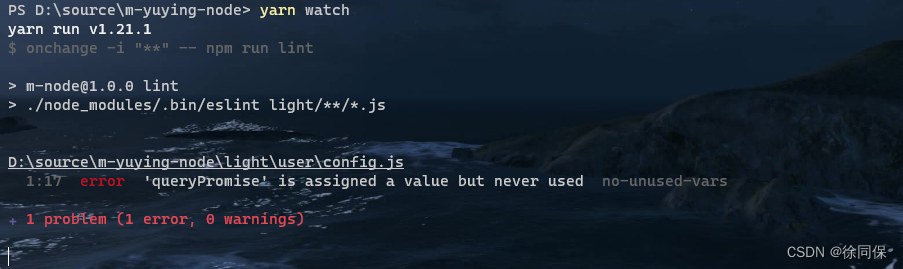
package.json:
{
"name": "m-node",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"lint": "./node_modules/.bin/eslint light/**/*.js",
"watch": "onchange -i \"**\" -- npm run lint"
},
"nodemonConfig": {
"ignore": [
"node_modules",
"dbFile",
"log",
"jenkins",
"prettylist.js",
"prettylist.txt",
"port.js",
"portUsed.txt"
]
},
"author": "",
"license": "ISC",
"dependencies": {
"axios": "^0.21.1",
"body-parser": "^1.19.0",
"compression": "^1.7.4",
"connect-history-api-fallback": "^1.6.0",
"cors": "^2.8.5",
"cross-env": "^7.0.3",
"cross-spawn": "^7.0.3",
"express": "^4.17.1",
"file-stream-rotator": "^0.5.7",
"html-to-md": "^0.5.0",
"http-proxy-middleware": "^2.0.0",
"immutable": "^4.0.0",
"jest": "^29.0.1",
"jwt-simple": "^0.5.6",
"log4js": "^6.3.0",
"mockjs": "^1.1.0",
"moment": "^2.29.1",
"morgan": "^1.10.0",
"morgan-body": "^2.6.6",
"multer": "^1.4.2",
"nanoid": "^4.0.0",
"node-html-markdown": "^1.1.1",
"nodemailer": "^6.6.3",
"nodemon": "^2.0.13",
"onchange": "^7.1.0",
"qiniu": "^7.7.0",
"randomstring": "^1.2.2",
"redis": "^4.2.0",
"rotating-file-stream": "^2.1.6",
"sitemap": "^7.0.0",
"sqlite3": "^5.0.2",
"supertest": "^6.2.4",
"tinify": "^1.6.1",
"uuid": "^8.3.2"
},
"devDependencies": {
"eslint": "^8.23.1"
}
}
.eslintrc.js:
module.exports = {
env: {
jest: true,
browser: true,
commonjs: true,
es2021: true
},
extends: 'eslint:recommended',
overrides: [],
parserOptions: {
ecmaVersion: 'latest'
},
rules: {},
globals: {
process: true,
Buffer: true
}
}
.eslintigore:
light/behavior/*.js
light/config/*.js
light/course/*.js
light/email/*.js
light/exchangeCode/*.js
light/home/**/*.js
light/lesson/*.js
light/log/*.js
light/template/*.js
light/test/*.js
light/tools/*.js
light/upload/*.js

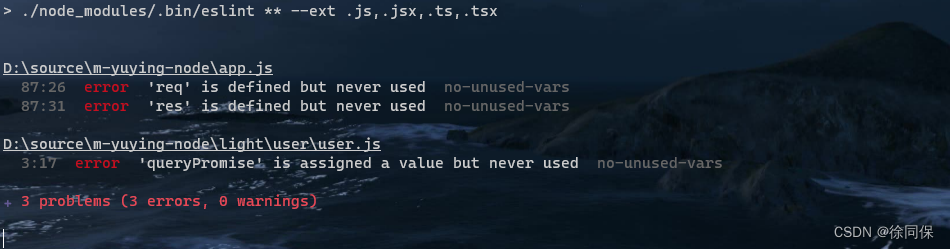
监控全部文件变化,忽略指定的文件:
package.json:
"scripts": {
"lint": "./node_modules/.bin/eslint ** --ext .js,.jsx,.ts,.tsx",
"watch": "onchange -i \"**\" -- npm run lint"
},.eslintignore:
coverage
*.bat
*.json
*.log
*.csv
*.sql
*.md
*.lock
JenkinsfileForIce
JenkinsfileForProd
JenkinsfileForTest
.eslintrc.js:
module.exports = {
env: {
jest: true,
browser: true,
commonjs: true,
es2021: true
},
extends: 'eslint:recommended',
overrides: [],
parserOptions: {
ecmaVersion: 'latest'
},
rules: {},
globals: {
process: true,
Buffer: true
}
}























 509
509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










