商城项目后台前端
一、安装依赖并启动项目
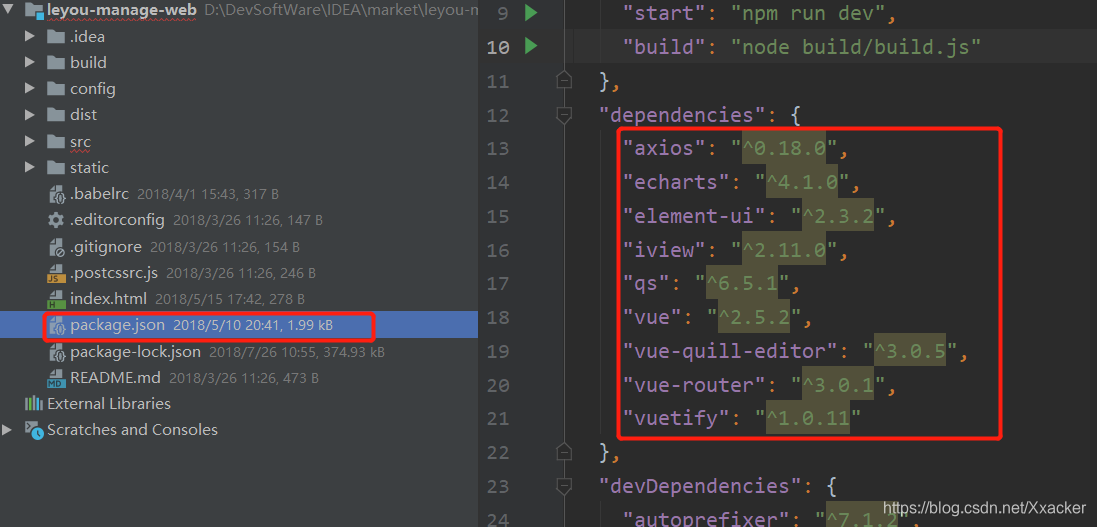
package.json 中有文件的依赖:
 devDependencies:指开发时依赖
devDependencies:指开发时依赖
执行:npm install
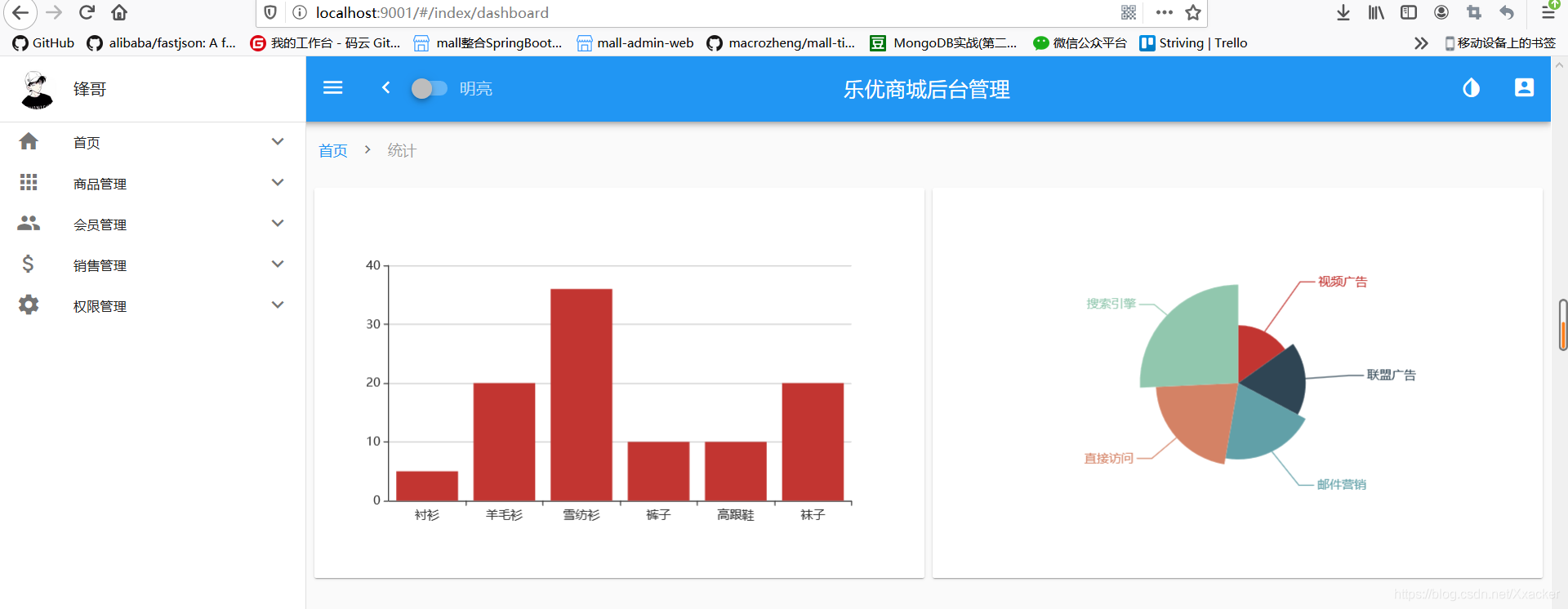
启动项目:
执行:npm run dev

访问:

