众所周知,小程序文件上传还是有点麻烦的,其实主要还是小程序对的接口有诸多的不便,比如说,文件不能批量提交,只能一个个的提交,小程序的上传需要专门的接口。
普通的小程序的页面也比普通的HTML复杂很多现在的我就对这个做一个记录:
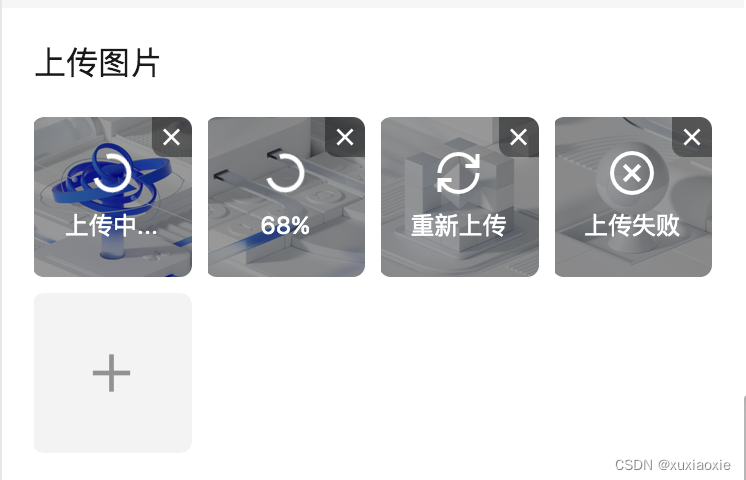
页面使用的是T-design
页面更好看一点
且看代码
<t-upload
media-type="{{['video','image']}}"
files="{{originFiles}}"
gridConfig="{{gridConfig}}"
bind:success="handleSuccess"
bind:remove="handleRemove"
bind:click="handleClick"
/>
Page({
/**
* 页面的初始数据
*/
data: {
originFiles: [],
gridConfig: {
column: 4,
width: 160,
height: 160,
},
config: {
count: 1,
},
},
handleSuccess(e) {
const { files } = e.detail;
let that=this;
files.forEach(item=>{
request.upload("api/wxapp/upload",item).then(res=>{
let resp = JSON.parse(res);
//res返回的地址需要有{"url":"http://xxx"},这样的话回填也比较容易,不然的话,需要转换
this.setData({
originFiles: [...that.data.originFiles,resp.data],
});
});
})
},
handleRemove(e) {
const { index } = e.detail;
const { originFiles } = this.data;
//删除
originFiles.splice(index, 1);
this.setData({
originFiles,
});
},
handleClick(e) {
console.log(e.detail.file);
},
})






















 1317
1317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








