前言
很惭愧直到去年底才接触到Blazor。那什么是Blazor呢?相信大家都看过官方文档的详细说明,另外MASA团队也有不错的说明介绍 。用官方的话说Blazor是一个交互式客户端Web UI的框架,并且使用C#开发而不是JavaScript。好了言归正传,事情的起因是这样的,公司组织内部竞赛需要用Blazor做一个简单的网页。为了可以更好的做出效果就简单的尝试了几个开源组件。
开源组件选择
遇事不决先找官方Blazor 教程,跟着微软的教程会得到下面这个样子的页面。

嗯,还是挺清新的…估计会被领导喷死吧。既然官方提供的样式太清新。那就要想一下怎么弯道超车了。
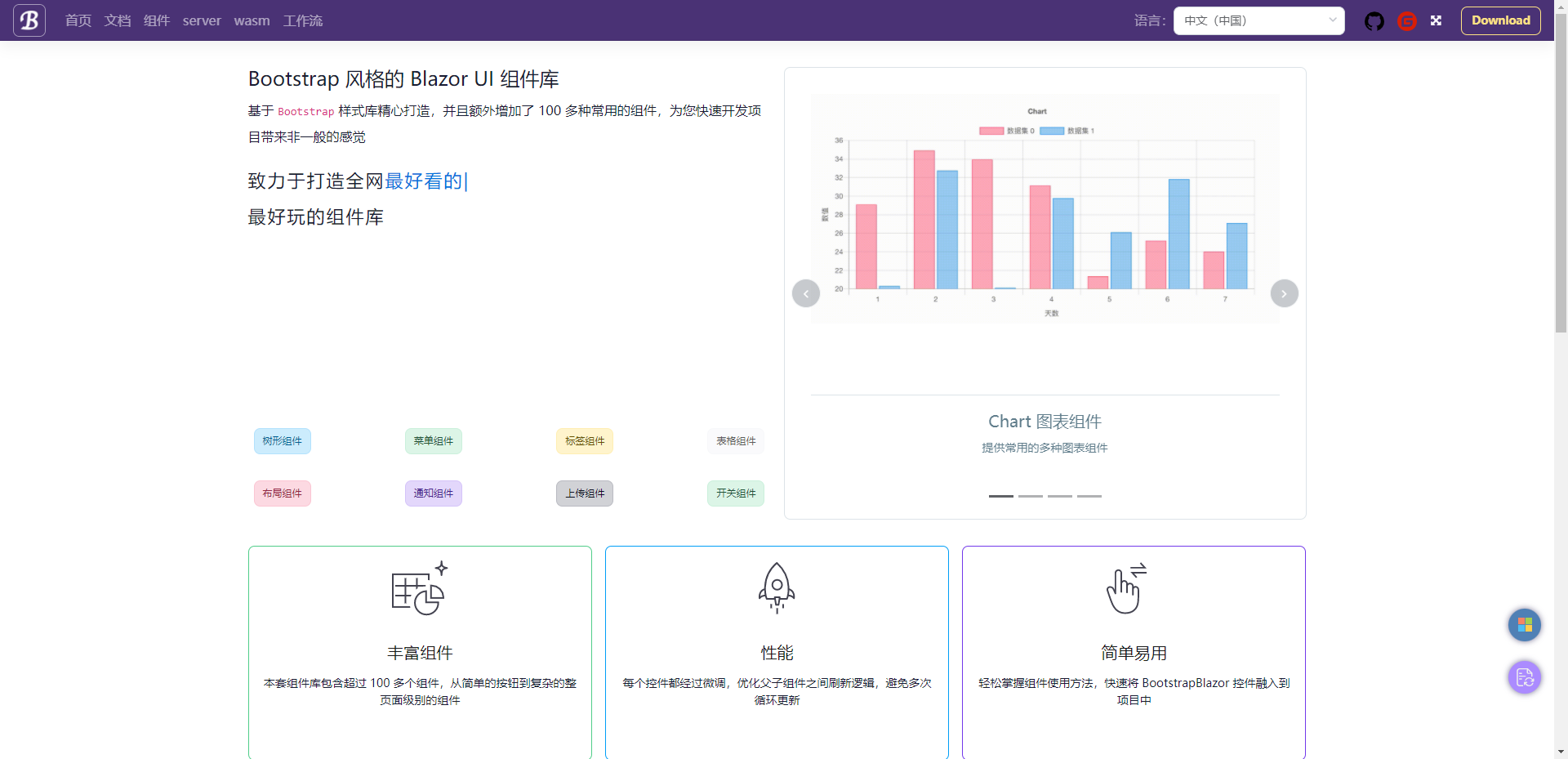
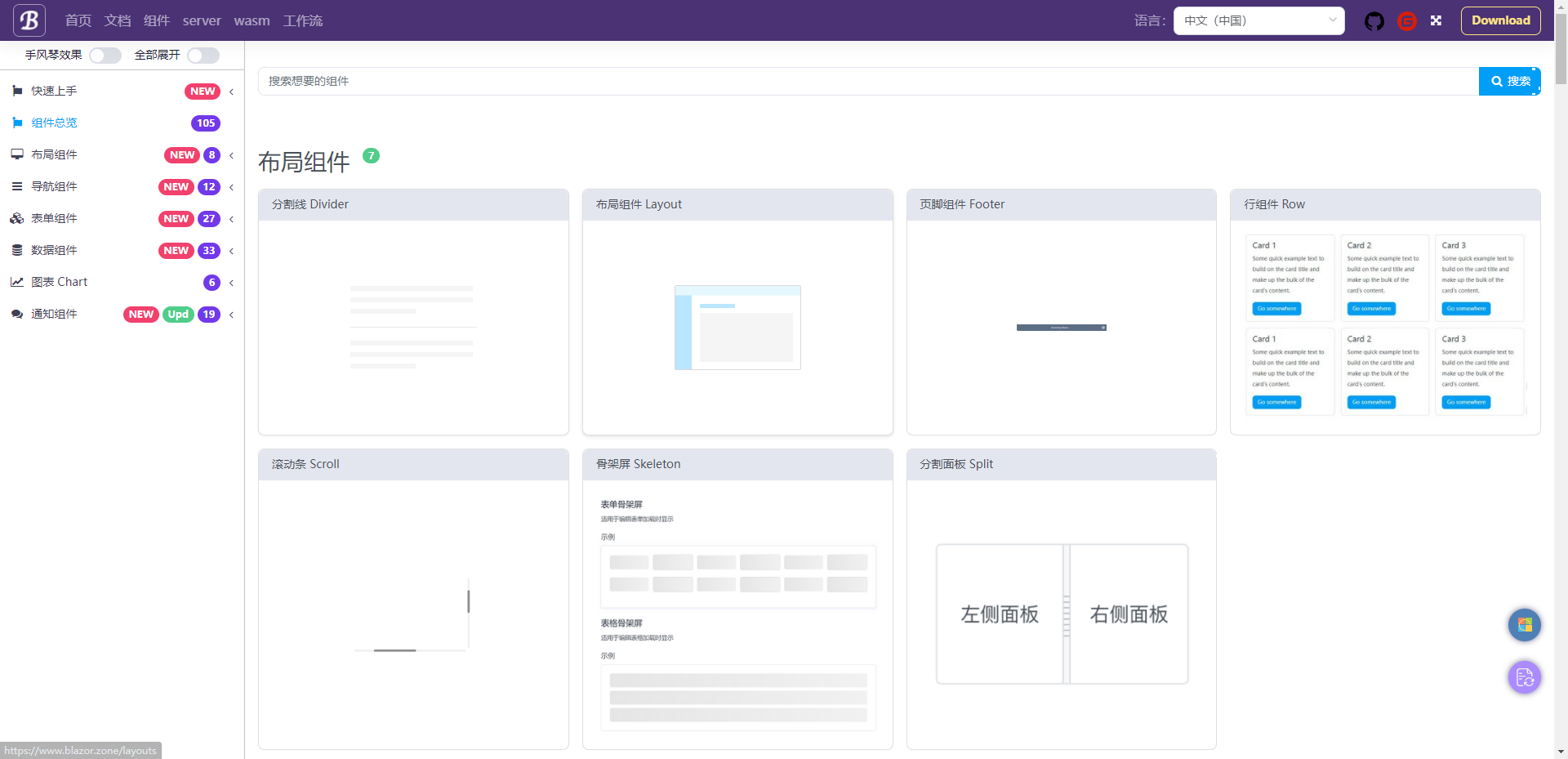
于是乎开始网上冲浪,首先想到的是Bootstrap Blazor组件库,也没有什么特别的原因可能只是因为以前经常用它写后台页面吧。打开它的文档站点是下面这样的


