先看类型别名:使用关键字 type 声明,注意有等于号额
// 类型别名 使用关键字 type 声明,注意有等于号额
type Cat = {
name: string;
};
let huahua: Cat = {
name: "花花",
};
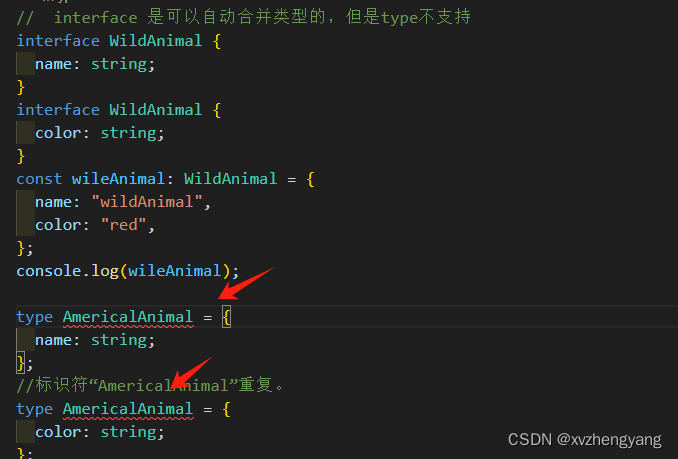
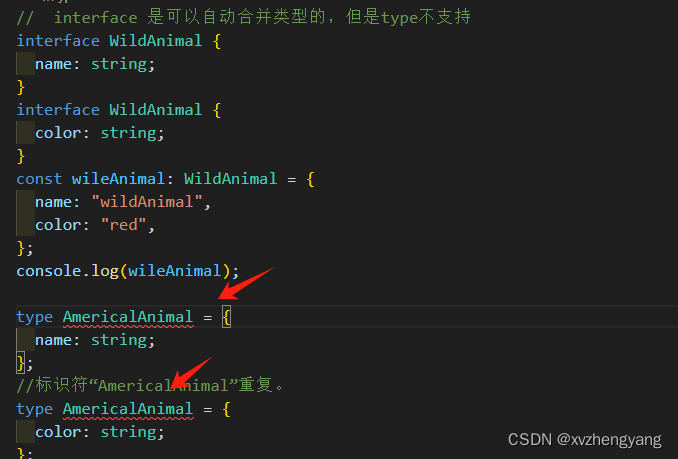
type和interface不同之处在于:interface 是可以自动合并类型的,但是type不支持

我们一般多用接口,因为更方便扩展;但是遇到别人写的代码,类型别名,我们也要知道
 本文探讨了JavaScript中type和interface的区别,指出type主要用于类型声明,不支持自动合并,而interface更便于扩展。同时强调在阅读他人代码时,理解类型别名的重要性。
本文探讨了JavaScript中type和interface的区别,指出type主要用于类型声明,不支持自动合并,而interface更便于扩展。同时强调在阅读他人代码时,理解类型别名的重要性。
先看类型别名:使用关键字 type 声明,注意有等于号额
// 类型别名 使用关键字 type 声明,注意有等于号额
type Cat = {
name: string;
};
let huahua: Cat = {
name: "花花",
};
type和interface不同之处在于:interface 是可以自动合并类型的,但是type不支持

我们一般多用接口,因为更方便扩展;但是遇到别人写的代码,类型别名,我们也要知道

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


