Android项目:手机安全卫士(1)—— 闪屏界面
1 介绍
“手机安全卫士”这个项目也是黑马的一个教程项目,它几乎涉及到了 Android 的所有知识,写完这个项目,算是把 Android 的基础给串联了一遍。
项目源码地址1(实时更新):https://github.com/xwdoor/MobileSafe
项目源码地址2:http://download.csdn.net/download/xwdoor/9443016
2 建立项目
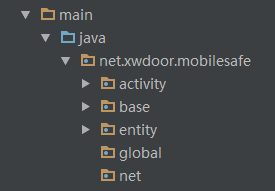
用 AndroidStudio 创建项目:MobileSafe,由于最近看了《App研发录》这本书,于是大致的对 MobileSafe 这个项目的结构进行了简单的划分,如下图所示:
结构说明:
- activity:顾名思义,存放 activity 的包
- base:存放所有的基类
- entity:存放所有的实体类,类中一般没有与业务相关的代码,只有一些属性
- global:存放一些全局信息或配置信息,如服务器地址
- net:对网络操作进行简单的封装
当然,以上结构只是目前实现闪屏界面时用到的相关包,后续还会添加或者微调。
3 封装基类:BaseActivity
受益于《App研发录》,考虑到 Activity 中的 onCreate() 方法代码逻辑太多,太混乱,于是进行简单的封装,分成三个方法逻辑,如下所示:
/**
* Created by XWdoor on 2016/2/24.
* 博客:http://blog.csdn.net/xwdoor
*/
public abstract class BaseActivity extends AppCompatActivity {
public static final String TAG_LOG = "123123";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initVariables();
initViews(savedInstanceState);
loadData();
}
/** 初始化变量,包括启动Activity传过来的变量和Activity内的变量 */
public abstract void initVariables();
/** 初始化视图,加载layout布局文件,初始化控件,为控件挂上事件 */
protected abstract void initViews(Bundle savedInstanceState);
/** 加载数据,包括网络数据,缓存数据,用户数据,调用服务器接口获取的数据 */
protected abstract void loadData();
}
详细说明:
- initVariables() 方法:初始化变量,包括启动Activity传过来的变量和Activity内的变量
- initViews() 方法:初始化视图,加载layout布局文件,初始化控件,为控件挂上事件
- loadData() 方法:加载数据,包括网络数据,缓存数据,用户数据,调用服务器接口获取的数据
4 创建 Activity:SplashActivity
创建 SplashActivity,继承自 BaseActivity,如下所示:
public class SplashActivity extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public void initVariables() {
}
@Override
protected void initViews(Bundle savedInstanceState) {
}
@Override
protected void loadData() {
}
}
同时创建 layout 布局文件:activity_splash.xml,布局如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/launcher_bg">
<TextView
android:id="@+id/tv_version"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:shadowColor="#f00"
android:shadowDx="1"
android:shadowDy="1"
android:shadowRadius="1"
android:text="版本号:1.0"
android:textColor="#000"
android:textSize="16sp" />
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="6dp"
android:layout_below="@id/tv_version"/>
</RelativeLayout>
5 创建应用信息实体类:AppInfo
AppInfo 作为应用信息实体类,包含版本号、版本名属性,由于版本升级的需要,并且与服务器获取的应用信息的版本兼容,特意添加版本描述、下载地址属性,如代码所示:
/**
* App应用信息
* Created by XWdoor on 2016/2/24 024 17:15.
* 博客:http://blog.csdn.net/xwdoor
*/
public class AppInfo {
private int versionCode;
private String versionName;
private String description;
private String downloadUrl;
public AppInfo() {
this(0,"0");
}
public AppInfo(int versionCode, String versionName) {
this(versionCode,versionName,"");
}
public AppInfo(int versionCode, String versionName, String description) {
this.versionCode = versionCode;
this.versionName = versionName;
this.description = description;
this.downloadUrl = "";
}
public int getVersionCode() {
return versionCode;
}
public void setVersionCode(int versionCode) {
this.versionCode = versionCode;
}
public String getVersionName() {
return versionName;
}
public void setVersionName(String versionName) {
this.versionName = versionName;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String toJson() {
return "{" +
"\"versionCode\":\"" + versionCode + '"' +
", \"versionName\":\"" + versionName + '"' +
", \"description\":\"" + description + '"' +
", \"downloadUrl\":\"" + downloadUrl + '"' +
'}';
}
}6 获取当前版本信息并显示
在 initVariables() 方法中,获取当前版本信息,在 initViews() 方法中初始化界面,并显示当前版本。如代码所示:
@Override
public void initVariables() {
mLocalAppInfo = getLocalAppInfo();
Log.i(TAG_LOG,mLocalAppInfo.toJson());
}
@Override
protected void initViews(Bundle savedInstanceState) {
setContentView(R.layout.activity_splash);
mTvVersion = (TextView) findViewById(R.id.tv_version);
mTvVersion.setText("版本号:"+mLocalAppInfo.getVersionName());
}
/** 获取当前App版本信息 */
private AppInfo getLocalAppInfo() {
AppInfo appInfo = new AppInfo();
try {
PackageManager packageManager = getPackageManager();
PackageInfo packageInfo = packageManager.getPackageInfo(getPackageName(), 0);
appInfo.setVersionCode(packageInfo.versionCode);
appInfo.setVersionName(packageInfo.versionName);
} catch (PackageManager.NameNotFoundException e) {
e.printStackTrace();
}
return appInfo;
}运行结果如图所示:
7 对网络请求进行简单封装
在 net 包中建立类:HttpRequest,实现对网络请求的封装,如代码所示:
/**
* Created by XWdoor on 2016/2/25 025 9:55.
