还没有下载DLL或者还没有学习如何修改配色的,请前往下面的文章进行下载和学习!
C# Winform控件包 MaterialSkin使用教程 -- Button 按钮篇
下面是一些我觉得还不错的配色方案:
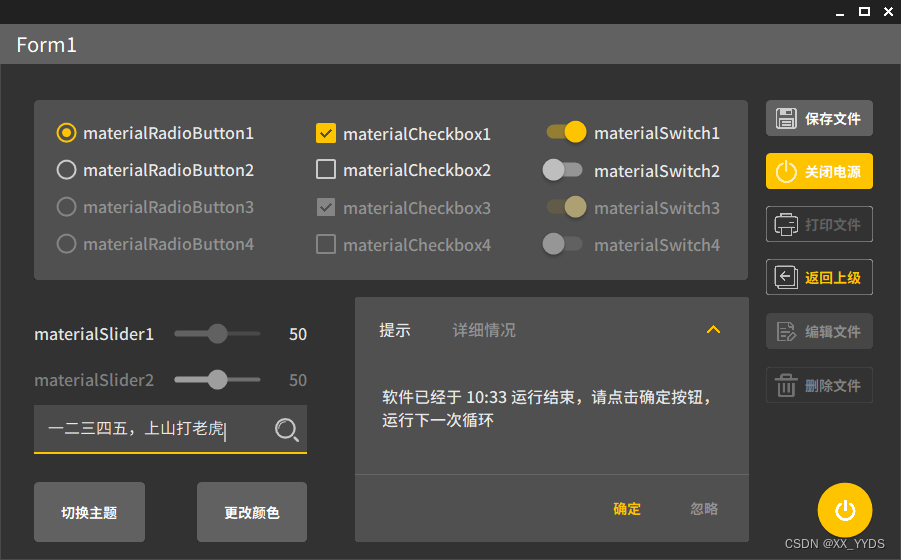
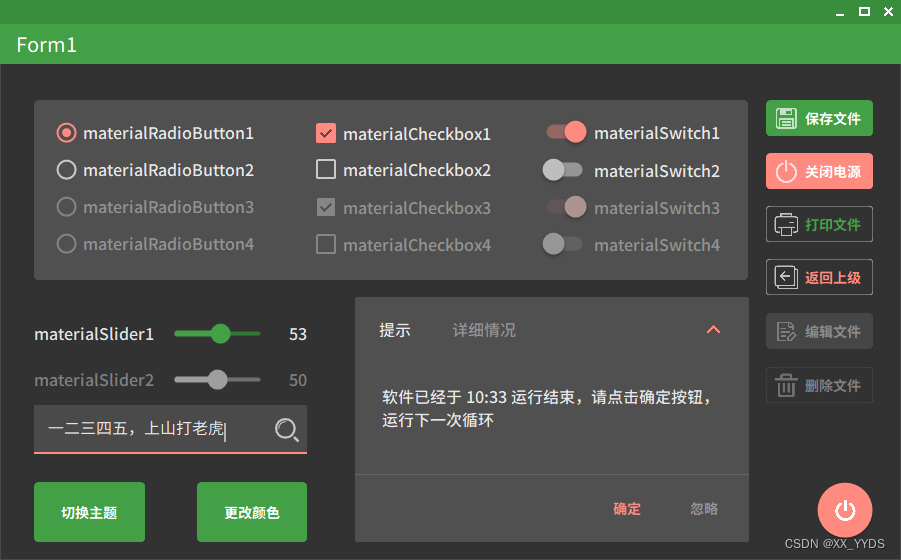
1.灰+琥珀,代码:
materialSkinManager.Theme = MaterialSkinManager.Themes.DARK;
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Grey700,
Primary.Grey900,
Primary.Grey600,
Accent.Amber400,
TextShade.WHITE);
2.蓝+粉,非常小清新的配色,代码:
materialSkinManager.Theme = MaterialSkinManager.Themes.LIGHT;
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Blue600,
Primary.Blue800,
Primary.Blue300,
