a标签实现重定位
a标签的超链接属性是最常见的属性,href=url可以帮助定位到其他网页或外部网页。
<a href="http://www.baidu.com">百度</a>
就会跳转到百度,实现重定位功能,注意要是绝对定位,必须以http开头的,不然会在当前目录下加上后缀。
a标签实现转发
同于重定位,转发是在当前目录下跳转到其他html文件。
<a href="two.html"></a>
<a href="/two.html"></a>
<a href="./two.html"></a>
<a href="../two.html"></a>
上面四个都实现了页面的跳转,但有区别第一个是在当前路径后面拼接上two.html,如当前目录是C:\user\html
那么就会跳转到localhost:/user/html/two.html
第二个会忽略路径,也就是直接跳转到localhost:/two.html。**./**其定位功能表示在当前目录下和第一个一样 …/ 表示在当前的上级目录下。
在转发的uil可以携带参数如:
<a href="two.html?type=String&page=int>携带参数</a>
携带参数一般用来实现分页的功能或一些其他分类的功能。url中的参数只起传递功能,并不会影响页面,所以页面仍然是tw.html。通过DOM或后端都可以获取后面的参数。
a标签实现下载功能
当a的href指向某个文件时,就会以浏览器打开,如css,html,jpg,png,txt等。如果遇到浏览器无法识别的文件就会启动下载功能。如果不想以浏览器打开可以为a标签添加download属性只想文件路径就会实现下载功能。
<a href="two.html" download="two.html"></a>
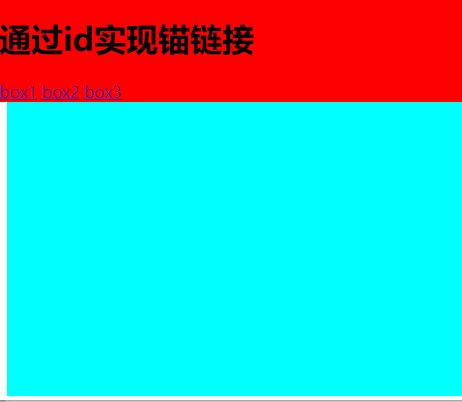
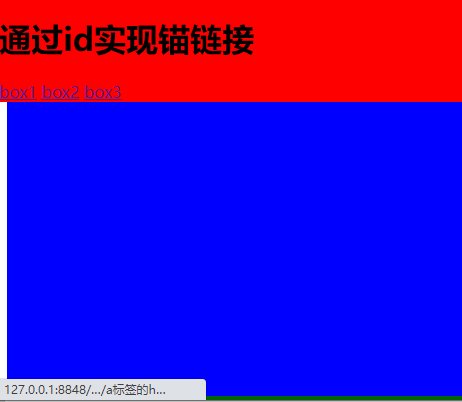
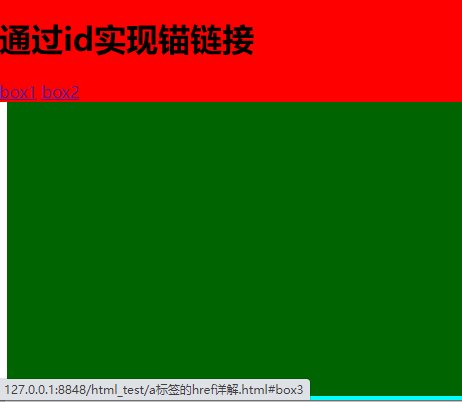
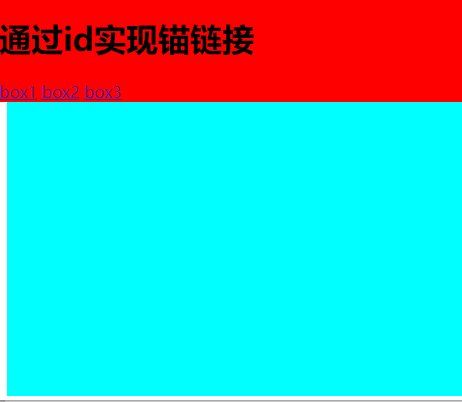
a标签实现锚链接
在网页中浏览到底部了想快速回到顶部,就使用锚链接 # ,用 # 与 id 属性结合快速定位到该容器的位置。#id实现id的定位。
<div style="position: fixed; top: 0px; right: 0px; left: 0px; background-color: red;">
<h1 >通过id实现锚链接</h1>
<a href="#box1">box1</a>
<a href="#box2">box2</a>
<a href="#box3">box3</a>
</div>
<div id="box1" style="background-color: #0000FF; height: 400px;">box1</div>
<div id="box2" style="background-color: #006400; height: 400px;">box2</div>
<div id="box3" style="background-color: #00FFFF; height: 400px;">box3</div>

单个#用于回到顶部。
a标签执行js代码
a除了上面的功能外还有执行js代码的功能。
<a href=javascript:代码片;> </a>
代码片可以是function也可以是表达式,或三元运算;
<div>
<a href="javascript:method(1);">用a标签执行js函数</a>
</div>
<script>
function method(a){
console.log(a);
}
</script>
a标签充当按钮
a标签和文本一样几乎不占任何格式,如果不想用超链接属性,可以将href指向js代码片,使代码片不执行任何东西,void(0)或者return flase从而警用链接属性,然后通过添加事件绑定其他属性。
<a href="javascript:void(0);">用a标签执行回调函数</a>
<a href="javascript:;">用a标签执行空代码</a>
<a href="javascript:return flase;">a标签返回false</a>
再添加onclick,onburs等属性即可。






















 1232
1232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