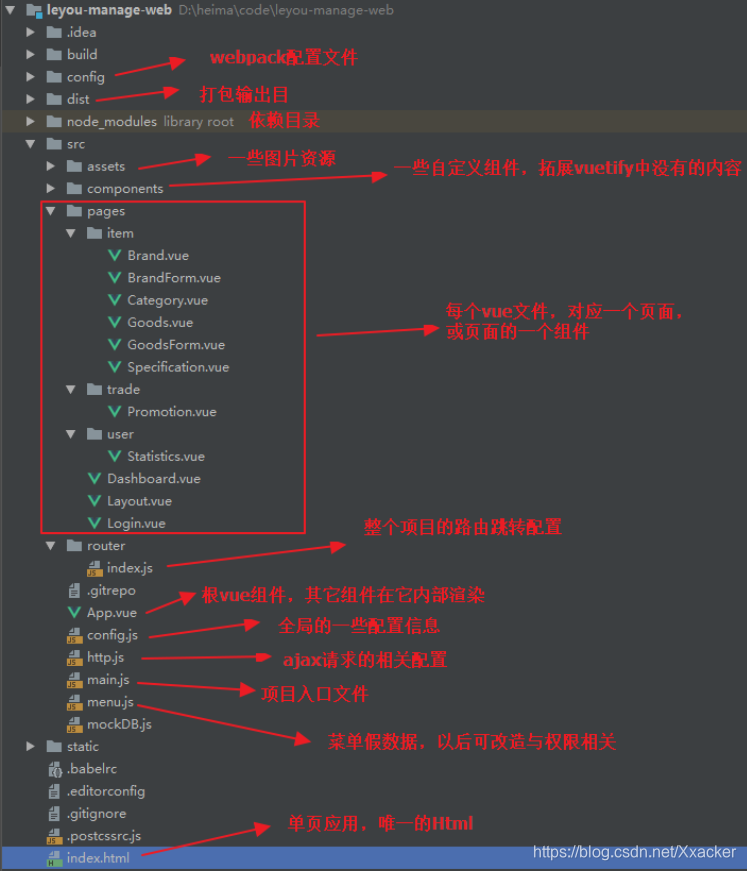
二、目录结构

webpack:是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。并且提供了前端项目的热部署插件。build -> webpack.base.conf.js:webpack 的配置文件。config:用来保存 webpack 运行所需要的参数。(如:地址和端口号)
 -
- dist:打包输出目录
node_modules:依赖目录static:静态资源,基本用不到
src 下文件的用途:
assets:项目所用到的资源components:集中定义了所使用的全局组件
cascader:级联组件form:form组件messages:messages组件tree:树状组件page:- ``:
三、调用关系
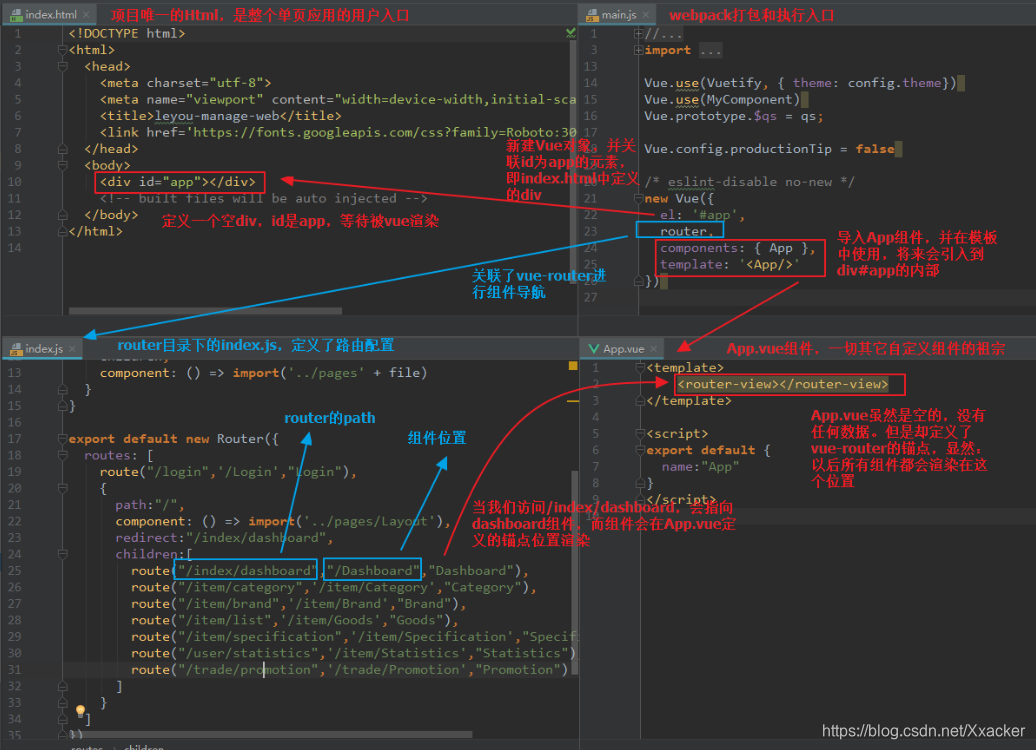
我们最主要理清 index.html、main.js、App.vue之间的关系:

- main.js 通过
id选择器绑定到index.html的div,因此main.js的内容都将在index.html的div中显示。 - main.js 中使用了App组件,即App.vue,也就是说index.html中最终展现的是App.vue中的内容。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








