uediter文件没有ueditor.all.js以及ueditor.all.min.js文件
官网下载Uediter-版本号-.zip文件
官方网址:Uediter

解压Ueditor文件
注意不要解压到html的同级目录下,因为解压后的是源码包,而使用者需要部署版本包。随便解压到一个目录即可。
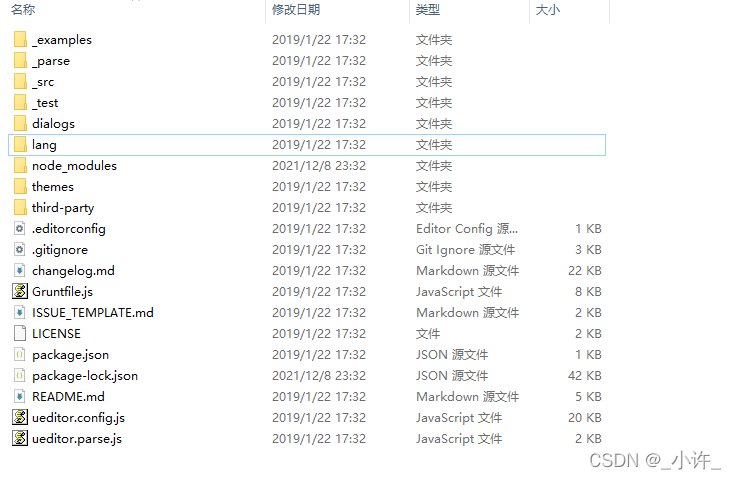
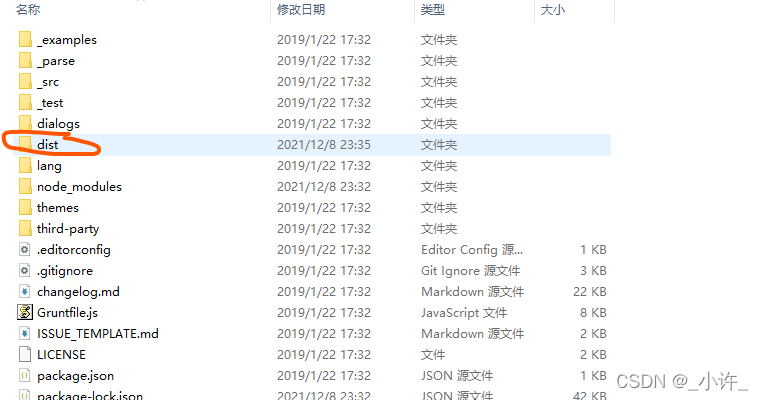
解压后的目录:

注意:这里并没有ueditor.all.js以及ueditor.all.min.js文件,其他文件夹下也没有,之前已经说过我们需要的是部署版本所以将这些内容打包称部署版本,由
下载编辑器打包文件
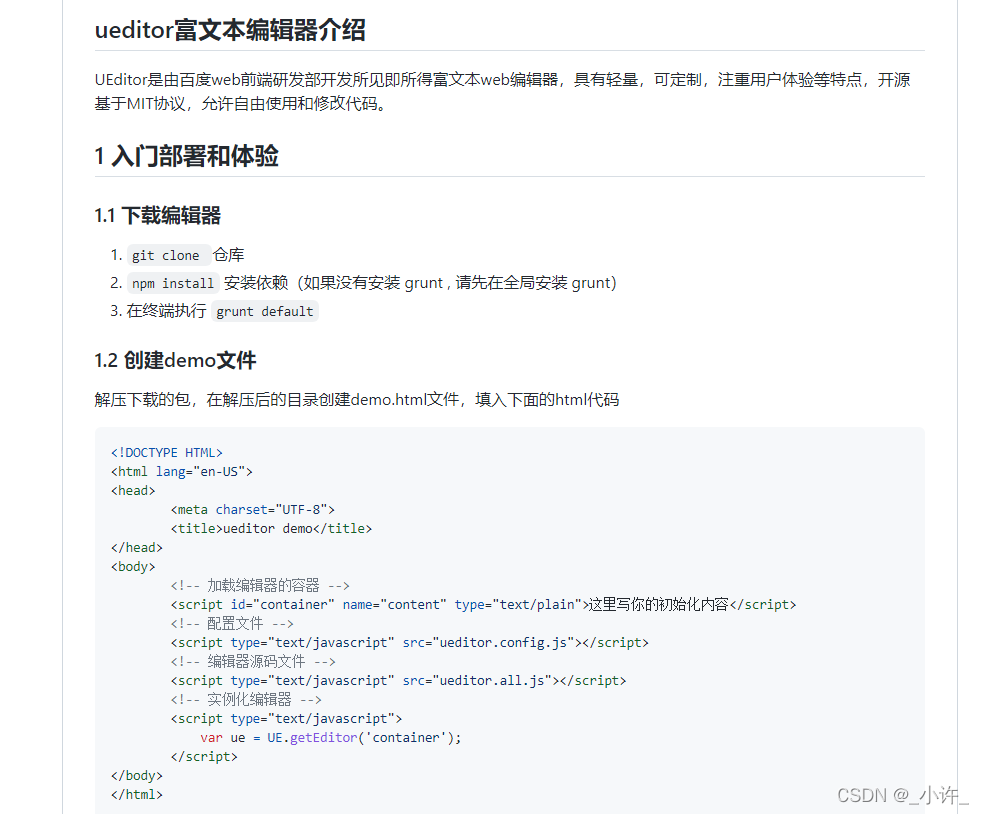
按照github提供的方法:ueditor富文本编辑器