Accent.Red100,
TextShade.WHITE); 
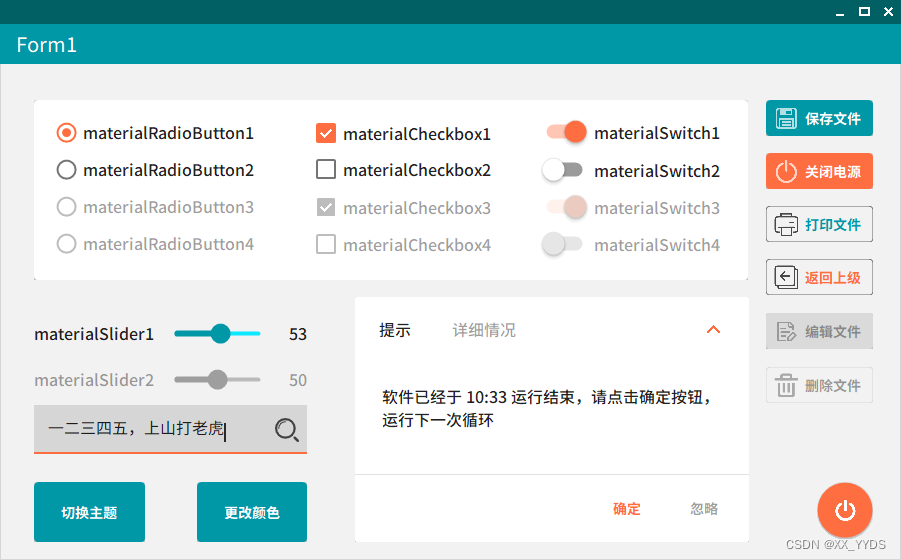
3.青绿+橙,让人眼前一亮,浅色和深色主题都很好看
materialSkinManager.Theme = MaterialSkinManager.Themes.DARK;
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Cyan700,
Primary.Cyan900,
Primary.Cyan500,
Accent.DeepOrange200,
TextShade.WHITE);

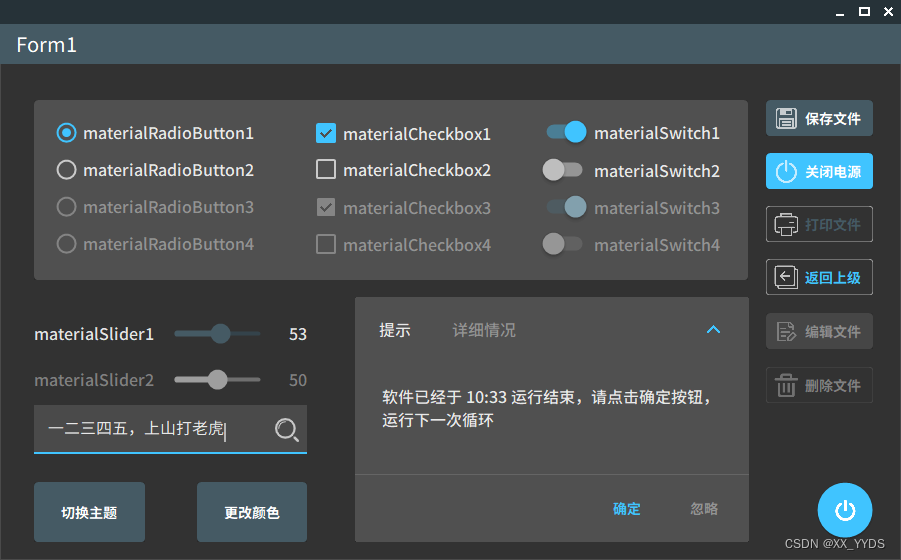
4.灰+淡蓝
materialSkinManager.Theme = MaterialSkinManager.Themes.DARK;
materialSkinManager.ColorScheme = new ColorScheme(
Primary.BlueGrey700,
Primary.BlueGrey900,
Primary.BlueGrey400,
Accent.LightBlue200,
TextShade.WHITE);
