实现文本框自动获得焦点
Index.vue:
<script setup>
import { ref, onMounted } from 'vue'
import './index.css'
const vFocus = {
mounted: (el, binding) => {
el.focus()
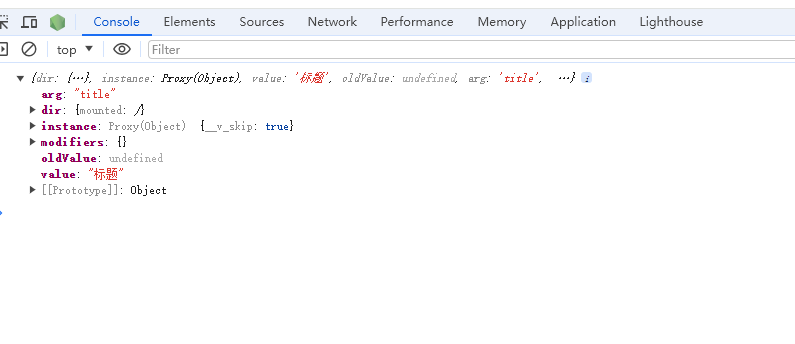
console.log(binding)
}
}
onMounted(() => {})
</script>
<template>
<div class="m-home-wrap">
<input v-focus:title="`标题`" placeholder="请输入" />
<div class="m-home-demo"></div>
</div>
</template>
<style></style>


人工智能学习网站






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










