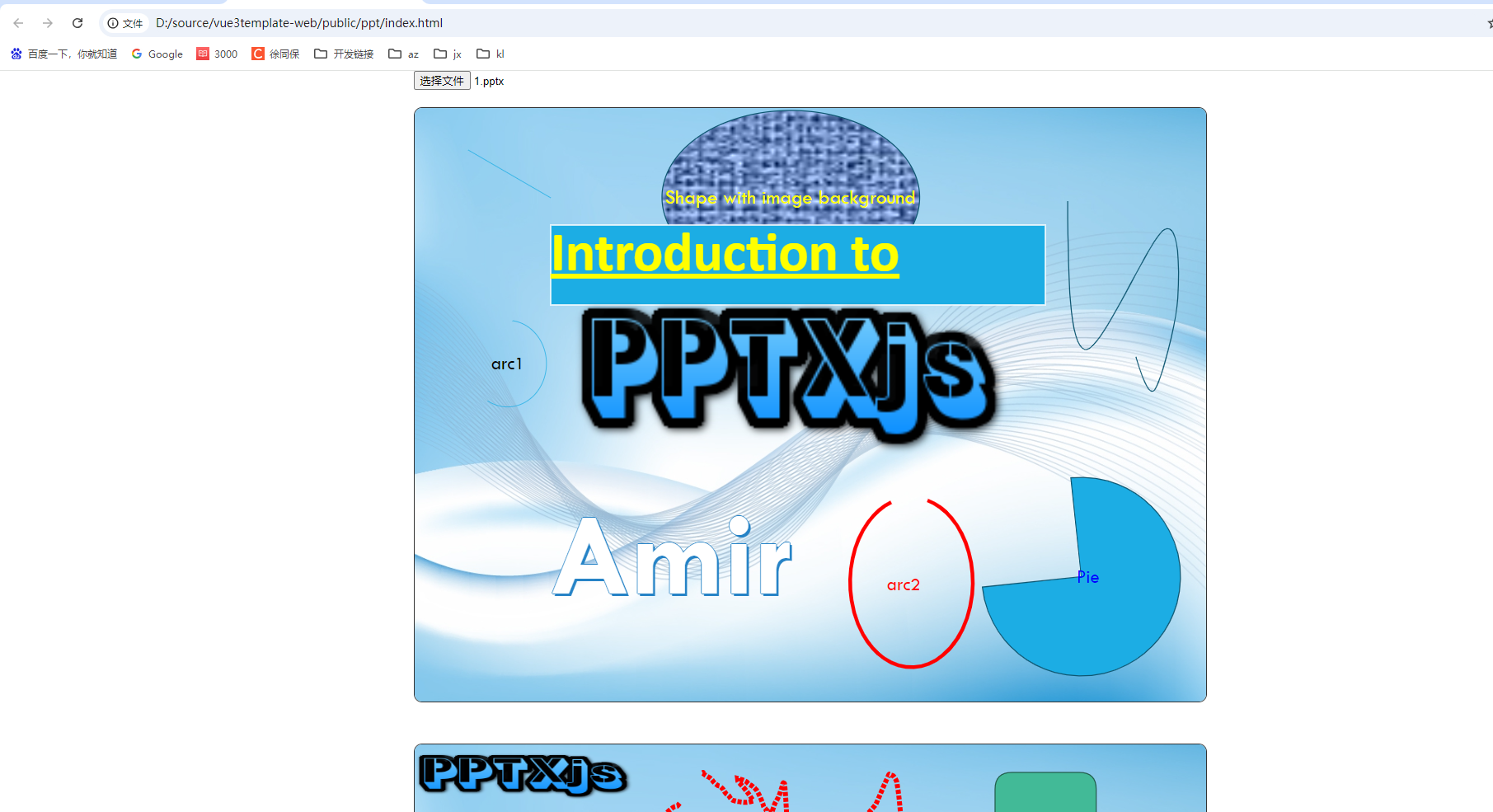
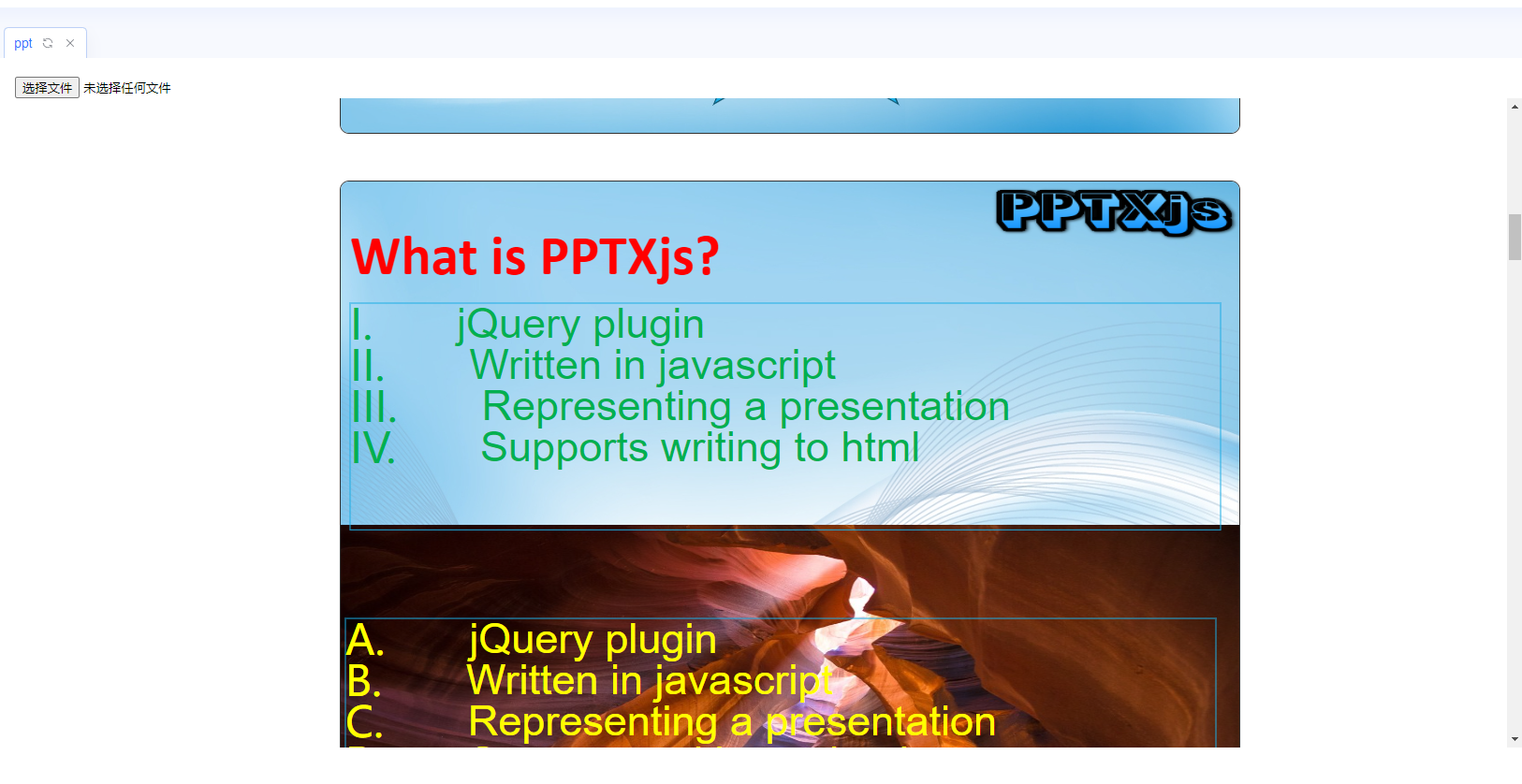
- 使用PPTXjs做ppt预览,有完整的代码包,基于jquery
- vue3使用iframe引入用于预览ppt的网页,通过url参数传递需要预览的ppt链接
- 通过网页选择文件上传也可以通过下面的函数把文件转换成链接,实现在文件上传到服务器前就可以预览
URL.createObjectURL(file);

ppt/Index.vue:
<template>
<div class="page-container m-ppt-wrap" id="page-contaninder" ref="pageContaninderRef">
<div>
<input type="file" @change="handleFileChange" />
</div>
<iframe class="m-iframe" :src="iframeUrl"></iframe>
</div>
</template>
<script setup lang="ts">
import { ref } from "vue";
console.log(location)
const iframeUrl = ref(
`${location.origin}/dist/ppt/index.html?file=${location.origin}/dist/ppt/1.pptx`
);
const handleFileChange = (e: any) => {
let file: any = e.target.files[0];
let fileUrl = URL.createObjectURL(file);
let url = `${location.origin}/dist/ppt/index.html?file=${fileUrl}`;
iframeUrl.value = url;
};
</script>
<style lang="scss" scoped>
.m-ppt-wrap {
display: flex;
flex-direction: column;
height: 100%;
}
.m-iframe {
width: 100%;
flex: 1;
border: none;
}
</style>

public/ppt:
https://download.csdn.net/download/xutongbao/89819342
https://pptx.js.org/index.html

index.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>PPTXjs - Meshesha</title>
<link rel="stylesheet" href="./css/pptxjs.css" />
<link rel="stylesheet" href="./css/nv.d3.min.css" />
<script type="text/javascript" src="./js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="./js/jszip.min.js"></script>
<script type="text/javascript" src="./js/filereader.js"></script>
<script type="text/javascript" src="./js/d3.min.js"></script>
<script type="text/javascript" src="./js/nv.d3.min.js"></script>
<script type="text/javascript" src="./js/pptxjs.js"></script>
<script type="text/javascript" src="./js/divs2slides.js"></script>
<script type="text/javascript" src="./js/jquery.fullscreen-min.js"></script>
<script type="text/javascript">
$(function () {
var oldWidth,
oldMargin,
isFullscreenMode = false;
$("#fullscreen-btn").on("click", function () {
if (!isFullscreenMode) {
oldWidth = $("#result .slide").css("width");
oldMargin = $("#result .slide").css("margin");
