一般,我们前端打包项目之前要先问上级要一个线上环境的访问ip,这样才能确保访问得到。但是,这种方式一般很笨戳,每次都要问,直到我的上级被我问烦了...
上级:"你打包的时候能不能生成一个配置文件,里面包含了访问的ip地址,打包好后也可以进行修改,无需再进行打包"
我:“。。。。。。。。”
上级:“我知道你可以的,加油,下一个版本要实现这个功能”
我:“,,,,,,,,,”
于是我开始百度,因为我做的一般是内部管理系统,使用的框架网上现成的框架,vue-element-admin-master,这个框架方便简单功能多,简直是好用到不得了。
至于实现打包生成配置文件那个东西实现起来也比较简单,找到public文件,然后在这个文件夹下面创建一个config.js,如下

然后编辑config.js
var PLATFROM_CONFIG = {};
PLATFROM_CONFIG.baseUrl = "请在这里输入访问地址"找到你封装好的axios文件,我的是这样
import axios from 'axios'
import { MessageBox, Message } from 'element-ui'
import store from '@/store'
import { getToken } from '@/utils/auth'
import qs from 'qs';
// create an axios instance
let baseURL = window.PLATFROM_CONFIG.baseUrl
const service = axios.create({
baseURL:baseURL
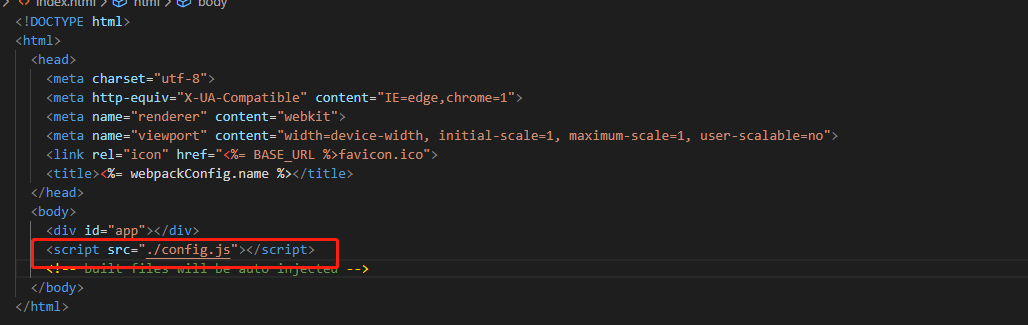
)}修改的只有标红的两行,修改好这些,再引入config.js,

打开config.js,你会发现,修改baseUrl就可以了。
方法虽然笨戳,但是实现就可以啦,还有,这个方法是针对框架 vue-element-admin 的,如果应用在其他项目上,基本原理是 一样的,但是config.js文件创建的位置不一样,我有一个项目就是写在static下面的,所以请根据自己的项目情况创建config.js





















 2258
2258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








