https://developer.chrome.com/docs/extensions/develop/concepts/messaging?hl=zh-cn
manifest.json:
{
"manifest_version": 3,
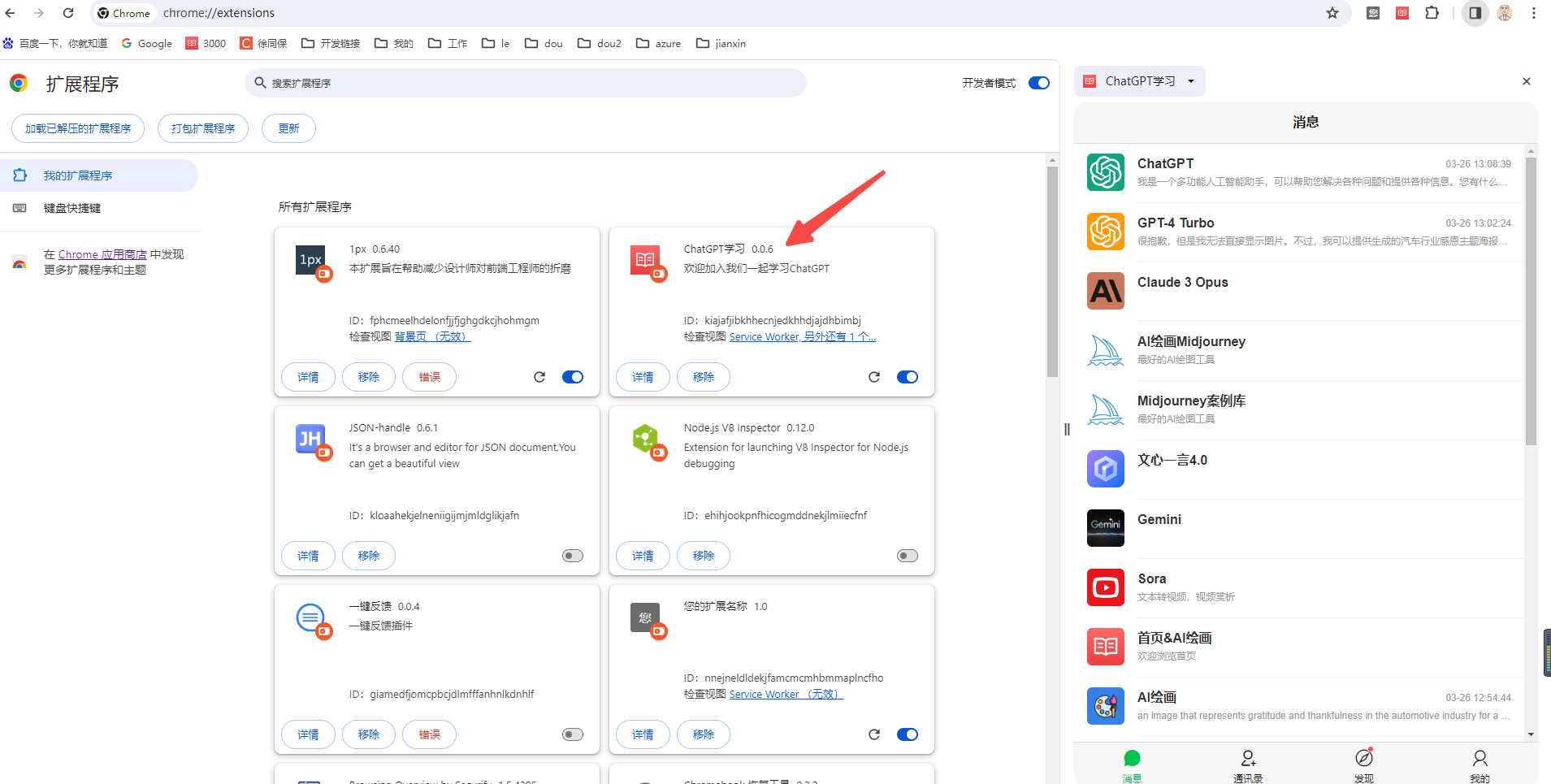
"name": "ChatGPT学习",
"version": "0.0.6",
"description": "欢迎加入我们一起学习ChatGPT",
"icons": {
"16": "./src/images/logo.png",
"48": "./src/images/logo.png",
"128": "./src/images/logo.png"
},
"side_panel": {
"default_path": "./src/views/panel.html"
},
"permissions": ["sidePanel"],
"action": {
"default_title": "点击打开ChatGPT学习侧边栏"
},
"background": {
"service_worker": "./src/scripts/service-worker.js"
},
"content_scripts": [
{
"matches": ["http://*/*", "https://*/*"],
"exclude_matches": [
"https://chat.xutongbao.top/*",
"http://localhost:*/*"
],
"css": ["./dist/lib/layui.css", "./dist/css/app.css"],
"js": ["./dist/lib/layui.js", "./dist/js/app.js", "./index.js"]
}
],
"content_security_policy": {
"extension_pages": "script-src 'self'; object-src 'self';"
}
}
./src/scripts/service-worker.js:
// chrome.sidePanel
// .setPanelBehavior({ openPanelOnActionClick: true })
// .catch((error) => console.error(error))''
let historySender
//接收消息
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
historySender = sender
sendResponse({ response: 'Hi from the background!' })
})
//点击事件
chrome.action.onClicked.addListener(async (tabValue) => {
console.log('扩展图标被点击了!')
chrome.sidePanel.open({ windowId: tabValue.windowId })
const [tab] = await chrome.tabs.query({
active: true,
// lastFocusedWindow: true,
})
if (tab && tab.id) {
//发消息
const response = await chrome.tabs.sendMessage(tab.id, {
greeting: '你好',
})
console.log(response)
}
})
console.log(1)
index.js:
function init() {
console.log('ChatGPT 学习 插件已经成功启动')
//发消息
chrome.runtime.sendMessage({ greeting: 'hello' }, (response) => {
if (chrome.runtime.lastError) {
console.error('Error sending message:', chrome.runtime.lastError)
return
}
console.log(response.response)
})
//接收消息
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
console.log('Received!', message)
localStorage.setItem('pluginVisible', 'true')
document.getElementById('m-plugin-wrap').style.display = 'block'
})
}
init()



人工智能学习网站:






















 6878
6878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