$("#result .slide").css({
width: "99%",
margin: "0 auto"
});
$("#result").toggleFullScreen();
isFullscreenMode = true;
} else {
$("#result .slide").css({
width: oldWidth,
margin: oldMargin
});
$("#result").toggleFullScreen();
isFullscreenMode = false;
}
});
$(document).bind("fullscreenchange", function () {
if (!$(document).fullScreen()) {
$("#result .slide").css({
width: oldWidth,
margin: oldMargin
});
}
});
});
</script>
<style>
html,
body {
margin: 0;
padding: 0;
}
#warper {
margin-right: auto;
margin-left: auto;
width: 900px;
}
</style>
</head>
<body>
<div id="warper">
<input id="uploadFileInput" type="file" />
<br /><br />
<div id="container">
<div id="result"></div>
</div>
</div>
<script>
var pptxFileUrl = "http://localhost:5173/dist/ppt/2.pptx";
//http://localhost:5173/dist/ppt/index.html?file=http://localhost:5173/dist/ppt/1.pptx
var pptxFileUrlValue = window.location.search.substr(1).split("file=")[1];
if (pptxFileUrlValue) {
pptxFileUrl = pptxFileUrlValue;
}
$("#result").pptxToHtml({
pptxFileUrl: pptxFileUrl,
fileInputId: "uploadFileInput",
slideMode: false,
keyBoardShortCut: false,
slideModeConfig: {
//on slide mode (slideMode: true)
first: 1,
nav: false /** true,false : show or not nav buttons*/,
navTxtColor: "white" /** color */,
navNextTxt: "›", //">"
navPrevTxt: "‹", //"<"
showPlayPauseBtn: false /** true,false */,
keyBoardShortCut: false /** true,false */,
showSlideNum: false /** true,false */,
showTotalSlideNum: false /** true,false */,
autoSlide: false /** false or seconds (the pause time between slides) , F8 to active(keyBoardShortCut: true) */,
randomAutoSlide: false /** true,false ,autoSlide:true */,
loop: false /** true,false */,
background: "black" /** false or color*/,
transition:
"default" /** transition type: "slid","fade","default","random" , to show transition efects :transitionTime > 0.5 */,
transitionTime: 1 /** transition time in seconds */
}
});
</script>
</body>
</html>
<template>
<div class="m-wrap">
<div v-if="extension === 'docx' || extension === 'doc'" style="height:100%">