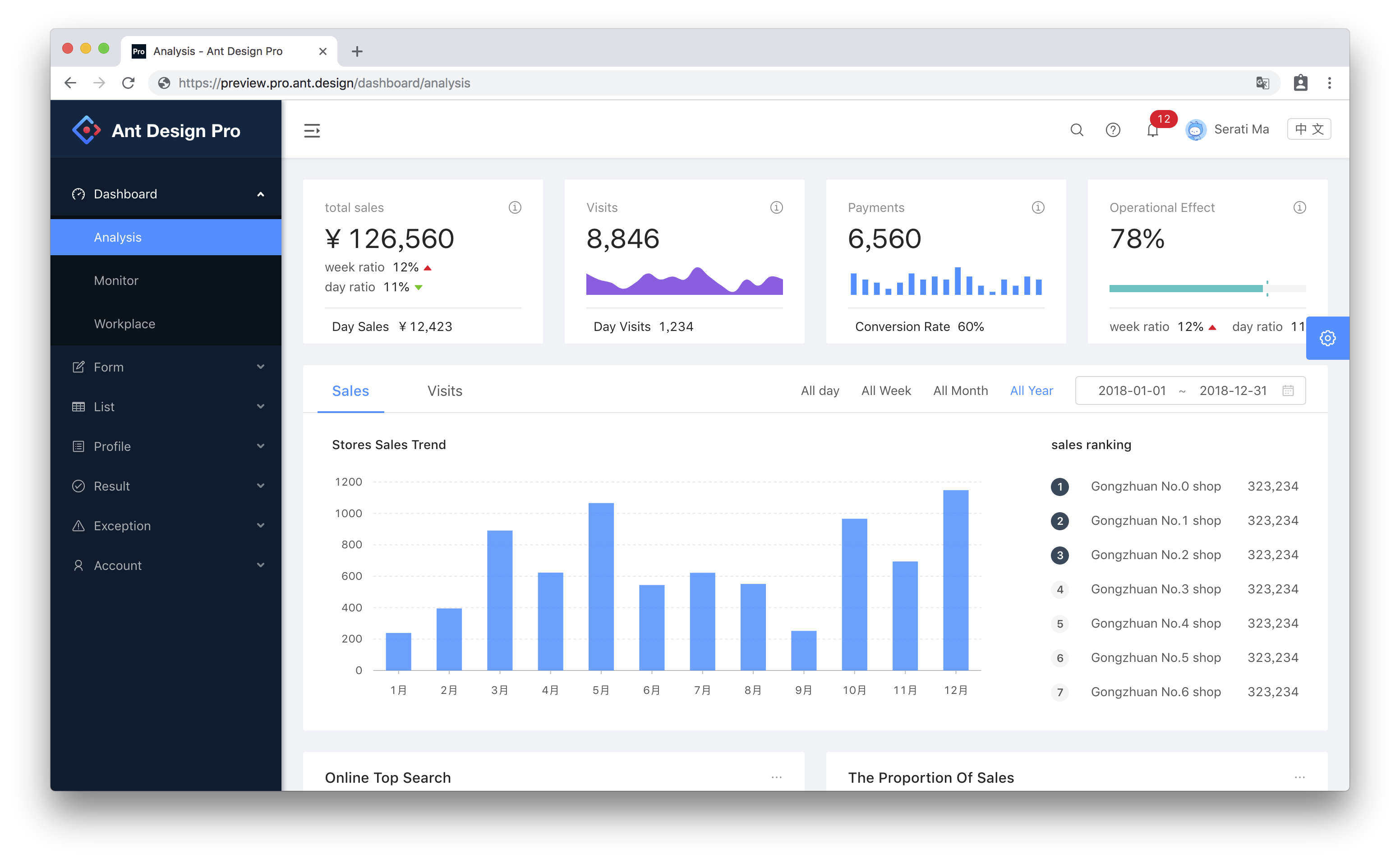
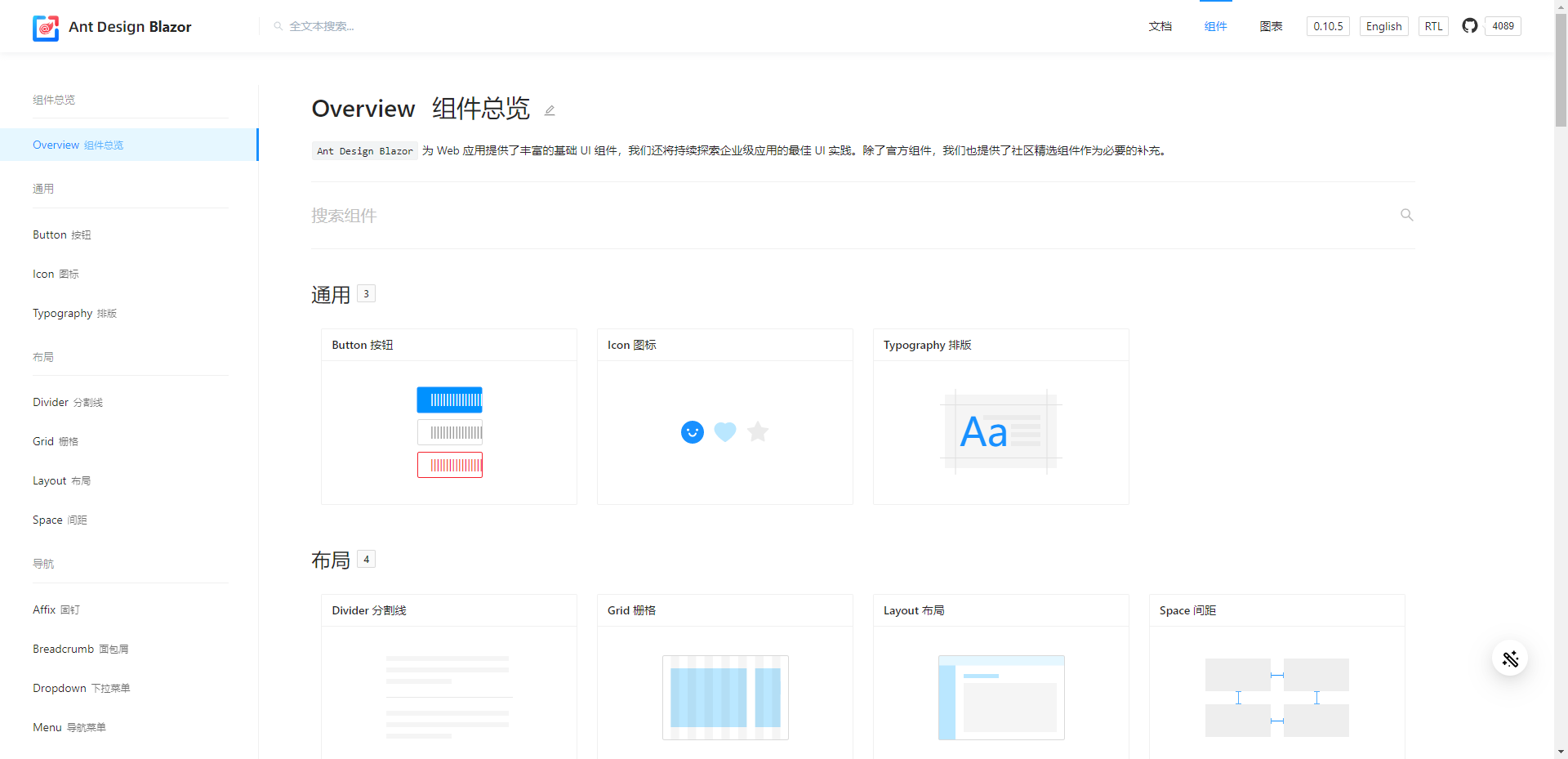
无惊无喜吧,组件库看起来还是蛮丰富的。接着在比较下Ant Design Blazor。


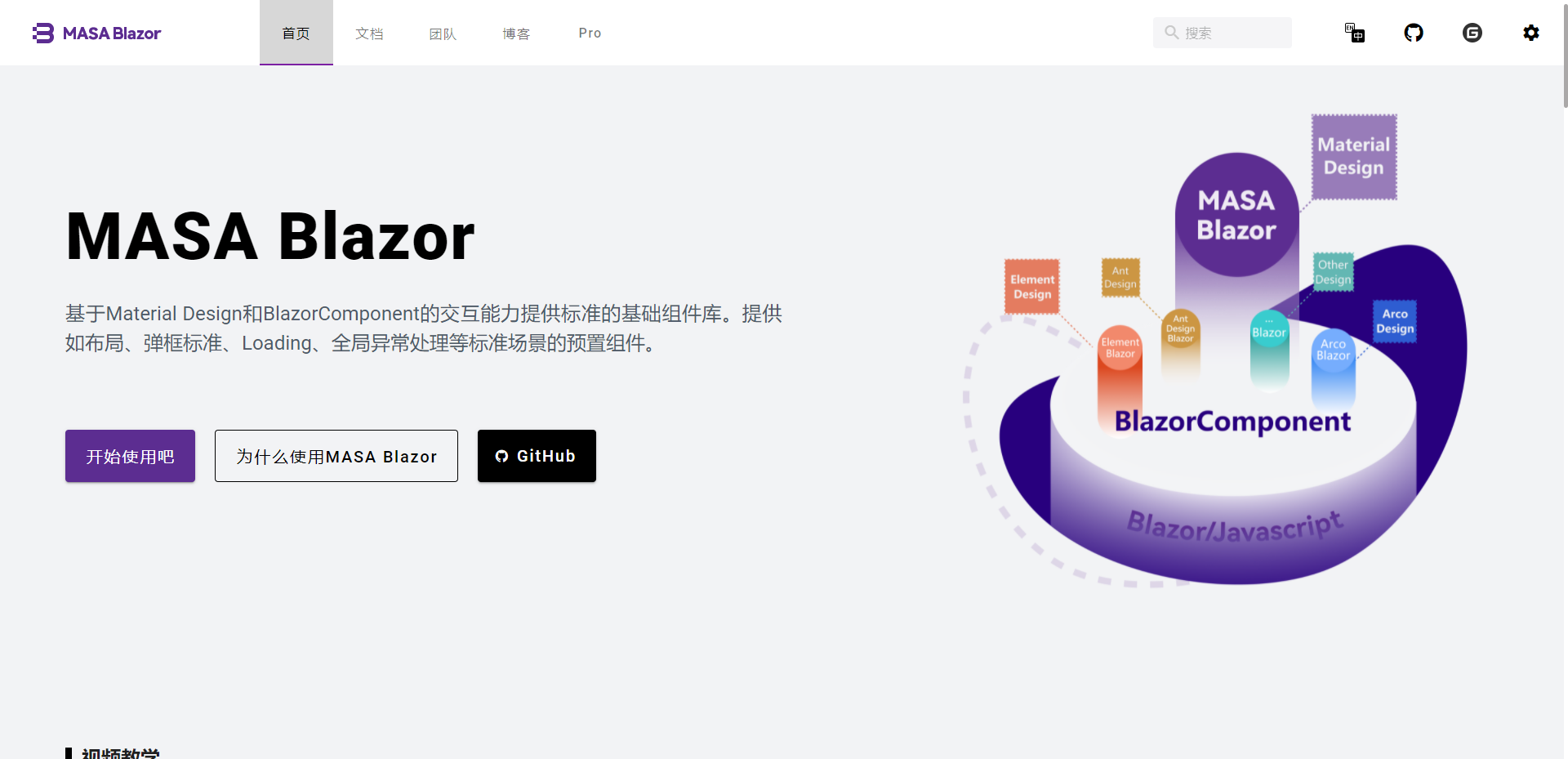