-
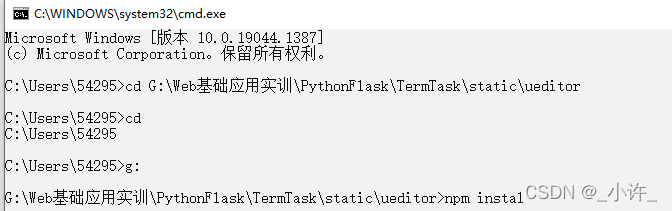
windows+r输入cmd进入dos命令,切换到解压ueditor的目录:

-
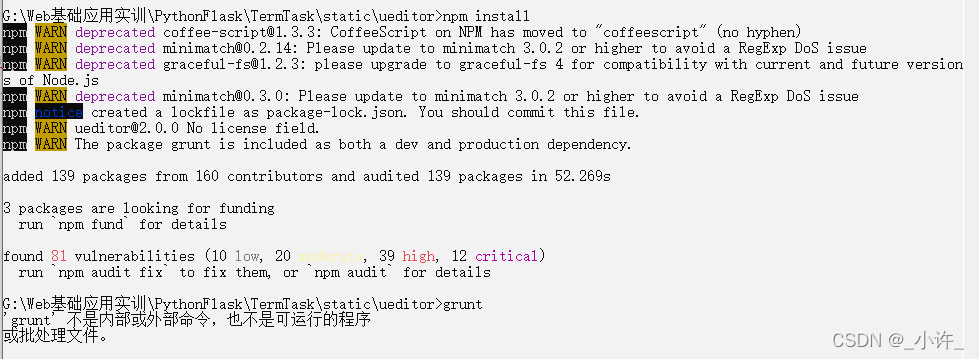
输入npm install安装依赖:

-
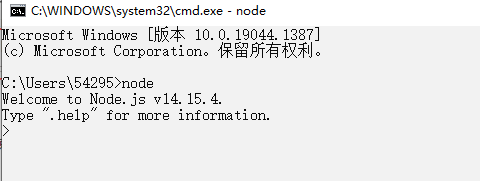
需要安装grunt指令,安装 grunt 还有一个前提,grunt 依赖 node.js,所以需要事先安装node.js,并配置环境变量。使用命令 node 查看是否安装。

-
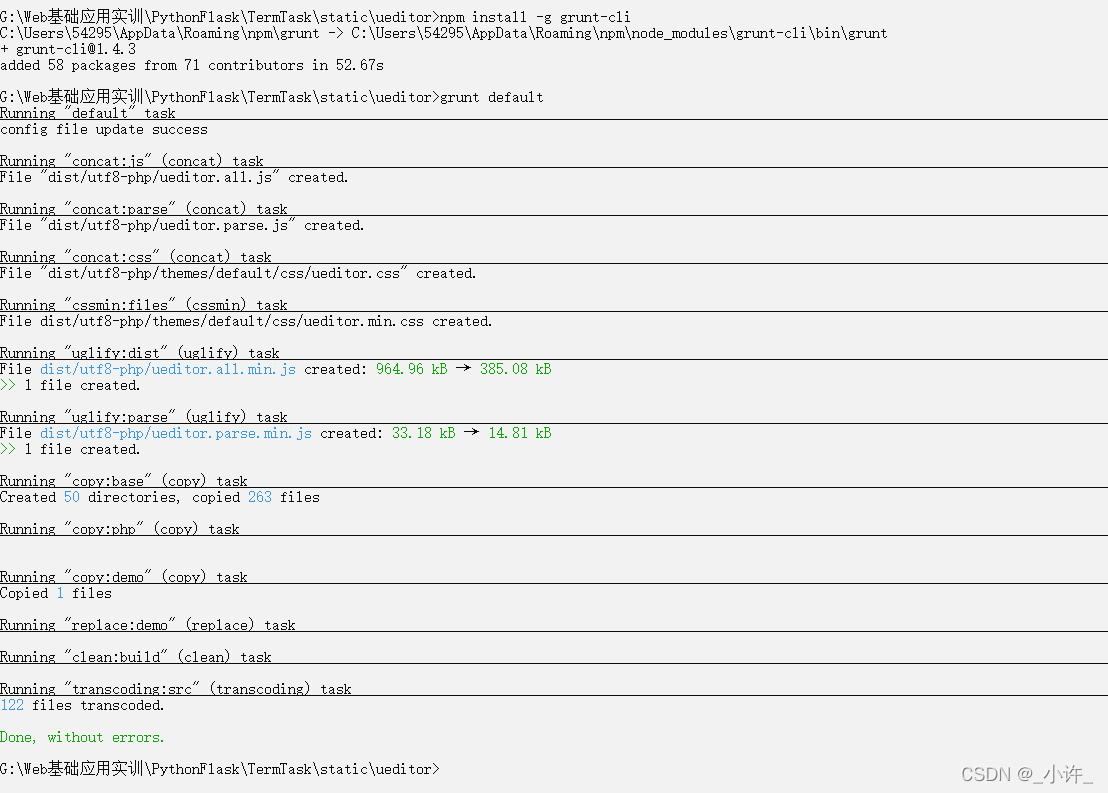
执行以下命令进行全局安装:npm install -g grunt-cli 或 cnpm install -g grunt-cli