<vue-office-docx :src="docx" style="height: 100%; margin: 0; padding: 0" />
</div>
<div v-if="extension === 'xlsx' || extension === 'xls'" style="height:100%">
<vue-office-excel :src="excel" style="height: 100%" />
</div>
<div class="m-iframe-wrap" v-show="extension === 'pdf'">
<iframe class="m-iframe" v-show="pdfSrc" :src="pdfSrc" width="100%"></iframe>
</div>
<div class="m-iframe-wrap" v-show="extension === 'pptx' || extension === 'ppt'">
<iframe class="m-iframe" v-show="pptUrl" :src="pptUrl" width="100%" height="100%"></iframe>
</div>
</div>
</template>
<script lang="ts" name="cl-file-viewer" setup>
import { ref, watch } from "vue";
import VueOfficeExcel from "@vue-office/excel";
import VueOfficeDocx from "@vue-office/docx";
import "@vue-office/excel/lib/index.css";
import "@vue-office/docx/lib/index.css";
const props = defineProps({
fileType: {
type: String,
default: "file"
}, // 文件类型
file: {
type: Object,
default: null
} //文件流 或者文件地址
});
// 获取文件扩展名
const extension = ref("");
const docx = ref("");
const excel = ref("");
const pdfSrc:any = ref(null);
const pptUrl:any = ref(null);
const readFile = async () => {
// 获取选中的文件
//@ts-ignore
const file:any = props.fileType === "file" ? props.file : getFileStream(props.file);
if (!file) {
return;
}
// 获取文件扩展名
extension.value = file.name.split(".").pop();
// 根据文件扩展名进行处理
switch (extension.value) {
case "docx":
case "doc":
// 读取Word文件
readWordFile(file);
break;
case "xlsx":
case "xls":
// 读取Excel文件
readExcelFile(file);
break;
case "pdf":
// 读取PDF文件
readPdfFile(file);
break;
case "pptx":
case "ppt":
// 读取Excel文件
readPptFile(file);
break;
default:
// 不支持的文件类型
alert("Unsupported file type");
}
};
const readWordFile = (file: any) => {
docx.value = URL.createObjectURL(file);
};
const readExcelFile = (file: any) => {
excel.value = URL.createObjectURL(file);
};
const readPdfFile = async (file: any) => {
if (file) {
// 判断传入的 file 参数是否为字符串类型
if (props.file instanceof String) {
// 如果是字符串类型,则将其赋值给 pdfSrc.value
pdfSrc.value = props.file;
} else {
// 如果不是字符串类型,则使用 URL.createObjectURL 方法创建一个指向该文件的 URL,并将其赋值给 pdfSrc.value
pdfSrc.value = URL.createObjectURL(file);
