webpack打包css中背景图路径报错问题
问题描述:明明打包成功,但是部署到后台时,却发现背景图丢失了
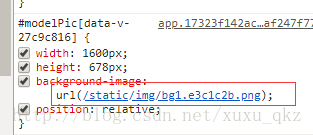
这是背景图的路径
这是链接地址路径
这是webpack打包后的图片存储路径
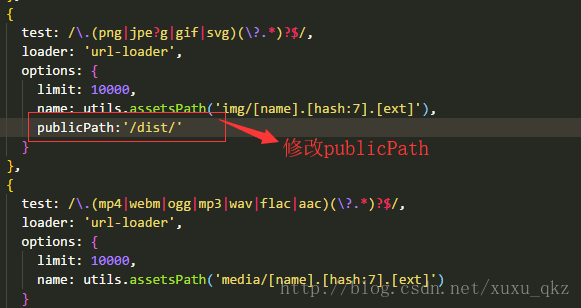
通过查找原因,我们可以在浏览器运行的HTML代码中发现,背景图的路径不正确,因此我们需要在webpack重新设置你的css-loader路径,只需要添加publicPath 公共路径即可。
limit,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
name,后面是打包后的路径;
loader,后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,而是指当图片大小小于限制时会自动转成 base64 码引用
最终得到结果,背景图正常显示。
总结:出现这个问题的根本原因是limit限制问题,超过限制大小的图片就会存放到一个公用文件中,我们只要配置好这个公用文件的路径就可以了。没有超出限制的图片会转义成base64的代码,所以不会出问题。



























 2055
2055

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








