
https://www.grapecity.com.cn/developer/spreadjs


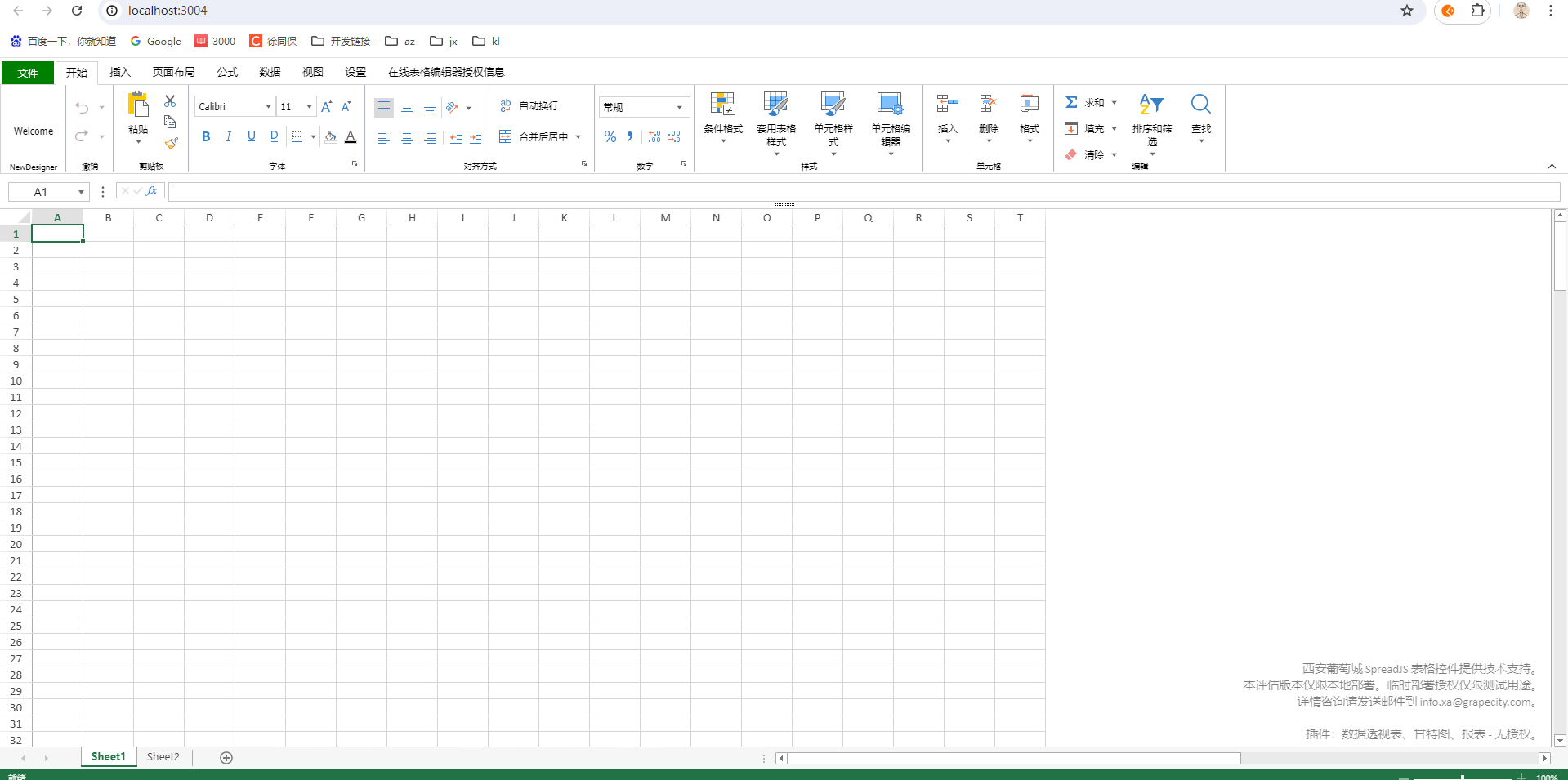
App.vue:
<script>
import '@grapecity-software/spread-sheets/styles/gc.spread.sheets.excel2013white.css';
import "@grapecity-software/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css";
import * as GC from "@grapecity-software/spread-sheets";
import "@grapecity-software/spread-sheets-print";
import "@grapecity-software/spread-sheets-shapes";
import "@grapecity-software/spread-sheets-slicers";
import "@grapecity-software/spread-sheets-pivot-addon";
import "@grapecity-software/spread-sheets-tablesheet";
import "@grapecity-software/spread-sheets-ganttsheet";
import "@grapecity-software/spread-sheets-reportsheet-addon";
import "@grapecity-software/spread-sheets-formula-panel";
import "@grapecity-software/spread-sheets-io";
import '@grapecity-software/spread-sheets-resources-zh';
GC.Spread.Common.CultureManager.culture("zh-cn");
import '@grapecity-software/spread-sheets-designer-resources-cn';
import "@grapecity-software/spread-sheets-designer";
import MyDesigner from "@grapecity-software/spread-sheets-designer-vue"
export default {
name: "App",
data: function () {
var config = GC.Spread.Sheets.Designer.DefaultConfig;
config.commandMap = {
Welcome: {
title: "Welcome",
text: "Welcome",
iconClass: "ribbon-button-welcome",
bigButton: "true",
commandName: "Welcome",
execute: async (context, propertyName, fontItalicChecked) => {
alert("Welcome to new designer.");
},
},
};
config.ribbon[0].buttonGroups.unshift({
label: "NewDesigner",
thumbnailClass: "welcome",
commandGroup: {
children: [
{
direction: "vertical",
commands: ["Welcome"],
},
// This is custom button ----------------end-------------
],
},
});
return {
styleInfo: { height: "98vh", width: "100%" },
config: config,
spreadOptions: {
sheetCount: 2,
},
designer: null,
};
},
components: {
MyDesigner,
},
methods: {
designerInitialized(value) {
this.designer = value;
},
},
};
</script>
<template>
<div id="gc-designer-container">
<MyDesigner
:styleInfo="styleInfo"
:config="config"
:spreadOptions="spreadOptions"
@designerInitialized="designerInitialized"/>
</div>
</template>
<style>
.ribbon-button-welcome {
background-image: url('./assets/welcome.png');
background-size: 35px 35px;
}
</style>
main.ts:
import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.mount('#app')
package.json:
{
"name": "m-spread",
"version": "0.0.0",
"private": true,
"type": "module",
