Vue基础-09-表单输入绑定
Vue中想要操作表单的数据,无需再dom操作。比如登录、注册、添加
Vue中提供了一个指令v-model,可以表单的双向数据绑定
双向绑定
表单原始上面通过v-model绑定一个属性,当默认有属性值的,将值回显表单元素里面
当你表单里输入了内容,默认将值赋值变量。这个过程就是双向绑定过程。
原理:MVVM架构 架构:只是一种理念,提供了一种设计思路,本身并没有引入任何代码。你按照这个思路写代码,代表用了这种架构。 MVC架构:
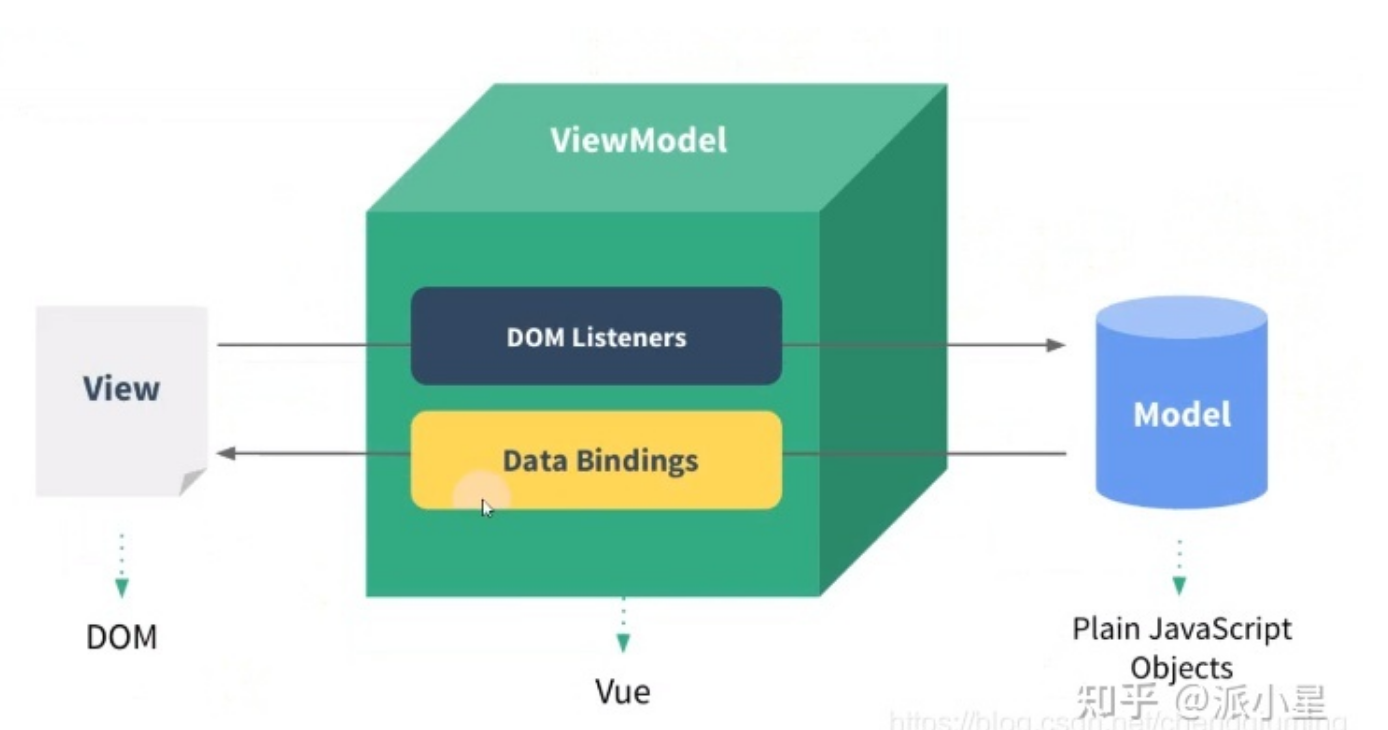
MVVM架构
Vue内部设计的一种思想,

MVVM:三部分构成
M:Model(模型),再Vue中表示的就是data数据
V:View(页面视图),指的就是template里代码
VM:ViewModel(驱动程序)Vue核心。
面试:解释一下MVVM思想。
<p>{ { username }}</p><input typ








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 892
892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