}
}
};
const readPptFile = async (file: any) => {
if (file) {
pptUrl.value = `${location.origin}/dist/ppt/index.html?file=${URL.createObjectURL(file)}` ;
}
};
// url地址转发为文件流
const getFileStream = (url: string) => {
return new Promise((resolve, reject) => {
// 创建一个XMLHttpRequest对象
const xhr = new XMLHttpRequest();
// 设置请求方法为GET,并传入请求的URL
xhr.open("GET", url);
// 设置响应类型为blob,以便能够处理二进制数据
xhr.responseType = "blob";
// 当请求加载完成时,调用resolve方法并将响应数据作为参数传入
xhr.onload = () => resolve(xhr.response);
// 当请求发生错误时,调用reject方法并将错误信息作为参数传入
xhr.onerror = (err) => reject(err);
});
};
// 初始化
watch(
() => props.file,
(newValue, oldValue) => {
if (newValue && newValue != oldValue) {
nextTick(() => {
readFile();
});
}
},
{ immediate: true }
);
</script>
<style scoped lang="scss">
.m-wrap{display: flex;flex-direction: column; height: 100%}
.m-iframe-wrap{flex: 1;overflow-y: auto;}
.m-iframe{border: none;height: 100%;}
</style><template>
<div class="m-wrap">
<div v-if="extension === 'docx' || extension === 'doc'" style="height:100%">
<vue-office-docx :src="docx" style="height: 100%; margin: 0; padding: 0" />
</div>
<div v-if="extension === 'xlsx' || extension === 'xls'" style="height:100%">
<vue-office-excel :src="excel" style="height: 100%" />
</div>
<div class="m-iframe-wrap" v-show="extension === 'pdf'">
<iframe class="m-iframe" v-show="pdfSrc" :src="pdfSrc" width="100%"></iframe>
</div>
<div class="m-iframe-wrap" v-show="extension === 'pptx' || extension === 'ppt'">
<iframe class="m-iframe" v-show="pptUrl" :src="pptUrl" width="100%" height="100%"></iframe>
</div>
</div>
</template>
<script lang="ts" name="cl-file-viewer" setup>
import { ref, watch } from "vue";
import VueOfficeExcel from "@vue-office/excel";
import VueOfficeDocx from "@vue-office/docx";
import "@vue-office/excel/lib/index.css";
import "@vue-office/docx/lib/index.css";
const props = defineProps({
fileType: {
type: String,
default: "file"
}, // 文件类型
file: {
type: Object,
default: null
} //文件流 或者文件地址
});
// 获取文件扩展名
const extension = ref("");
const docx = ref("");
const excel = ref("");
const pdfSrc:any = ref(null);