"scripts": {
"dev": "vite",
"build": "run-p type-check \"build-only {@}\" --",
"build1": "node --max-old-space-size=8096 ./node_modules/vite/bin/vite.js build",
"preview": "vite preview",
"build-only": "vite build",
"type-check": "vue-tsc --build --force",
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts --fix --ignore-path .gitignore"
},
"dependencies": {
"@grapecity-software/spread-excelio": "17.0.2",
"@grapecity-software/spread-sheets": "17.0.2",
"@grapecity-software/spread-sheets-barcode": "17.0.2",
"@grapecity-software/spread-sheets-charts": "17.0.2",
"@grapecity-software/spread-sheets-designer": "17.0.2",
"@grapecity-software/spread-sheets-designer-resources-cn": "17.0.2",
"@grapecity-software/spread-sheets-designer-vue": "17.0.2",
"@grapecity-software/spread-sheets-formula-panel": "17.0.2",
"@grapecity-software/spread-sheets-ganttsheet": "17.0.2",
"@grapecity-software/spread-sheets-io": "17.0.2",
"@grapecity-software/spread-sheets-languagepackages": "17.0.2",
"@grapecity-software/spread-sheets-pdf": "17.0.2",
"@grapecity-software/spread-sheets-pivot-addon": "17.0.2",
"@grapecity-software/spread-sheets-print": "17.0.2",
"@grapecity-software/spread-sheets-reportsheet-addon": "17.0.2",
"@grapecity-software/spread-sheets-resources-zh": "17.0.2",
"@grapecity-software/spread-sheets-shapes": "17.0.2",
"@grapecity-software/spread-sheets-slicers": "17.0.2",
"@grapecity-software/spread-sheets-tablesheet": "17.0.2",
"pinia": "^2.1.7",
"rollup-plugin-visualizer": "^5.12.0",
"vue": "^3.4.29",
"vue-router": "^4.3.3"
},
"devDependencies": {
"@rushstack/eslint-patch": "^1.8.0",
"@tsconfig/node20": "^20.1.4",
"@types/node": "^20.14.5",
"@vitejs/plugin-vue": "^5.0.5",
"@vue/eslint-config-typescript": "^13.0.0",
"@vue/tsconfig": "^0.5.1",
"eslint": "^8.57.0",
"eslint-plugin-vue": "^9.23.0",
"npm-run-all2": "^6.2.0",
"typescript": "~5.4.0",
"vite": "^5.3.1",
"vite-plugin-vue-devtools": "^7.3.1",
"vue-tsc": "^2.0.21"
}
}
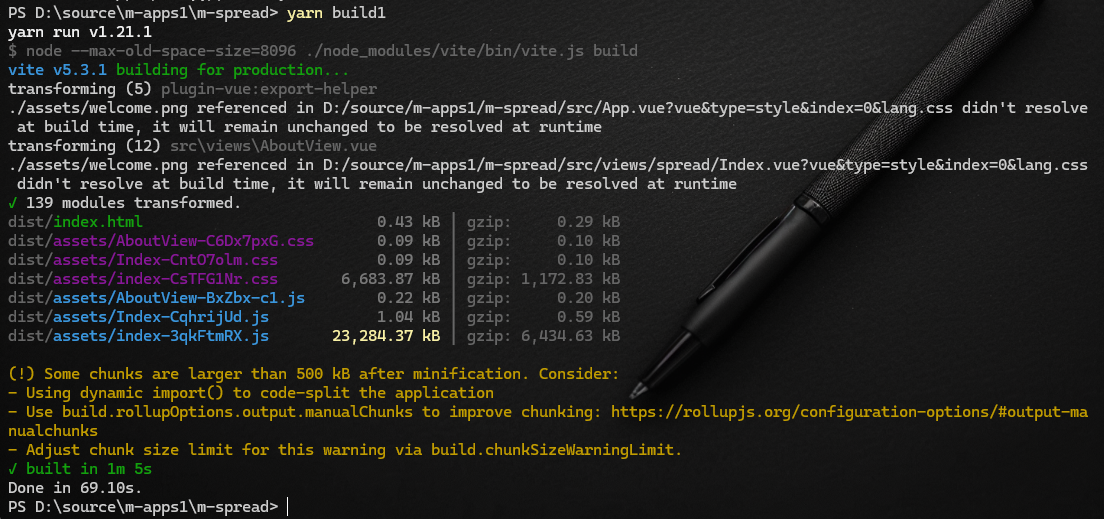
编译
yarn build1

打包报告

vite.config.js:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueDevTools from 'vite-plugin-vue-devtools'
import { visualizer } from 'rollup-plugin-visualizer'
// https://vitejs.dev/config/
export default defineConfig({
server: {
port: 3004
},
plugins: [
vue(),
vueDevTools(),
visualizer()
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
人工智能学习网站






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










