
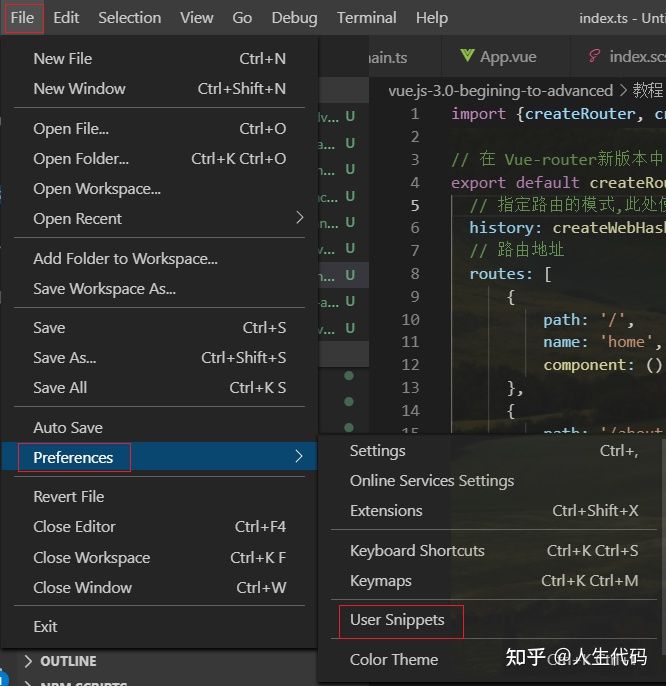
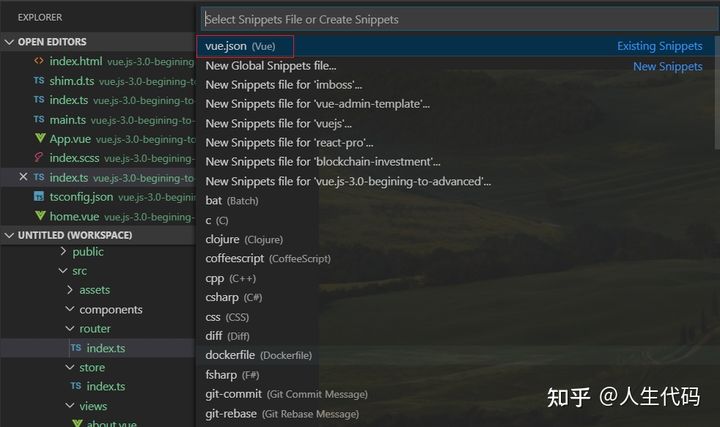
找到vue.json

替换里面的内容
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $1 -->",
"<template>",
" <div class='$2'>$5</div>",
"</template>",
"",
"<script>",
"//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)",
"//例如:import 《组件名称》 from '《组件路径》';",
"",
" export default {",
" //import引入的组件需要注入到对象中才能使用",
" components: {},",
" data() {",
" //这里存放数据",
" return {}",
" },",
" //监听属性 类似于data概念",
" computed: {},",
" //监控data中的数据变化",
" watch: {},",
" //方法集合",
" methods: {},",
" //生命周期 - 创建完成(可以访问当前this实例)",
" created() {},",
" //生命周期 - 挂载完成(可以访问DOM元素)",
" mounted() {},",
" beforeCreate() {}, //生命周期 - 创建之前",
" beforeMount() {}, //生命周期 - 挂载之前",
" beforeUpdate() {}, //生命周期 - 更新之前",
" updated() {}, //生命周期 - 更新之后",
" beforeDestroy() {}, //生命周期 - 销毁之前",
" destroyed() {}, //生命周期 - 销毁完成",
" activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发",
" }",
"</script>",
"<style lang='scss' scoped>",
" //@import url($3); 引入公共css类",
"</style>"
],
"description": "Log output to console"
}
}然后在新建的vue页面输入vue回车就可以了





















 969
969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