5.绿+粉
materialSkinManager.Theme = MaterialSkinManager.Themes.DARK;
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Green600,
Primary.Green700,
Primary.Green200,
Accent.Red100,
TextShade.WHITE);
6.沉稳的灰黑色
materialSkinManager.ColorScheme = new ColorScheme(
ColorTranslator.FromHtml("#596164"),
ColorTranslator.FromHtml("#323232"),
ColorTranslator.FromHtml("#304352"),
ColorTranslator.FromHtml("#323232"),
TextShade.WHITE);
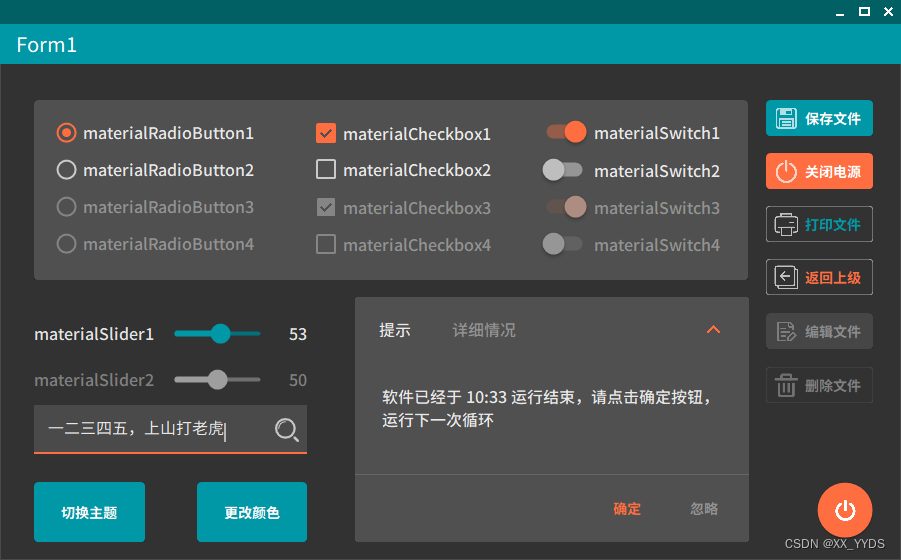
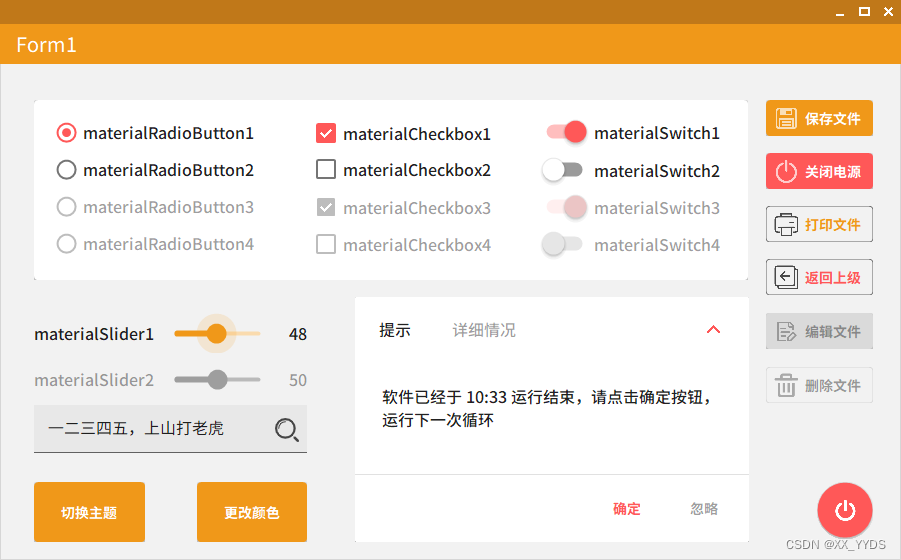
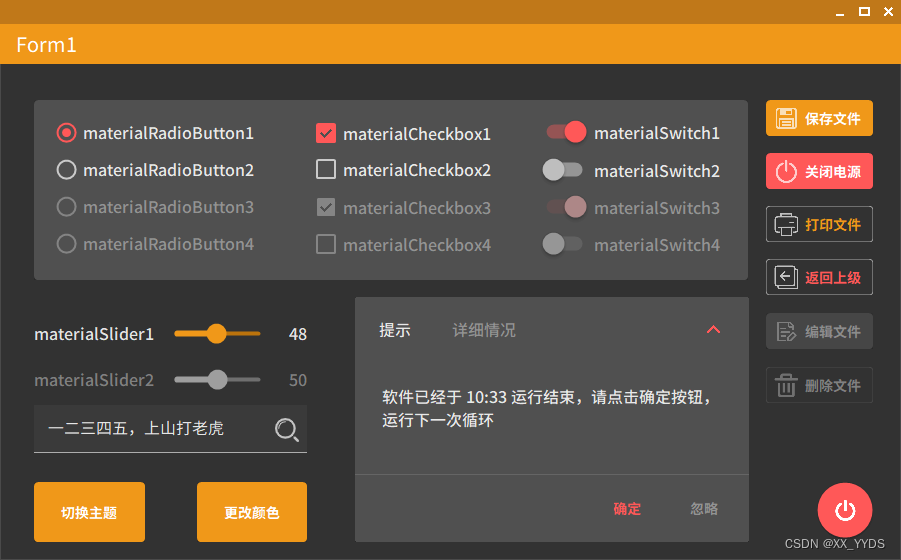
7.落日配色
