
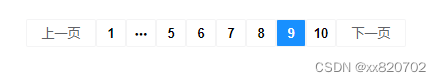
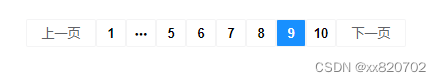
<el-pagination background class="pagination"
layout="prev, pager, next"
:total="100"
next-text="下一页" prev-text="上一页">
</el-pagination>
<style scoped lang="scss">
.pagination{
display: flex;
justify-content: center; //居中
margin-top: 20px;
//float: left;居左
//float: right;居右
}
::v-deep .el-pagination.is-background .btn-prev {
background: #ffffff !important;
border: 1px solid #f4f4f5;
width: 70px;
}
::v-deep .el-pagination.is-background .btn-next{
background: #ffffff !important;
border: 1px solid #f4f4f5;
width: 70px;
}
::v-deep .el-pagination.is-background .el-pager li{
color: black;
border: 1px solid #f4f4f5;
}
::v-deep .el-dialog__body{
min-height: 300px;
}
::v-deep .el-dialog{
max-width: 400px;
}
::v-deep .el-dialog__header{
border-bottom: 2px solid #cdcdd1;
font-size: 20px;
position: relative;
display: flex;
align-items: center;
}
::v-deep .el-pagination.is-background .btn-prev, ::v-deep .el-pagination.is-background .btn-next,::v-deep .el-pagination.is-background .el-pager li{
background-color:transparent;
margin:0;
} }
</style>


























 1550
1550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