* 博客:http://blog.csdn.net/xwdoor
*/
public class HttpRequest {
private final Handler mHandler;
private RequestCallback mCallback;
public HttpRequest() {
mHandler = new Handler();
}
/** GET请求 */
public void requestGet(final String urlStr,RequestCallback callback){
mCallback = callback;
new Thread(new Runnable() {
@Override
public void run() {
HttpURLConnection conn = null;
try {
URL url = new URL(urlStr);
conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("GET");
conn.setConnectTimeout(2000);
conn.setReadTimeout(2000);
conn.connect();
int responseCode = conn.getResponseCode();
if(responseCode == 200){
InputStream inStream = conn.getInputStream();
final String content = readString(inStream);
if(mCallback!=null){
mHandler.post(new Runnable() {
@Override
public void run() {
mCallback.onSuccess(content);
}
});
}
}
} catch (MalformedURLException e) {
//url异常
handlerErrorMsg("url异常");
e.printStackTrace();
} catch (IOException e) {
//网络异常
handlerErrorMsg("网络异常");
e.printStackTrace();
}
}
}).start();
}
/** 请求失败处理 */
private void handlerErrorMsg(final String errorMsg) {
if(mCallback!=null){
mHandler.post(new Runnable() {
@Override
public void run() {
mCallback.onFaile(errorMsg);
}
});
}
}
/** 从网络流中读取字符串 */
private String readString(InputStream inputStream) throws IOException {
StringBuilder stringBuilder = new StringBuilder();
String line;
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(inputStream));
while ((line = bufferedReader.readLine())!=null){
stringBuilder.append(line);
}
return stringBuilder.toString();
}
}使用 HttpURLConnection 进行网络连接,利用 RequestCallback 接口进行回调,回调接口的定义如下:
/**
* Created by XWdoor on 2016/2/25 025 9:56.
* 博客:http://blog.csdn.net/xwdoor
*/
public interface RequestCallback {
/**
* 请求成功
* @param content 服务器返回的 Json 字符串
*/
public void onSuccess(String content);
/**
* 请求失败
* @param errorMsg 失败信息
*/
public void onFaile(String errorMsg);
}8 从服务器获取版本信息
创建一个文本文件:update.json,文件内容为:{"versionCode":"2", "versionName":"2.0", "description":"这是一个超级牛瓣的版本,赶紧下载体验吧!", "downloadUrl":""}
将这个文件上传到 web 服务器中,也可以在本地搭建一个服务器,然后将该文件的访问路径 保存在 Config 类中,Config 类在 global 包中创建。
接下来就是访问服务器,获取版本信息了。
对了,一定要在 manifest 文件中添加网络访问权限啊,我两次写都忘了,都报网络异常,一定要添加权限:
<uses-permission android:name="android.permission.INTERNET"/>
代码如下:
@Override
protected void loadData() {
getAppInfoFromServer();
}
/** 从服务器中获取版本信息 */
private void getAppInfoFromServer() {
HttpRequest httpRequest = new HttpRequest();
httpRequest.requestGet(Config.VERSION_URL, new RequestCallback() {
@Override
public void onSuccess(String content) {
Gson gson = new Gson();
//将Json字符串解析为AppInfo对象
AppInfo remoteAppInfo = gson.fromJson(content,AppInfo.class);
Log.i(TAG_LOG,"服务器版本信息--->"+remoteAppInfo);
if(remoteAppInfo.getVersionCode()>mLocalAppInfo.getVersionCode()){
//有更新,弹出升级对话框
}else {
//无更新,进入主界面
}
}
@Override
public void onFaile(String errorMsg) {
Toast.makeText(SplashActivity.this,errorMsg,Toast.LENGTH_SHORT).show();
Log.e(TAG_LOG,"获取版本信息异常--->"+errorMsg);
}
});
}9 总结
至此,闪屏界面基本完成, 由于篇幅太长,我将关于版本更新升级的部分放到第二篇文章中介绍。
今天写文章的效率要高于以往,用了不到两个半小时,嘿嘿。。。
项目源码地址1:https://github.com/xwdoor/MobileSafe
项目源码地址2:http://download.csdn.net/download/xwdoor/9443016
























 3917
3917

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








