了解float和position属性,可方便我们对元素快速布局和定位,不管用什么框架有能快速设计框架。
html的各种标签分为两大类:block元素(块级元素)和inline元素(内联元素)。他们的区别在于:
- block元素:
- block元素通常被现实为独立的一块,独占一行;
- 多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度即100%。
- 其所有属性都可以被css样式改变
2.inline元素: - 一般用于填充文本,其大小随文本动态变化;
- 宽高,部分边距无法通过css改变
- 多个inline元素会从左到右,从上到下依次排序。
这两种元素稍有区别但都是按浏览器的文档流排列的。文档流指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
有时不想按照默认的排布方式就需要float和posioton属性该改变默认的排版方式。
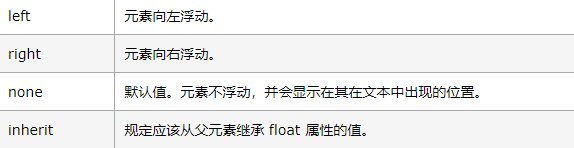
- float浮动定位
float浮动定位就是实现文本环绕的效果,就像是插队将其他内容挤开,被挤开的元素再按文档流排版(从左到右,从上到下)

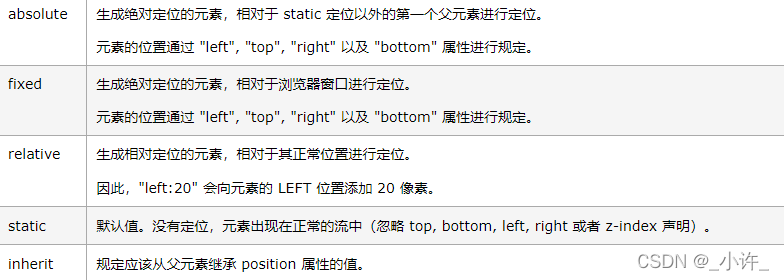
- position 属性规定元素的定位类型。

absolute:绝对定位
绝对定位不受任何父容器的影响,可以定位在html的任何地方:
<html>
<head>
<style type="text/css">
h6
{
/*
position:absolute;
left:100px;
top:0px
*/
}
</style>
</head>
<body>
<div style="width:700px;height:600px;border:solid 1px red">
<div style="margin-top:100px; width:600px; height:300px;border:solid 1px red">
<button>button</button>
<h6>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 0px。</h6>
</div>
</div>
</body>
</html>
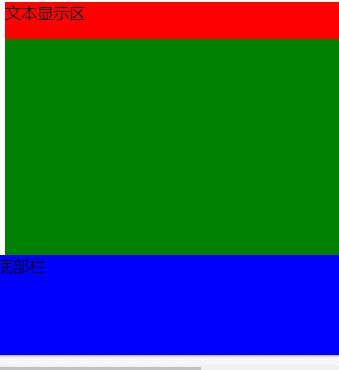
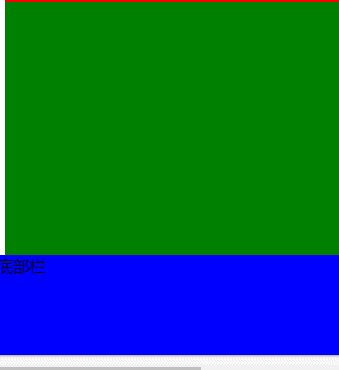
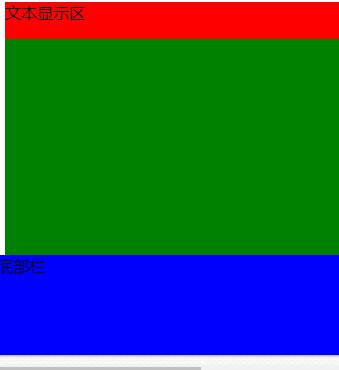
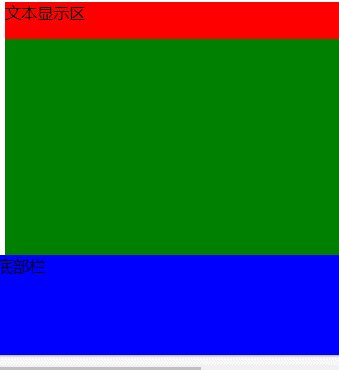
fixed相对浏览器窗口定位
使用该元素定位会固定在浏览器的窗口的某位置,就像广告那样:
<html>
<head>
<style type="text/css">
.one
{
background-color:red;
height:1000px;
}
.two
{
position:fixed;
right:0px;
bottom:0px;
left:0px;
background-color:blue;
height:100px
}
</style>
</head>
<body>
<div class="one">文本显示区<p style="padding-top:800px;background-color:green;">结尾</p></div>
<div class="two">底部栏</div>
</body>
</html>

fixed将底部栏固定在底部。
- relative相对定位
该元素是以默认的文档流为参照对象,相对原位置来改变。























 433
433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










