大部分截图均来自官网
首先去官网下载文件
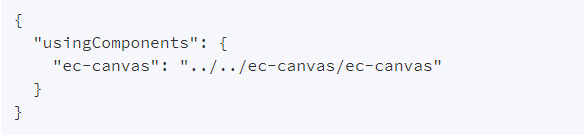
下载完后创建图表页并在app.json里写入

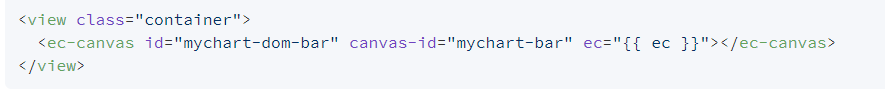
路径根据自己的实际情况来写,接下来在自己创建的图标页面引入的组件,代码直接在官网复制即可,截图如下

其中ec是我们在.js里面定义的一个对象。其中.js里面的结构如下
其中省略号为我们要写的一些数据,最重要的一点是此时我们应在.js里面引用代码为 import * as echarts from '../../ec-canvas/echarts';
数据代码截图如下 根据自己的实际情况来写

此时我们需要根据自己的实际情况来写样式,下面提供我的样式仅供参考


进行到这里一个简单地图标页就完成了
小程序使用ECharts步骤
最新推荐文章于 2024-04-20 00:00:00 发布






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