-
得到最终需要文件,回到解压的ueditor文件夹发现多了dist文件,需要editor需要的依赖就在此文件夹中



html中加载Ueditor依赖并创建编辑器
-
在css和js文件的同级目录下创建ue文件夹(名字随便起),将此10个项目复制到ue中去。

-
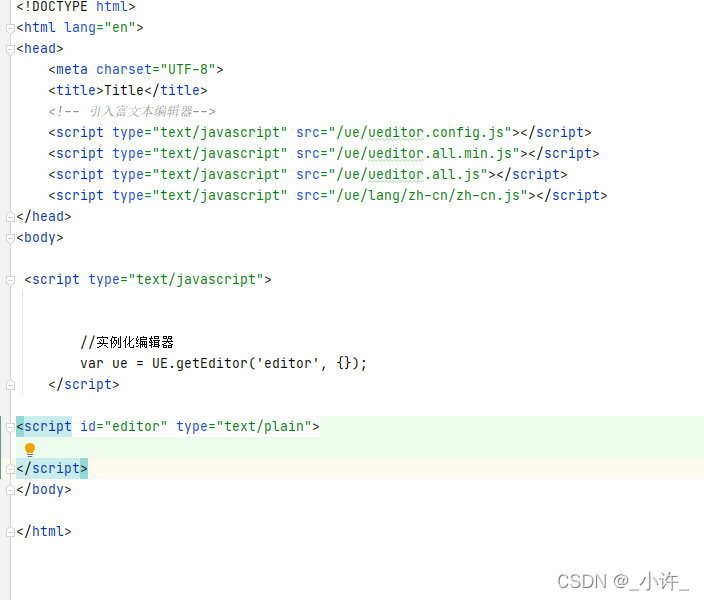
html中引入ueditor的js文件
<!-- 引入富文本编辑器-->
<script type="text/javascript" src="/ue/ueditor.config.js"></script>
<script type="text/javascript" src="/ue/ueditor.all.min.js"></script>
<script type="text/javascript" src="/ue/ueditor.all.js"></script>
<script type="text/javascript" src="/ue/lang/zh-cn/zh-cn.js"></script>
- 实例化编辑器
<script type="text/javascript">
//实例化编辑器
var ue = UE.getEditor('editor', {});
</script>
- 初始化编辑器
<script id="editor" type="text/plain">
</script>

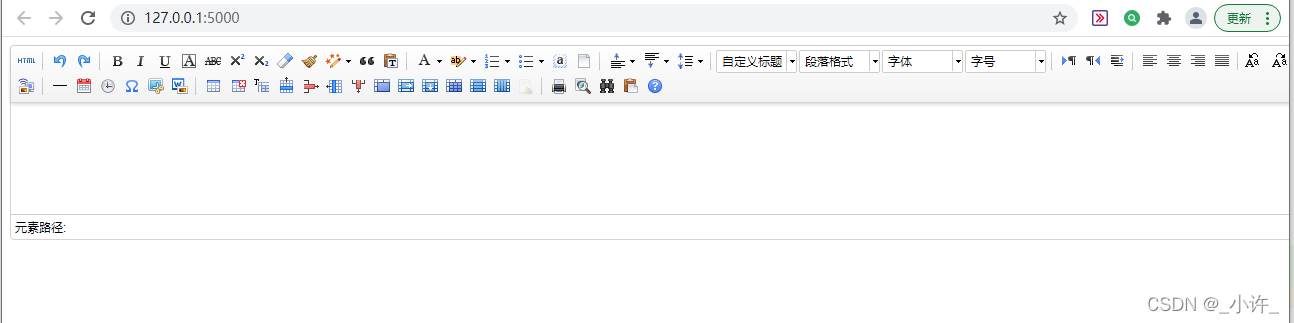
- 运行文件得到编辑器
























 2381
2381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