const pptUrl:any = ref(null);
const readFile = async () => {
// 获取选中的文件
//@ts-ignore
const file:any = props.fileType === "file" ? props.file : getFileStream(props.file);
if (!file) {
return;
}
// 获取文件扩展名
extension.value = file.name.split(".").pop();
// 根据文件扩展名进行处理
switch (extension.value) {
case "docx":
case "doc":
// 读取Word文件
readWordFile(file);
break;
case "xlsx":
case "xls":
// 读取Excel文件
readExcelFile(file);
break;
case "pdf":
// 读取PDF文件
readPdfFile(file);
break;
case "pptx":
case "ppt":
// 读取Excel文件
readPptFile(file);
break;
default:
// 不支持的文件类型
alert("Unsupported file type");
}
};
const readWordFile = (file: any) => {
docx.value = URL.createObjectURL(file);
};
const readExcelFile = (file: any) => {
excel.value = URL.createObjectURL(file);
};
const readPdfFile = async (file: any) => {
if (file) {
// 判断传入的 file 参数是否为字符串类型
if (props.file instanceof String) {
// 如果是字符串类型,则将其赋值给 pdfSrc.value
pdfSrc.value = props.file;
} else {
// 如果不是字符串类型,则使用 URL.createObjectURL 方法创建一个指向该文件的 URL,并将其赋值给 pdfSrc.value
pdfSrc.value = URL.createObjectURL(file);
}
}
};
const readPptFile = async (file: any) => {
if (file) {
pptUrl.value = `${location.origin}/dist/ppt/index.html?file=${URL.createObjectURL(file)}` ;
}
};
// url地址转发为文件流
const getFileStream = (url: string) => {
return new Promise((resolve, reject) => {
// 创建一个XMLHttpRequest对象
const xhr = new XMLHttpRequest();
// 设置请求方法为GET,并传入请求的URL
xhr.open("GET", url);
// 设置响应类型为blob,以便能够处理二进制数据
xhr.responseType = "blob";
// 当请求加载完成时,调用resolve方法并将响应数据作为参数传入
xhr.onload = () => resolve(xhr.response);
// 当请求发生错误时,调用reject方法并将错误信息作为参数传入
xhr.onerror = (err) => reject(err);
});
};
// 初始化
watch(
() => props.file,
(newValue, oldValue) => {
if (newValue && newValue != oldValue) {
nextTick(() => {
readFile();
});
}
},
{ immediate: true }
);
</script>
<style scoped lang="scss">
.m-wrap{display: flex;flex-direction: column; height: 100%}
.m-iframe-wrap{flex: 1;overflow-y: auto;}
.m-iframe{border: none;height: 100%;}
</style>人工智能学习网站

























 1280
1280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