materialSkinManager.ColorScheme = new ColorScheme(
ColorTranslator.FromHtml("#f09819"),
ColorTranslator.FromHtml("#c07819"),
ColorTranslator.FromHtml("#f09819"),
ColorTranslator.FromHtml("#ff5858"),
TextShade.WHITE);

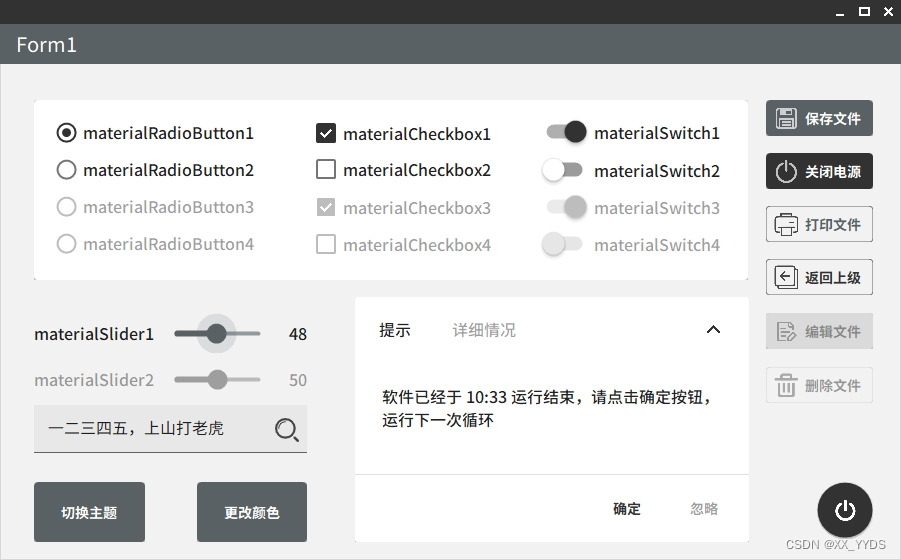
8.金属银灰
materialSkinManager.ColorScheme = new ColorScheme(
ColorTranslator.FromHtml("#CACDCC"),
ColorTranslator.FromHtml("#BABDBC"),
ColorTranslator.FromHtml("#D8DBE2"),
ColorTranslator.FromHtml("#96959B"),
TextShade.BLACK);























 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