颜值党感觉拉不开差距,接着就看到了前几天发布的MASA Blazor。跟上面两个大名鼎鼎相比这个名气相对小了一些。不过人不可貌相海水不可瓢崴,这个官网首页高大上了不少啊。希望组件库别翻车。


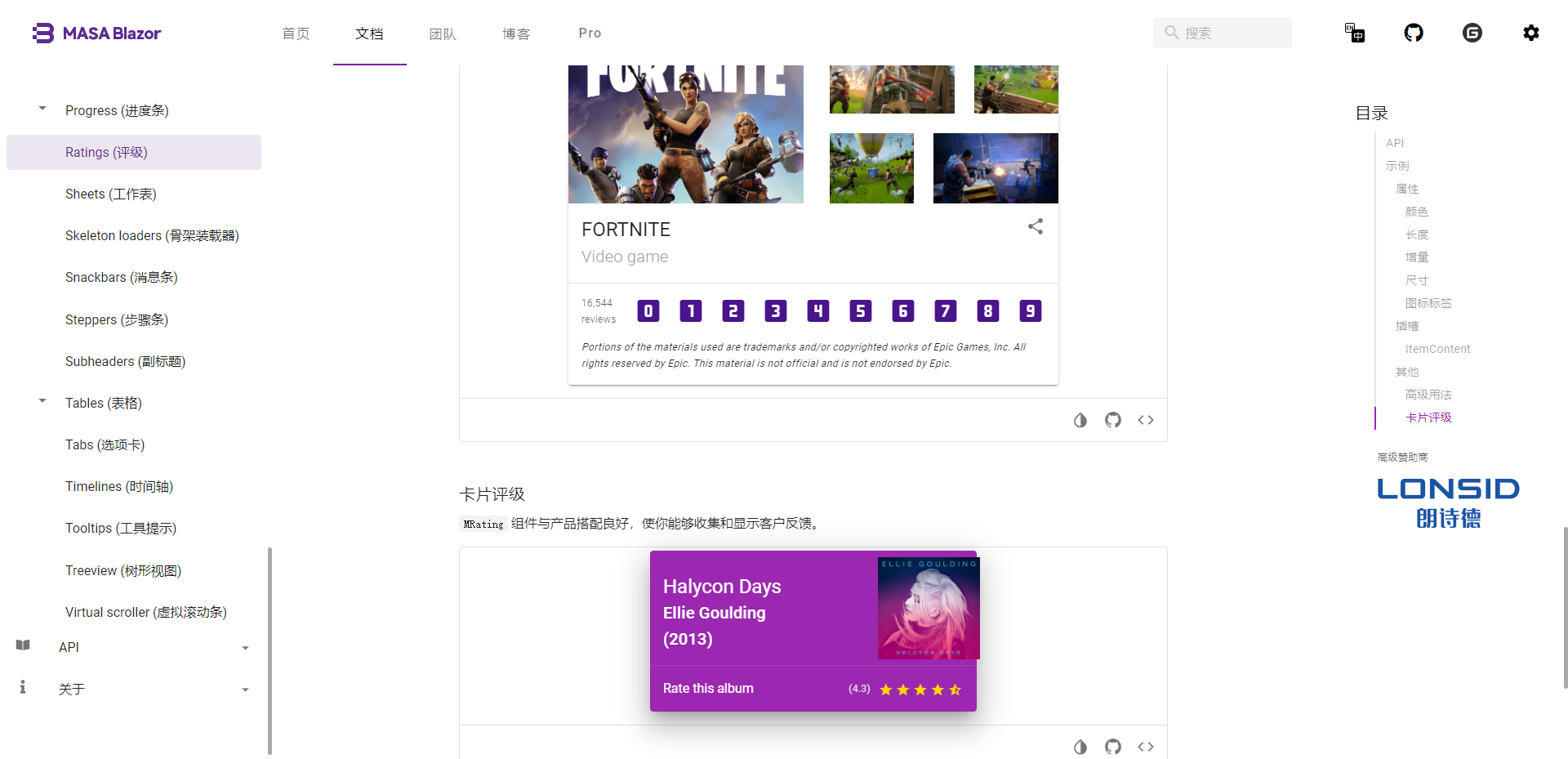
虽然说组件库是列表展示没有平铺那么直观吧,但是这几个示例做的也好看太多了。 既然好看就赶紧趁热再多了解一下,打开源码他们也是有快速创建项目模板的。这里我就直接把官方的使用介绍拿来用了。
按照模板生成出来的是这个样子的,我个人是非常喜欢这种设计风格的,感觉可以省不少事。








 本文介绍了作者在公司内部竞赛中使用MASA Blazor框架制作后台管理页面的体验,从开源组件的选择到具体功能如输入框、下拉框、日期选择器等的实现。文章分享了遇到的问题与解决办法,以及对MASA Blazor组件库的赞赏,认为它为开发者提供了美观且实用的工具。
本文介绍了作者在公司内部竞赛中使用MASA Blazor框架制作后台管理页面的体验,从开源组件的选择到具体功能如输入框、下拉框、日期选择器等的实现。文章分享了遇到的问题与解决办法,以及对MASA Blazor组件库的赞赏,认为它为开发者提供了美观且实用的工具。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 998
998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








